描点ステンシルの活用
今回は、Painter 2017 の新機能[描点ステンシル]について紹介します。[グレーズ]ブラシなどに比べて地味な感じのある新機能ですが、結構応用が利く設定なので是非活用してみてください。
[描点ステンシル]では、普通にテクスチャ感をプラスするといった使い方を想定することが多いと思いますが、これ以外にも面白い使い方がいくつかありますので、そういった使い方を紹介してみたいと思います。サンプルブラシの一部はブラシバリアントファイルをDL出来るようにしてありますので、宜しければお試しください。 と、その前にまずは基本設定から・・・。
描点ステンシルの基本
アーティストオイル系のブラシなどの一部を除いたブラシに使用することができ、ブラシコントロールの[描点ステンシル]パネル内の[描点ステンシルを適用]にチェックを入れると使用することが出来ます。
[きめ〔旧テクスチャ〕]の設定と同じような感じで、ブラシにテクスチャ感をつけるような機能になります。
描点ステンシルを適用する際には、[ソース]を用紙(描点ステンシルパネル上ではテクスチャ)、フローマップ、テクスチャの3種類から選ぶ必要があります。
※新旧のテクスチャが同じ名称になっている部分があり分かりにくいのですが、前回の「Painter 2017 発売 新機能レポート」と同様に今回も、旧テクスチャを用紙、新テクスチャをテクスチャと表記させていただくことにします。
ソースについて
用紙(描点ステンシルパネル上は上側にある[テクスチャ])
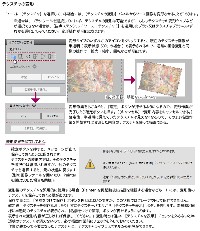
 [きめ〔旧テクスチャ〕]設定でも使用される[用紙]はメニューバーの[ウィンドウ]>[テクスチャパネル]から選択できます。既存ユーザーにはこれまでに使用していたテクスチャパネルなのでなじみがあると思います。
[きめ〔旧テクスチャ〕]設定でも使用される[用紙]はメニューバーの[ウィンドウ]>[テクスチャパネル]から選択できます。既存ユーザーにはこれまでに使用していたテクスチャパネルなのでなじみがあると思います。
用紙は、白~黒のグレー画像で、描画ファイルサイズに合わせて画像が上下左右に繰り返されます(このため、用紙画像はシームレス画像であることが望まれます)。 用紙はテクスチャコントロールパネルから、サイズ、コントラスト、明度などを修正することが出来ます。
フローマップ
通常はリアル水彩などで使用される特殊なタイプのもので、用紙同様に描画ファイルサイズに合わせて上下左右に繰り返されます。画像は用紙と同じでグレー画像です。
フローマップはフローマップコントロールパネルから、角度、サイズ、コントラスト、明度を変更することが出来ます。
テクスチャ
 2017 の新機能である[テクスチャ ペインティング]で使用するために新設されたもので、メニューバーの[ウィンドウ]>[メディアコントロールパネル]>[テクスチャ]にあります。
2017 の新機能である[テクスチャ ペインティング]で使用するために新設されたもので、メニューバーの[ウィンドウ]>[メディアコントロールパネル]>[テクスチャ]にあります。
テクスチャ画像はカラー画像ですが、描点ステンシルで使用する場合には、濃淡のみでの変化となります。また、画像が繰り返されることはないので、描画ファイルより小さいテクスチャを使用する場合はテクスチャからはみ出す部分には効果が適用されません。
テクスチャはテクスチャ変形で、サイズや角度などを変形させることが出来ます。(通常画像の[変形]作業と同様の処理が出来ますが、左右反転、上下反転などは出来ません 。)
描点ステンシルの設定
設定は、[不透明度]や[きめ]と同様に、[強さ]と[最小強さ]で強弱をつけます。[表現設定]で筆圧などによる変化を、[ジッター強度]ではランダム感を・・・と、ほかのブラシ設定と同じなので設定は難しくありません。
