Painterのツールを攻略
攻略シリーズ第三弾は、 Painter のツールについてです。既出のものが多いのですが、バージョンがまたいでいたりするので纏めてみました。ガイド、シェイプ、Shiftキーによる直線描画、塗り潰し(グラデーション含む)、シームレス画像の作成、右クリックの扱いなどを紹介していきます。
Painterで使えるガイドとグリッド
Painterでは、グリッド(2015では仮想グリッド)を表示([キャンバス]>[グリッド])して描画の参考にすることが出来ますが、グリッドにスナップするのは、選択範囲やシェイプなどの一部機能に限られ、通常の描画の際にはスナップしません。あくまで、参考ということになります。
 その代わりというわけでもありませんが、グリッドをレイヤー上に描画することが出来ます。水平/垂直ラインや格子グリッドを簡単に描画できるので便利です。2015からは、[キャンバス]>[仮想グリッド]>[仮想グリッドオプション]の設定で仮装グリッドとして表示させるか、グリッドとして描画するかを選択できるようになりました。ようになりました。これ以前のバージョンでは、同様の作業が[効果]>[特殊効果]>[グリッドペーパー]で出来ます。
その代わりというわけでもありませんが、グリッドをレイヤー上に描画することが出来ます。水平/垂直ラインや格子グリッドを簡単に描画できるので便利です。2015からは、[キャンバス]>[仮想グリッド]>[仮想グリッドオプション]の設定で仮装グリッドとして表示させるか、グリッドとして描画するかを選択できるようになりました。ようになりました。これ以前のバージョンでは、同様の作業が[効果]>[特殊効果]>[グリッドペーパー]で出来ます。
※2015はデフォルトで垂直ラインが選択されていて、格子グリッドを表示させるには毎回[グリッドオプション]でグリッドタイプを変更しなくてはいけなくなってしまい、ちょっと面倒です(上図参照)。
 グリッドのほかに、ルーラーを表示([キャンバス]>[ルーラー])させている状態であれば、ルーラー上をクリックするとその位置にガイド線を表示させることが出来ます(左図参照)。
グリッドのほかに、ルーラーを表示([キャンバス]>[ルーラー])させている状態であれば、ルーラー上をクリックするとその位置にガイド線を表示させることが出来ます(左図参照)。
Painterには、これらのほかに3つのガイド(遠近ガイド、黄金分割、レイアウトグリッド)があります(遠近ガイドはX3以降)。
パースの補助になる[遠近ガイド]については、以下のページに解説していますので、そちらを参照してください。
関連リンク:
Painter X3 新機能 遠近ガイド
[黄金分割]と[レイアウトグリッド]は、構図を作成するための補助ツール(いずれも[キャンバス]>[構図]内)なのですが、このうちレイアウトグリッドは、構図作成以外にも利用することが出来ます。
![[黄金分割]と[レイアウトグリッド]](ch_data/upfile/0319_03_s.jpg) 一例として、頭身の確認に利用してみたいと思います。
一例として、頭身の確認に利用してみたいと思います。
レイアウトグリッドパネルを表示させると、グリッドをどの程度の大きさ(縦横サイズの%で指定)するかと分割数を変更できます。縦の画像サイズの85%位の身長(足先除く)で六頭身キャラを描きたいと思ったときは、左図のように設定します。
配置はレイアウトグリッドのツールを選択している状態であれば、自由にドラッグで位置調整できるので、キャラを描きたい位置に移動させればOKです。目分量で六頭身に分けるのがなかなか大変という場合には便利かもしれません。
シェイプについて(選択範囲をシェイプに変換の利用)
Painterでドローツールを扱うには、シェイプを使用します。長方形、楕円形以外をシェイプで描画するには、ベジェ曲線を使って描画する[ペンツール]または[フリーハンドツール]を使用する必要があります。ベジェ曲線は慣れれば綺麗な曲線を作ることが出来ますが少し扱いづらいものです。一方の[フリーハンドツール]は通常のブラシ同様に自由に描画することが出来ますが、一筆描きのように描画する必要があり多少面倒です(ふたつの線をつなげる場合は[シェイプ]>[終点を連結]を行う必要があります)。
