線画レイヤーを参照して塗りパーツを作る
今回は、[マスク境界]を設定した[イメージの塗潰し]を使って、線画レイヤーを元にパーツを塗り分ける方法を紹介します。
Painterには、「参照レイヤー(塗りつぶす対象のレイヤー以外のレイヤーの内容を参照して塗りつぶす)」の機能が無いので、線画レイヤーを元にして、パーツを作成する作業を簡単におこなうことができません。
Painter12では[イメージの塗潰し]が正しく機能するようになったことで、線画レイヤーの状態を参照して白紙のキャンバスに線画で囲まれた部分を塗りつぶすことができるようになりました。([イメージの塗潰し]については、当講座内[Painter 12「イメージの塗潰し」と「セルの塗潰し」の違い]を参照してください。)
さらに、12.2のアップデータで、この[イメージの塗潰し]を強化する[マスク境界]の設定が復活したので、利用しやすくなりました。
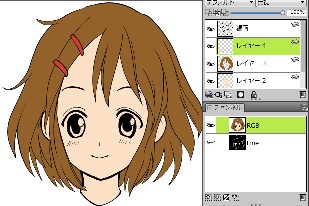
そこで、このツールを使って、線画レイヤーからパーツの塗り分け作業をおこなってみたいと思います。(下図のように、描画部分を選択状態にした線画のレイヤーの塗潰し範囲を白紙のキャンバス上で塗りつぶすことができるので、ここから塗りのレイヤーパーツを作成していきます。)
 →
→ 
その前に、[マスク境界]について基本的なことを少し説明しておきます。
 [マスク境界]はツールボックスの[塗潰しツール]アイコンをダブルクリックすることで表示される[カラーの保護](左図)から設定することができ、線画の中でどの程度の明度までを線画とみなすかを設定します。
[マスク境界]はツールボックスの[塗潰しツール]アイコンをダブルクリックすることで表示される[カラーの保護](左図)から設定することができ、線画の中でどの程度の明度までを線画とみなすかを設定します。
たとえば、[マスク境界]が「0%」であれば、完全な黒で囲まれた部分しか閉じられた線であると判断されません。逆に[マスク境界]を「100%」にすると、完全な白まで線画とみなすので、全く色を塗りつぶすことができなくなります。
マスク境界の数値は、線画の明度を%で表示したときの数値で判断することができます
先に紹介した図のように円形の線画の内側を塗りつぶしたいとします。
閉じた線画でも、[マスク境界]が0%のままでは、たいていの場合、外側に色が漏れてしまいます。
 画面を拡大して、線画の中で一番薄そうな部分の色を拾ってみました。(左図のカーソルのあるドットの色。一番薄いというのは線画の中で一番…ではなく、塗りの境界に影響を与える線として必要なドットの中で薄そうな色という意味です。)
画面を拡大して、線画の中で一番薄そうな部分の色を拾ってみました。(左図のカーソルのあるドットの色。一番薄いというのは線画の中で一番…ではなく、塗りの境界に影響を与える線として必要なドットの中で薄そうな色という意味です。)
拾った色の明度は「105」だったので、これを%に換算すると(105÷255)「41.1…%」という数値になります。
つまり、マスク境界が41%まででは色漏れし、42%にすれば、内側のみを塗りつぶせるということになります。
でも、こんなことを毎回やっていたら面倒で仕方ありませんよね…(笑)普段は、自分の線画でどの辺りの数値にしたらよいかをおおざっぱに理解しておく程度で良いと思います。
さて、ここでこう思われた方もいらっしゃるのではないでしょうか…そんな面倒をしなくても最初から大きめの[マスク境界]を設定しておけば良いのでは?…と…。
確かに、色漏れせずに塗りつぶすということだけならば、[マスク境界]を大きめにとっておけば問題ありません(常に70~80%とか…)。
しかし、これには大きな落とし穴があるんです…(笑)
[イメージの塗潰し]では、[マスク境界]で設定された明度よりも濃い部分は全て線画とみなされ、塗りつぶされずに残ります。つまり[マスク境界]が大きくなればなるほど、線画との境界に塗り残しが出てしまうのです。
