ペインター6を使って描く…その2(水彩編)レイヤーとマスクについて
1.レイヤーマスクに関する説明
ペインター6を使って描こうの第2弾です。
前回は、それぞれのパーツを別々のレイヤーを使って描きましたが、やはり私は水彩が使いたい…ということで。
水彩で描く場合の流れを説明していきます。
あわせて、ペインター6でのレイヤーとマスク、水彩の関係など基本的なことを少し…
下絵を用意してください。この主線をレイヤーにしていく過程は前回の【ペインター6のレイヤーを使ってみる】で詳しく説明していますので、今回は軽く流すだけにします。
「全て選択」で範囲選択して、レイヤーに変換します。
(レイヤー1となります。分かりやすいように、主線などのレイヤー名にしておきます)
この主線のレイヤーのマスクに対して「自動マスク」→「画像の明るさ」を選択します。
 →
→
これで、鉛筆線と同じマスクが出来上がりますので、透明度の維持という項目をチェックしてレイヤー全体を塗りつぶします。
このときに、黒ではなくて、茶とかグレーで塗りつぶせばカラーの線が出来上がります。
このレイヤーの合成方法を乗算かフィルターにしてしまえば、主線レイヤーの出来上がりです。
さて、ここで、通常のマスクとレイヤーマスクについて、少し説明していきたいと思います。
ペインターにおける「背景」はキャンバスと呼ばれます。
レイヤーはそのキャンバス上に置かれた透明なフィルムのようなものです。
↓図を見てください。
 キャンバスを青(水色?)で塗り潰してあります。
キャンバスを青(水色?)で塗り潰してあります。
これにレイヤーを一枚重ねる事にします。
新規レイヤーを作成します。レイヤー名はレイヤー1になります。
この時点で「オブジェクト」の「マスク」を見てください。
RGB-レイヤー1の下にレイヤー1マスクが出来ています。
これがこのレイヤー単独のマスクです。
このマスクはレイヤー1の描画できる部分を決める役割を果たします。
ペインター6からは、新規レイヤーは必ず透明状態で作成されますので、新規レイヤーを作った初期状態では、マスクは真っ白です。
レイヤーマスクの白い部分は描画できない部分です。
これを確認したければ、「レイヤー1マスク」の横の目のマークをクリックして開けて下さい。
真っ白になっているはずです。
ではこのレイヤー1に赤い円を描いてみます。
初期状態から描く場合は、必ず「透明度を維持」のチェックを外します。
先ほど「レイヤー1マスク」を選択(反転表示)した状態になっている場合は、「RGB―レイヤー1」の方を選択して描きます。
とりあえず赤いベタブラシで円を描きましょう。
キーボードの「O」キーを押して、円の範囲を選択して塗り潰しを実行して頂いても構いません。

←図のような円が描けましたでしょうか。
初期状態のレイヤーは合成方法がデフォルトですので、レイヤーで描かれた部分(赤い円の部分)は、下のキャンバスの色が隠れる事になります。
この合成方法を変更する事によって、下の色との関係が変わってきます。
この状態で、「レイヤー1マスク」はどうなっているでしょうか。
先ほど同様「レイヤー1マスク」の横の目を開いてください。
今描いた円の部分が黒になっている事が分かると思います。
では、この状態で、「透明度を維持」にチェックをつけてください。
こうすると、これ以上マスク部分には描画する事が出来なくなります。
 「透明度を維持」にチェックをつけた状態で、画像の四隅から対角線に向って×印を描きました。
「透明度を維持」にチェックをつけた状態で、画像の四隅から対角線に向って×印を描きました。
結果が←図です。
マスクが黒になっている円内にしか緑の線は現れません。
「レイヤーマスク」はそのレイヤーに対しての描画部分を指定するマスクということです。
では、この緑の部分をキーボードの「W」キーを押して範囲選択してください。
キーボードの「W」キーはマジックワンド選択です。
同じ色の部分を選択してくれます。 緑の部分が点線で囲まれたと思います。
 ではこのままで、「選択範囲」→「レイヤーに変換」を選んで実行してください。
ではこのままで、「選択範囲」→「レイヤーに変換」を選んで実行してください。
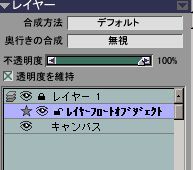