そこで、シェイプを直接描画する方法を補うツールとして、[シェイプに変換]という機能があります。
[シェイプに変換]は通常のブラシで描画した部分を選択範囲として読み込み、その選択範囲をシェイプに変換するという機能です。ベジェ曲線のような少ない点で滑らかな曲線を描くというわけにはいきませんが、通常のブラシを使って描いたものをシェイプにすることが出来るのでとても便利です。できあがるアンカーポイントの数は[フリーハンドツール]で描画したときとほぼ同じ程度だと思われます。
ただ、このツールの使用にも少し注意が必要です。
というのも、選択範囲から変換されるシェイプは常に『閉じた状態のシェイプ』になります。
例えば、シェイプで単純な線(直線や曲線)を作成したい場合、単純に考えれば通常のブラシでラインを描画したものを選択状態にして、シェイプに変換すれば良いように思えるのですが・・・。
この方法で変換されたシェイプは線形状ではなく、線の周囲を囲んだ閉じた面のシェイプになります(下図参照)。

線として変換したい場合には、その線を含む面を描画してシェイプに変換後に、必要な部分のみをはさみツール(ツールボックスから選択、またはシェイプ調整ツール選択時のプロパティバーからはさみマークのボタン)で切り取る必要があります(下左図参照)。少し面倒ですが、線シェイプにしておくと線の太さや色を綺麗に変更することが出来ます(下右図参照)。


このように、それぞれ一長一短があるので、どのような方法でどんなシェイプになるかを覚えておくと良いと思います。
シェイプと選択範囲はそれぞれ相互に変換可能で、シェイプから選択範囲を作成することも出来ます。またシェイプはそれぞれのファイルで汎用的に使用することが出来ませんが(作成したシェイプのあるファイルからコピーなり、レイヤードラッグなりをする必要がある)、選択範囲は[選択範囲バインダ]に保存しておくことが出来ます。
選択範囲バインダにある選択範囲はいつでも呼び出して使用することが出来るので、この選択範囲からシェイプに変換することで汎用的に使える定規のような役割を持たせることが出来ます(シェイプは[パスをなぞる]ツールを使えば定規の代わりになります)。
シェイプの作成に関しては以下のリンク先も参照してください。
関連リンク:
シェイプレイヤーでアニメ塗り
汎用の定規用シェイプファイル配布
シフトキーで直線
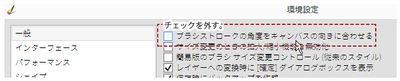
Painterで直線を描くには、プロパティバーで直線ツールを選択する必要がありますが、通常のブラシツールでもShiftキーを押しながら描画することで、水平・垂直・斜め45度の線を描画することが出来ます。 このとき、画面を回転させていると、その回転にたいして水平・垂直・45度の線が描けるようになります([環境設定]>[一般]で[ブラシストロークの角度をキャンバスの向きに合わせる]のチェックを外す必要があります(下図環境設定の一部抜粋。この設定はPainter 12 以降のみ可能)。

関連リンク:
Shiftキーで直線描画
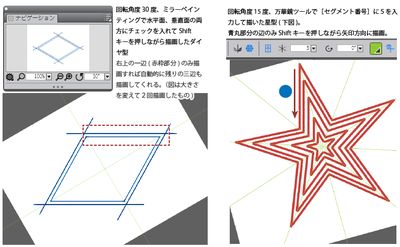
ナビゲーションパネルや回転ツールのプロパティバーで回転の角度を数値指定すればその角度の線をShiftキー&ドラッグで描画できるので便利です。
例えば、右斜め上に角度30度の線を引きたい場合は、画面の回転を330度にします。この状態で水平に描画すれば30度の角度のついた線が引けます(下図参照)。

ナビゲーションパネルからであれば、ブラシを選択したままでも画面の角度を数値入力できるのでナビゲーションパネルを表示している場合は利用しても良いと思います。
グリッドとの組み合わせ
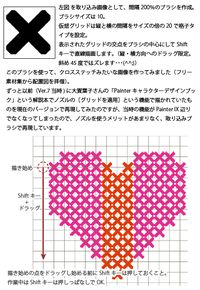