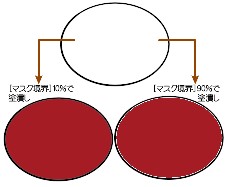
下図では線画の内側を[マスク境界]の数値を変えて塗りつぶしてみました。

[マスク境界]が10%の場合では、線画の縁まできれいに塗りつぶされていますが、[マスク境界]を90%にした場合では、縁と塗潰し部分との間に塗り残しが出ています。
線画の種類にもよるのですが、実作業をする上ではこの塗り残し部分が気になることになります。
この塗り残しは、30~40%辺りのマスク境界でも結構めだってしまうことがあり、マスク境界を下げる以外にめだたなくする方法がありません。
そこで、ぼかしと明度補正という処理を追加することで、できるだけこの塗り残しを少なくしながら、あまり無駄な時間をかけずにパーツを作成する手順をご紹介していきたいと思います。
とはいえ、塗潰しツールなので、このマスク境界による塗り残しとは別に、先の尖ったような狭い部分はどうしても塗り残しが出てしまいますので、作業後にブラシツールでの修正は必須になります(この辺りは他のソフトでも同じような感じだと思いますが…)。また、極端に薄い線画などはあまり向かないと思われます…ので、ご注意ください(できないというわけではないのですが、作業後の修正のほうが多くなるかもしれないので…)。
全体の作業の流れについて
[イメージの塗潰し]では、事前に線画レイヤーの描画部分を選択範囲として読み込んでおく必要があります。また、Painterの「塗潰し」ツールには他のソフトにあるような「ある程度の隙間は閉じて線画とみなす」といった機能は無いので、線画の隙間は必ず閉じておく必要があります。(これは線画の明度による色漏れとは別なので、[マスク境界]をあげても、隙間は隙間として残ります。)
ただし、Painterでは隙間の修正に[チャンネル]を使うことができるので、線画レイヤーで隙間を直接つぶす必要がありません。
あえて、隙間を作りたいような線画のときにも、線画に影響せずに隙間をつぶしていくことができます。
この機能を使うために、まずは線画レイヤーの描画部分を[チャンネル]として保存します。
以降はこの[チャンネル]で隙間を閉じて、塗りの参照とします。
チャンネルの内容を読み込んでキャンバス上で塗潰し作業をおこないますが、残念なことに読み込んだ線画の内側を直接別のレイヤー上で塗りつぶすことができないので、いったんキャンバス上で塗潰しをおこなってレイヤーに変換することになります。
レイヤーに変換する前に、ぼかし+明度補正をおこなうことで、線画との隙間にできた塗り残しを消す作業を追加します。
その上で塗り部分を選択後レイヤーに変換して、パーツが完成になります。
これらの一連の作業を毎回手動でやるとかなり面倒なので、スクリプトでの作業が前提になります…。
今回は12限定の作業なので、後半で12用のスクリプトライブラリを配布しておきますので、スクリプトの記録保存が面倒な場合は添付のスクリプトを利用していただいても構いません。
さて、では実際の作業手順を…紹介します。一応スクリプトを作成することを前提に、スクリプトごとの作業手順をまとめて紹介することにします。
作業のサンプルは前回のシェイプでちょっと登場した唯ちゃんの画像ファイルです…(笑)
サンプルファイルを連載第5回で配布してありますので、それを使って線画だけの状態にしたもの(シェイプのレイヤーやチャンネルなどは削除)を練習用に使っていただいても構いません。
①線画レイヤーをチャンネルに変換する
画像ファイルを開いたら、背景を透明にした線画レイヤーのみがある状態にしておきます。 必ず、線画レイヤーを選択した状態から作業を開始します。(スクリプトを作成する場合は、以下の手順でスクリプトの記録を開始します。作成されたスクリプトを再生して作業をする場合は、必ず線画レイヤーを選択した状態からスクリプトの再生を開始してください。記事内では、以降のスクリプト手順は全て記述を閉じてありますので、クリックして開いてご確認ください。)
1.ツールバーの[選択]>[レイヤーコンテンツの選択]をクリックして、線画部分を選択する。