←のような構造のレイヤーが出来上がります。
レイヤー1の中に、更に別のレイヤーが出来た状態です。
このレイヤーフロートオブジェクトは、場所を移動できます。
今は「レイヤー1」の中にあるわけですが、これを単独レイヤーに出来るわけです。
レイヤーフロートオブジェクトをドラッグして、レイヤー1の上にあげてください。
名前は変わりませんが、一段下がっていたものが、「レイヤー1」と同じ左詰めにそろって、★マークが消えます。
これで、この緑部分は単独の別レイヤーになりました。
「レイヤー1」の横の目を閉じると、緑の×部分だけになります。
このとき、「レイヤー1」のマスクはといえば、円から、先ほどの緑の×部分が抜けた状態になっているはずです。
こんなの何に使うの?と思われるかもしれませんが、 例えば、当初は同じ色だからと一つのレイヤにしたものを、後で部分的に色を変えたいと思った時には、このやり方でその部分だけ選択し、 (この場合は、マジックワンドではなくて、なげなわ選択がいいと思いますが)、別レイヤーにということが可能なわけです。
さて、レイヤーマスクの説明が長くなってしまいましたが、今回使うのは、このレイヤーマスクとは別のマスクです。
ペインターにもうひとつあるマスクです。
このマスクはレイヤーに対してではなく、イラスト全体に対して作ります。
またレイヤーマスクが各レイヤーに一つしか作れないのに対して、いくつでも作成する事が可能です。
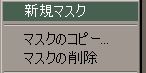
このマスクは、キャンバスを選択した状態で、「マスク」の「新規マスク」を選択して作ります。 
新規マスクを作ると「新規マスク1」という名前になります。
このマスクはレイヤーと同じで、作るたびに「新規マスク2」「新規マスク3」…となっていきます。
それから、このマスクはコピーする事が可能です。
コピー先は、新規と、既存のマスク(ここのマスクとは「新規マスク○(数字)」)、レイヤーマスクにそれぞれコピー可能です。
レイヤーマスクにコピーする時には、事前にコピーしたいレイヤーを選択した状態にしておく事が必要です。
この新規マスクで作られるマスク(新規マスクと呼びます …面倒だから)は、マスクを作っただけではイラストに
対して、どんな変化も起こしません。
…面倒だから)は、マスクを作っただけではイラストに
対して、どんな変化も起こしません。
それじゃ一体何のために使うか?といいますと、このマスクは範囲を選択する為に使うというのが最も大きな使い道です。
「選択範囲」の中に、「選択範囲の読み込み」 という項目があります。
この選択範囲というのが、新規マスクで作られた範囲になります。
円や四角といった簡単な範囲選択ならそれほどでもありませんが、難しい範囲を選択する場合、なげなわ選択もなかなか大変です。
例えば、先ほどの青地のキャンバス(レイヤーは消しておきます)に新規マスクを作ります。
「RGB-キャンバス」の下に「新規マスク1」ができますから、 「新規マスク1」の方を選択します。
これでマスクに描画できる状態になります。
マスクは白から黒までの256色グレースケールでしか塗る事が出来ません。 は黒を選択して、「マスク」という文字を描きました。
画面上では、赤い色でマスク部分が表示されます。 (この色は変更可)次に「選択範囲」→「選択範囲の読み込み」を選択します。
 ←のようなウインドウが出ますから、使用マスクを今の「新規マスク1」にすれば、
←のようなウインドウが出ますから、使用マスクを今の「新規マスク1」にすれば、
「マスク」の文字を範囲選択することが可能です。
単独で使うと、あまり価値があるようにも思えませんが、「操作」の部分を見ていただくと分かるように、追加や交差部分を削除、交差部分のみを選択といったことが出来ますので、何種類かのマスクを使って、複雑な選択範囲を作り出す事が出来るわけです。
また、作った選択範囲は、「選択範囲の読み込み」の下にある「マスクへの保存」で、新たな新規マスクへの保存が可能です。
またレイヤーマスクから、新規マスクへのコピーも可能ですから、この二つのマスクを使い分けると、かなり難しい範囲もマスクする事ができます。
さて、長々と、マスクの説明をしましたが、では実際、このマスクをどう使うかを説明していきます。