グリッド表示と、Shiftキー+ドラッグでの直線描画を組み合わせると画像などを並べて描くのに便利です(グリッドを表示させてもスナップはしませんが・・・)。
 サイズの表現設定を[なし]にした状態でブラシサイズの2倍のグリッドを作成するとグリッドと描画サイズが揃います。
サイズの表現設定を[なし]にした状態でブラシサイズの2倍のグリッドを作成するとグリッドと描画サイズが揃います。
ブラシの[間隔]を200%にした取り込み画像をライン状に並べて描くことが出来ます。
Shiftキーを押した状態で、グリッドの交点上から縦または横方向にブラシを動かせばOKです(目分量なので多少ずれるかもしれませんけど・・・そして面倒をいわなければ直線ツールを使えばグリッドにスナップするので綺麗に仕上がるんですけど・・・(笑))
ミラーリングツールなどとの組み合わせ
角度の決まった多角形などを描画する際には、Shiftキーでの直線とミラーリングや を利用すると簡単に描画できます。
例えば、水平垂直両方にミラーリングさせて画面の回転角度を30度に設定し、右斜め上4分の1の場所にShiftキーで直線描画すると、『横向きのダイヤ』を一度で簡単に描くことができます(下図参照)。

直線ツール VS 「Shiftキー」で直線
直線ツールは描き始めの点から次にVキーを押すまでは、線がつながった状態で描画されます。折れ線や箱物などなどのつながった線を描くときにはこちらを使った方が簡単で綺麗に仕上がります。もちろん、グリッドにスナップが使えるのも利点の一つです。
一方Shiftキーでの直線描画は作業が楽(通常のブラシキーのまま一時的に直線が描ける)なことと、筆圧に対応できること(筆圧で線の太さを変えられる)が利点になります。
特に一定の角度の平行線を描くなどといったときには直線ツールを使うよりも簡単に作業できます。また、Windows版では直線ツール使用時にブラシ設定の[連続付着]がついていると正しく描画できないバグが続いているので、ブラシ設定との兼ね合いもあるかもしれません。
Shiftキーでの直線は画面の回転と組み合わせるのが面倒なこともあり、使いづらい部分もありますが、ちょっとした線を描くときには利用してみてもよいかと思います。(もちろん画面の角度は数値指定じゃなくても見た目で適当に回転させながら描いても構いません・・・(笑))
塗り潰しツール
Painterでの『塗り潰し』には[編集]>[塗潰し]から行う方法(画面全体の塗り潰し、選択範囲がある場合は選択範囲部分のみ、レイヤーの透明度をロックしている場合は透明部分以外)と[塗潰し]ツール(クリックした箇所から囲まれた部分のみ塗り潰す)から行う方法があります。 [塗潰し]ツールには[イメージの塗潰し]と[セルの塗潰し]の二つの塗り潰し方法があり、12以降では、バグ(Ver.8~11がバグ状態)が解消されたので両者の結果に違いが出るようになりました。 二つのツールの違いは以下のリンク先より確認ください。
関連リンク:
「イメージの塗潰し」と「セルの塗潰し」の違い
線画レイヤーを参照して塗りパーツを作る
[イメージの塗潰し]を使えば、Painterでは唯一線画レイヤーを参照してパーツ内を塗り潰すことが出来ます。 塗り潰せるのがキャンバスのみなのが難点なのですが、パーツを事前に塗り潰しで分けておくタイプの塗り方をしている場合には有効な手段になるかもしれません。 次ページで以前の作業よりも少し簡単な作業方法を紹介しておきますので興味があれば確認してみてください。
付録 線画を使ったパーツ分け(パーツ塗潰し)
グラデーションを使った塗り潰し
Painterには複数のグラデーションがデフォルトで設定されていて選択するだけでグラデーションで塗り潰すことが出来ます。また、自由にグラデーションを作成することも出来ます。
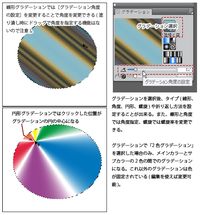