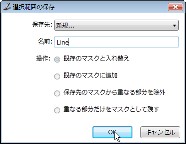
 2.ツールバーの[選択]>[選択範囲の保存]をクリックし、[名前]に「Line(任意、入力しなかった場合は「アルファ1」になる)」を入力し、右図のように設定して「OK」ボタンを押す。
2.ツールバーの[選択]>[選択範囲の保存]をクリックし、[名前]に「Line(任意、入力しなかった場合は「アルファ1」になる)」を入力し、右図のように設定して「OK」ボタンを押す。
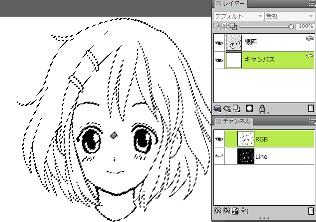
3.[レイヤー]パネルで線画のレイヤーは非表示にしておく。[チャンネル]パネルで作成した「Line」のチャンネルが非表示、「RGB」が表示の状態になっているので、「Line」のチャンネルを選択する。「RGB」が非表示になり、「Line」が表示状態になる。
4.[チャンネル]パネル下部の[チャンネルの反転]ボタンをクリックして、線画部分が黒、背景が白の状態にする(この方が線画の修正が楽なので)。
5.選択色に黒、背景色に白を選択して、ブラシツールを選択する。
スクリプト記録終了--
記録されたスクリプトを使用して実際に作業するときは、線画レイヤーを選択した状態で、スクリプトを再生します。
 スクリプトの再生が終わると、左図のように線画パネルで線画のレイヤーが非表示、チャンネルパネルでRGBが非表示、Lineチャンネルが表示&選択状態になっています。画面に表示されている画像は線画レイヤーのものではなく、Lineチャンネルの内容です(左図では、既にチャンネル内の画像で線画の隙間を埋めた後の状態になっています)。 ここからは手作業なので、線画の隙間を埋めたり、薄すぎる線の部分があれば少し描き足したりします。チャンネルの「Line」を選択した状態で描画しているので、チャンネル内を描画修正していることになります。(線画レイヤーには全く描画されません。)
スクリプトの再生が終わると、左図のように線画パネルで線画のレイヤーが非表示、チャンネルパネルでRGBが非表示、Lineチャンネルが表示&選択状態になっています。画面に表示されている画像は線画レイヤーのものではなく、Lineチャンネルの内容です(左図では、既にチャンネル内の画像で線画の隙間を埋めた後の状態になっています)。 ここからは手作業なので、線画の隙間を埋めたり、薄すぎる線の部分があれば少し描き足したりします。チャンネルの「Line」を選択した状態で描画しているので、チャンネル内を描画修正していることになります。(線画レイヤーには全く描画されません。)
描き足した部分はそのまま線画の内容として塗潰しに利用されるので、線画と同程度の太さや濃さで描画しておいてください。
②チャンネルの内容を選択範囲に読み込み、塗潰しの準備をする
ここから、2つめのスクリプトを作成します。
スクリプトの開始前の状態は、①の作業の最後、チャンネルでLineが選択されており、ブラシツールを選択した状態です。
--スクリプト記録開始
1.[チャンネル]パネル下部の[チャンネルの反転]ボタンをクリックして、チャンネルの状態を元に戻す(線画部分が白、背景が黒の状態)。
2.チャンネルパネルで「RGB」を選択する。(RGBが表示に、「Line」チャンネルが非表示になる)
3.レイヤーパネルで「線画」レイヤーが非表示の状態になっているので、表示状態に戻し、キャンバスを選択する。
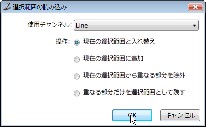
 4.ツールバーの[選択]>[選択範囲の読み込み]をクリックし、使用チャンネルに「Line」、操作に[現在の選択範囲と入れ替え]が選択されていることを確認(初期状態でこの選択になっています)して、OKボタンを押す(右図)。
4.ツールバーの[選択]>[選択範囲の読み込み]をクリックし、使用チャンネルに「Line」、操作に[現在の選択範囲と入れ替え]が選択されていることを確認(初期状態でこの選択になっています)して、OKボタンを押す(右図)。