 範囲選択していない場合は、画面全体のサイズで作成されたグラデーションで塗り潰されてしまうので、画面上の小さい部分をグラデーションで塗り潰したいときには、必ずその部分を範囲選択してから塗り潰し作業をしてください。[透明度をロック]しているのではみ出さないからと思ってもグラデーションでは選択範囲をとってから(レイヤーに描画しているならば[レイヤーコンテンツを選択]すればOK)塗り潰し作業をすることをお勧めします(グラデーション詳細は左図)。
範囲選択していない場合は、画面全体のサイズで作成されたグラデーションで塗り潰されてしまうので、画面上の小さい部分をグラデーションで塗り潰したいときには、必ずその部分を範囲選択してから塗り潰し作業をしてください。[透明度をロック]しているのではみ出さないからと思ってもグラデーションでは選択範囲をとってから(レイヤーに描画しているならば[レイヤーコンテンツを選択]すればOK)塗り潰し作業をすることをお勧めします(グラデーション詳細は左図)。
円形グラデーションではクリックした位置が円の中心になるのでクリック位置にも注意してください。線形グラデーションでは他ソフトのように塗り潰し時にドラッグでグラデーション角度を設定するということはできません。塗り潰し前にグラデーションコントロールパネルの[グラデーション角度の設定]で角度を設定しておいてください。
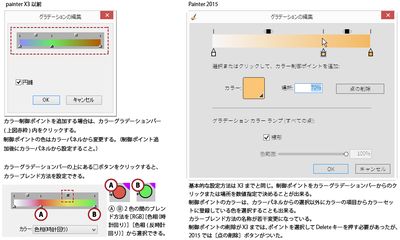
グラデーションコントロールパネルのメニューから[グラデーションの編集]を選ぶと、グラデーションを作成できます。既存のものをカスタマイズしたり、2色グラデーション辺りから自由に色を追加していくことも可能です。できあがったグラデーション設定は[グラデーションの保存]で保存しておけばいつでも使えるようになります。 [2色グラデーション]のみは、メインカラーとサブカラーの2色の間でグラデーション出来るので、使用する度に色を変えることが出来ます(「グラデーションの編集」詳細は下図参照)。

ほかにも、[パターン]や[テキスタイル]、[ソース画像](ソース画像を設定しているとパターンによる塗り潰しは出来ません。) による塗り潰しも出来ます。
シームレス画像の作成
Painterでは、[パターンコントロールパネル]のメニューにある[パターン化]をチェックすることで、シームレス画像を作成することが出来ます。
Painter 12 辺りから、[パターン化]にチェックを入れてもチェックボタンがつかないので、現在パターン化の状態になっているのかどうかが確認できないという不便さはあるのですが・・・シームレス画像を作成するときには便利な機能なので、是非利用してください。
ただし、この機能はキャンバスでしか使用できません。レイヤーに描いてある画像はパターン化されないので、注意してください。
 [パターン化]されると、使えるようになる機能は2つあります。
[パターン化]されると、使えるようになる機能は2つあります。
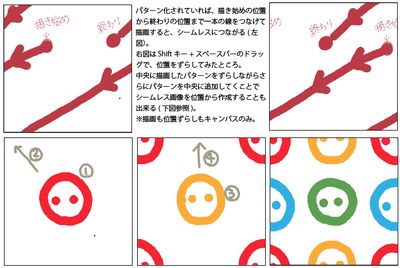
一つ目は、Shiftキー+スペースバーを押しながら画面上をドラッグすると上下左右に画像を動かすことが出来ます。つまり最初に四隅にある画像部分がドラッグで中央に移動するというわけです。この機能を使って、画像の箸を中央に持っていき、境界部分をシームレスにさせることが出来ます(左図参照)。(ストレートクローン、ソフトクローン、ブレンドブラシなどを使って境目をなじませていくと良いと思います。)
二つ目はブラシを使用したときに端までドラッグすると反対側に描画される機能です。ブラシを使ってシームレスな画像を直接描画できます(下図参照)。

シームレス画像はテクスチャやパターンを作成する際には必要になるので、[パターン化]の使い方を覚えておくと良いと思います。
作業効率を上げる
右クリック作業の活用
通常タブレットを使用して描画するPainterではマウスを使うことが少ないので、余り右クリックは使っていないことが多いかもしれませんが、それぞれのツールに必要な機能が右クリックで表示されるので、実は結構使うと便利です。(って、使ってますか?(笑))