5.Lineチャンネルの内容が選択範囲として読み込まれるが、選択範囲のマーキーが邪魔になるので、ツールバーの[選択]>[選択マーキーを隠す]で選択マーキーを隠しておく。
6.選択色に黒、背景色に白を選択する。(作業時に他の色になっている可能性を考えて、スクリプト記録時には再度選択しておくとよい。既にそれぞれ正しい選択色になっているはずなので、カラーパネルで、サブカラー選択(サブカラーをクリック)→メインカラー選択(メインカラーをクリック)でそれぞれの色がスクリプト内に記述される。)
7.ツールボックスから[塗潰しツール]を選択し、塗潰しツールアイコンをダブルクリックして、[カラーの保護]を表示させ、[マスク境界]を設定する。
マスク境界の数値は普段の線画の濃さから決めた数値より若干大きめの数値辺りにするとよい。
プロパティバーから[イメージの塗潰し]を選択する。
スクリプト記録終了--
 記録したスクリプトを再生すると、左図のような状態になります。(上の手順で作成したスクリプトを再生すると、選択マーキーが隠された状態になりますが、左図では選択されていることが分かるように選択マーキーは表示させています。スクリプト再生時はこの選択マーキーは表示されませんが、線画を選択した状態になっています。)
記録したスクリプトを再生すると、左図のような状態になります。(上の手順で作成したスクリプトを再生すると、選択マーキーが隠された状態になりますが、左図では選択されていることが分かるように選択マーキーは表示させています。スクリプト再生時はこの選択マーキーは表示されませんが、線画を選択した状態になっています。)
レイヤーパネルでは線画レイヤーが表示されキャンバスが選択状態、チャンネルパネルではRGBが表示&選択状態、Lineチャンネルが非表示です。
この状態から、すぐに塗潰し作業ができるようになっていますが…スクリプトを再生して作業する際の問題がひとつ。
スクリプト記録には、プロパティバーの[イメージの塗潰し]選択が記録されないのです。
なので、プロパティバーから[イメージの塗潰し]を選択するという作業は手作業でおこなってやる必要があります。
Painter起動後に、一度[イメージの塗潰し]に変更すると、起動中はずっとそのままなので(手動で[セルの塗潰し]に変更しない限り…)一度変更しておけば問題ありませんが、Painter再起動後は初期状態で[セルの塗潰し]になっているので、必ず[イメージの塗潰し]をチェックしてください。 塗潰し作業を開始する前に、[イメージの塗潰し]にチェックが入っているかを注意しておくようにするとよいでしょう。
③パーツを塗りつぶす
ここはスクリプトはないので、手動で塗りつぶしたい部分(1パーツ分だけ)をクリックして塗りつぶしていきます。
もしはみ出したりしたら、もう少し[マスク境界]をあげるか、隙間があればチャンネルを修正しながら、塗りつぶします。(チャンネルを修正した場合は、再度チャンネルを読み込みなおしてください。)
 注意してほしいのは、選択色は必ず「黒」のまま塗潰し作業をするということです。
注意してほしいのは、選択色は必ず「黒」のまま塗潰し作業をするということです。
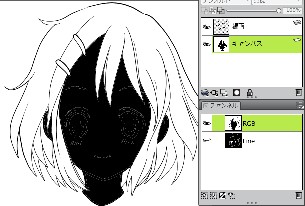
このため、複数のパーツをまとめて塗りつぶすのではなく、1パーツ塗りおえたら次の手順④に移って、レイヤー化することになります。(左図は顔の部分を塗りつぶした状態です。黒でちょっと不気味かもしれませんが、気にせずに…(笑))
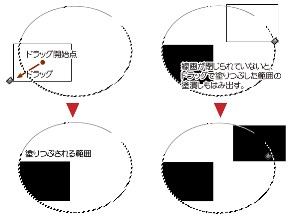
塗潰しに際しては、単純に範囲内の一点をクリックすると線画で囲まれた部分全体が塗りつぶされますが、ドラッグ(クリックしはじめた点を中心に範囲が広がります)すると、そのドラッグ範囲内で線画に囲まれた部分のみを塗りつぶすことができます(下図)。

広い範囲を塗りつぶしてみて色がはみ出した場合などは、どこに隙間があるかよく分かりません。