 例えば、ブラシツールならば右クリックでサイズ変更から同カテゴリ内のブラシバリアントの選択まで出来ますし、レイヤー調整ツールを選択していれば、右クリックでクリックした場所に描画されているレイヤーやキャンバスを選択することが出来ます。
例えば、ブラシツールならば右クリックでサイズ変更から同カテゴリ内のブラシバリアントの選択まで出来ますし、レイヤー調整ツールを選択していれば、右クリックでクリックした場所に描画されているレイヤーやキャンバスを選択することが出来ます。
ショートカットキー(またはカスタムパレット)に登録しないと使えない[回転のリセット]や[コピーしてレイヤーに変換]なども右クリックで使用できます。ツール選択はそれぞれショートカットキーだけで選択できるので、それと右クリックを組み合わせることでかなり作業効率が上がります。右クリックはマウスではなくタブレットのファンクションキーなどに登録しておけば、ペンを離さずに右クリックが出来るので便利です(左図は右クリックでの表示内容の一部抜粋)。
普段使ってないという方は是非一度右クリック試してみてください・・・メニューバーやパネル類にペンを動かすより右クリックの方が楽だったりします(特にレイヤー選択は楽です)。 私はショートカットキー用にゲーミングマウスのG13というのを使っているのですが、マルチキーという機能があって、キーを押した順番に作業を覚えてくれるというものなんですが、F(レイヤー調整ツール選択)キーを押してから右クリックという動作を保存することでワンクリックでレイヤー選択が出来るようになりました・・・まぁ自分は余りレイヤー使わないんですけどね・・・(笑)
※レイヤーを選択する場合、[レイヤーの自動選択]にチェックを入れておくと、レイヤー調整ツールを選択した状態で画面上をクリックすると、その場所に描画されているレイヤーを自動的に選択することが出来ますが、同じ場所に複数のレイヤーが重なっている場合には一番上にあるレイヤーが自動的に選択されます。
このときも右クリックすることで、下にあるレイヤーを選択し直すことが出来ます。
カスタムパレットの作成
カスタムパレットには、ブラシバリアントのほか、各種メニューやスクリプトの再生などいろいろなものをおくことが出来るので、こちらも活用すると作業が楽になります。
※マルチモニターを使用している場合で、プライマリモニタ以外にPainterを起動させている場合(例えば液晶タブレットなどを使っていて、液タブ側がサブモニタ、Painterは液タブ使用など)、サブモニタの解像度によっては一部のメニュー(項目が多い[その他]など)が表示されない場合があります。メニューを登録する際には、いったんプライマリモニタ側にPainterを移動させると全ての項目が表示されるようになります(項目が長いときには移動させるための三角スライダが表示)。
ナビゲーションで四桁以上の数値を表示させる
画像内でクリックしたときののXY値や選択した部分のサイズなどはナビゲーションパネルに表示されますが、値が四桁になると「10**」みたいになって、下二桁が正常に表示されません(Windows版のみ・・・多分)。
大きなサイズの選択範囲をとりたいときに不便なのですが、Windowsのフォントを変更することで正常に表示させることが出来るようになります(MeiryoUIとかメイリオがまずいらしい)。
日本語フォントでも正常に表示できるフォントがありますので、試してみてください。
Windows8.1で標準搭載された遊ゴシックでも表示されるのを確認しました。そのほかAdobeが開発したフリーフォントの源ノ角ゴシック(Source Han Sans)などでも表示されます。
Windows8では、自由にシステムフォントを変更できないので、「Meiryo UIも大っきらい!!」などのフリーソフトを使って変更する必要がありますけど・・・(笑)
ちなみに、ナビゲーションなどのパネルに関する設定は[「メッセージボックス」の設定のみ変更すればOKです。
Painterのナビゲーション表示を正常にするのが優先という場合は検討してみてください(あくまで自己責任でお願いします(__))。
以上、Painter作業で使える機能などのまとめでした。