こういったときに、ドラッグでの塗潰しを利用して、範囲を狭めて塗りつぶしてみると、はみ出している箇所が判断しやすくなりますので、ドラッグでの塗潰しも使ってみてください。
④レイヤーに変換する
またまた、スクリプトの出番です。 次の手順を記録していきますが、その前に後のことを考えて、記録開始前にパーツの選択色(たとえば、顔なら肌色)を選択しておきます。(スクリプトの記録にはこの作業を入れないようにします。)
--スクリプト記録開始
1.ツールバーの[選択]>[なし(いわゆる選択解除…(笑))]をクリックして、選択を解除する。(この時点では[選択マーキーを隠す]の状態にしてあるので、画面上で確認できませんが、必ず選択を解除するのを忘れないようにしてください。)
 2.ツールバーの[効果]>[フォーカス]>[スーパーソフト]をクリックして、[ソフト]の数値に「2.5」を入力して、OKボタンを押す。
2.ツールバーの[効果]>[フォーカス]>[スーパーソフト]をクリックして、[ソフト]の数値に「2.5」を入力して、OKボタンを押す。
 3.ツールバーの[効果]>[色調処理]>[明度補正]で黒点と白点を右図の辺りに設定して、OKボタンを押す。
3.ツールバーの[効果]>[色調処理]>[明度補正]で黒点と白点を右図の辺りに設定して、OKボタンを押す。
4.ツールバーの[選択]>[自動選択]で「参照元」に[画像の明るさ](初期値のまま)を選択してOKボタンを押して塗り部分を選択してから、[選択]>[レイヤーに変換]でレイヤーに変換する。
5.変換されたレイヤーが選択状態になっているので、レイヤーパネルで[透明度をロック]をクリックしてロックをオンにしてから、ツールバーの[編集]>[塗潰し]をクリックし、そのまま「選択色」で塗りつぶす。(記録開始前に選択しておいた色で自動的に塗りつぶされます。)
6.塗潰しが終わったら、[透明度をロック]を再度クリックしてオフにし、ロック状態を外す。
7.キャンバス上にゴミが残っているので、レイヤーパネルでキャンバスを選択し、ツールバーの[選択]>[全て選択]後、BackSpaceキーを押して、キャンバス全体を白紙の状態にする。
スクリプト記録終了--
記録開始前に選択色を変更しておけば、スクリプト再生時に自動的にその選択色で塗りつぶしてくれるので便利ですが、万が一、選択し忘れた場合は単に「黒」で塗りつぶされるだけなので、スクリプトが終わってから、[透明度をロック]してから塗潰しなおせば問題ありません…(笑)
それから、手順の2で、効果の[スーパーソフト]を使っています。本来は[ソフト]の[ガウス]を使えば良いのですが、[ソフト]を使用してスクリプトを作成すると、スクリプトの編集が使えなくなるようです。
明度補正などの数値修正がおこなえないのは不便なので、ここでは[スーパーソフト]を使用して作業することにしました。
スクリプトを作成しない場合や、作成後の編集が不要と思われる場合は、[効果]>[ソフト]で「ガウス」を選択して処理しても構いません。(スクリプトの再生自体は問題ありません。)  さて、これでひとつのパーツが完成しました。
さて、これでひとつのパーツが完成しました。
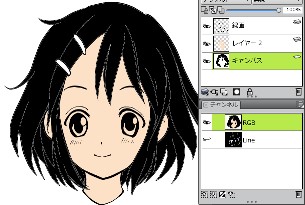
左図のサンプルでは、顔の部分をレイヤー化し(レイヤー2になっています)、さらに次のパーツである髪の毛を塗りつぶした状態です。顔だけのところをキャプチャし忘れました…。) 長かったですね…でもスクリプトを作っておけば塗潰し作業後にワンクリックで終わるので普段の作業は楽です…。
⑤2つめのパーツ以降
ここ
から、次の
パーツにいきます。
またチャンネルの選択範囲を読み込んで、塗潰しパーツを選んで…という繰り返しになるので、②で作ったスクリプトを利用したいところですが、チャンネルの反転やチャンネルの表示非表示の切り替え、線画レイヤーの表示等々は不要です…。
そこで、スクリプトとしては、別に作成します。 ②のスクリプトが塗潰し作業1回目用とすれば、塗潰し作業2回目以降用といった感じです…。
②の手順の1と2は不要なので、3の途中、キャンバスを選択するところから、再度スクリプトを記録していきます。
記録開始前に選択色(メインカラー)を黒に戻しておくとよいでしょう(サブカラーは白)。 ②の手順3の途中から7まで記録したスクリプトを再生すれば、また塗潰しの準備までができます。  これ以降は、③→④と繰り返して、パーツを作っては、⑤のスクリプトで塗潰し準備といった手順で全てのパーツを作成したら出来上がりです。
これ以降は、③→④と繰り返して、パーツを作っては、⑤のスクリプトで塗潰し準備といった手順で全てのパーツを作成したら出来上がりです。
サンプルだと、単純に3枚しか必要ないですが(左図完成)、実作業だとパーツ分の作業を繰り返す必要があります。
その後は、細かい部分の塗り残しなどをブラシを使って手作業で修正していきます(ここが一番面倒なのかも…(笑))。
ここまでで作成されたスクリプトが4つ、さらに塗潰し作業途中にチャンネルを修正する必要が出てきたとき(隙間を見つけたとか…(笑))のために、すぐにチャンネル修正に移れるようにするスクリプトもあると便利です。
スクリプト記録としては次のようになります。
--スクリプト記録開始
1.チャンネルパネルで[Line]を選択(選択するとRGBが非表示にLineが表示になる)。
2.チャンネルの反転をクリック。
3.メインカラーとサブカラーを黒と白に設定。
4.ブラシツールを選択。
スクリプト記録終了--
このチャンネル修正用のスクリプトを再生すれば、何も考えずにチャンネル内の修正作業ができます。
修正作業が終わったら、②で作った方のスクリプトで塗潰し準備をします。(マスク反転などをしているので、⑤で作ったスクリプトでは手順が足りないので、必ず②を再生。)
最終的に5つのスクリプトを再生しつつの作業になりますが、カスタムパレットにおいておけばワンクリックで作業できるので、割と簡単にできるのではないでしょうか。
カスタムパレットをこのスクリプト用にひとつ作ってまとめておけば、必要なときだけ表示させたり、タブで収納して隠しておくこともできるのでそれほど場所をとらないと思います。(この作業でよく使うブラシなども一緒に入れておくと便利ですよね。私は他に、「透明度ロックして塗潰し」(ロックオン、編集塗潰し、ロックオフ)というのを作ってセットにしています。これもあると便利…(笑))
さて、以上で作業は終了です。
実作業というよりもほとんどスクリプトの作成手順になってしまいましたが、実際面倒なのは初回のスクリプト作成作業だけで…後は必要なスクリプトを再生しつつ、普通に塗りつぶしていくだけなので…説明するほどのものでもありません…。
セルシスのお絵かきソフト(IllustStudioや新製品のCLIP STUDIO PAINT)にあるような便利機能を駆使した塗潰しにはほど遠い感じですが、少しは役に立つかもしれないと思うので、一度試してみてはいかがでしょうか(覚えておいても損はない程度な感じで…)。
これまでの[セルの塗潰し]より少しだけ便利に使えるんじゃないかと思います。(セルの塗潰しでも、線画の内側をマジックワンドで選択するとか…それなりの方法はあるんですが、それらの方法よりも楽かなと…。)
最後に、今回の5種類のスクリプトをセットしたスクリプトライブラリをおいておきますので、ご自由にお持ち帰りください。
ただし、スクリプト内の[マスク境界]などの数値はご自分の線画の雰囲気に合わせて修正する必要があります。
修正方法などは、圧縮ファイル内に添付してあるReadMeファイルに記載してありますので、必ずご一読の上ご使用ください。
スクリプトライブラリセット(解凍後、Painterからスクリプトパネルにある[スクリプトライブラリのインポート]で読み込んでください。)
fillset.zip 28KB
今回も長くなるだろうなと思ったら、案の定長くなりました…(^^;) おつきあいいただきありがとうございました(__)