[きめ]と違って、サブカテゴリのハードやソフトによって強さが反転することはなく、[強さ]が大きいほど強く適用されます。
描点ステンシル実例
描点ステンシルを適用すると良いかも・・・といったものをいくつか紹介していきます。
テクスチャ感を強化する
 一番基本的な使い方かなと思います。
一番基本的な使い方かなと思います。
[きめ(旧テクスチャ)]だけではテクスチャ感が弱いときなどに描点ステンシルを追加することで、テクスチャ感をコントロールできます(左図参照)。
[きめ]では、ブラシコントロールパネル>[一般]内のサブカテゴリ(ハードとソフト)によって、テクスチャ感が大きく出すための数値が反転してしまいますが、[描点ステンシル]では、ハード、ソフトに関わらず、数値を大きくするほど、テクスチャ感が強くなります。
描点ステンシルの[表現設定]を[なし]にすると、全体的にテクスチャ感を強めることが出来ます。[筆圧]に設定すると、筆圧が強い部分でよりテクスチャ感が出ることになり、筆圧に反転チェックをつけることで、筆圧を弱くしたときにだけ、テクスチャ感を強めることが出来ます。
もちろん、[きめ]の[不透明度]&[最小不透明度]を細かくコントロールすることでも同様なことが出来ますが、描点ステンシルを使って作業する方がわかりやすいかもしれません(ステンシルをオンオフするだけで元に戻せるのも便利な点かと・・・)。
白テクスチャでブラシを柔らかな雰囲気に
白テクスチャ?と思われるかと思いますが、単純に白で塗り潰した画像をテクスチャにしただけのものです(笑)
新しい方のテクスチャなので繰り返しが効かないため、描画サイズよりも大きなサイズで用意する必要があります。
白テクスチャ作成方法
- 通常使う(又は少し大きめ)サイズの新規ファイルを作成する
- 何も描かない状態(真っ白な状態)で[全て選択]する
- テクスチャコントロールパネルを表示させ、[テクスチャの取り込み]をおこなう
- 名前をつけて保存する
白テクスチャは一度作っておけば、汎用的に使うことができます。テクスチャブラシなどで別のテクスチャを使った場合は、作業時にこの白テクスチャを選択してから使用してください。
この白のテクスチャをソースにして描点ステンシルを適用すると、何が出来るかというと・・・。
ブラシのサブカテゴリがソフトタイプの場合、ブラシに半透明感というか柔らかい感じを出すことが出来ます。 ハードタイプの場合、用紙のテクスチャに反応してテクスチャ感が強く出ます。特に用紙の色の薄めの部分が白に(色が出にくく)なります。
フラットタイプでは、ほとんど効果がありません。
ここでは、ソフトタイプのブラシに適用して少し柔らかい質感を得る効果を主に使っていきます。
どのサブカテゴリで使用する場合でも、描点ステンシルの強さが100%では全く色が見えなくなるので、少し値を下げるか、表現設定に筆圧をつけて調整するようにします。
ソフトタイプで使用する場合には、筆圧に反転チェックをつけると、筆圧が高いところでは元のブラシの質感を、筆圧を下げたときには柔らかめの質感を得ることが出来ます(最小値も微調整のこと)。
お奨めとしては、ブレンド2.0タイプのブラシとの組み合わせで、ブレンド2.0で濃くなる感じを和らげる効果とともに縁がぼけるので、透明部分との境界が少し優しくなります。
※使用時の注意点
テクスチャのサイズが描画サイズより小さいとはみ出し部分にステンシルが適用されなくなります。テクスチャサイズを確認してから描画を開始してください。(既に作成してあるテクスチャより大きい画像を作成する場合は、テクスチャの変形を使って、描画サイズに合わせて拡大してから作業すればOKです。長期間作業する場合は、その大きさのテクスチャを保存しておいてください。)
以下に、白テクスチャを使ったサンプルを紹介します。(サンプルのブラシバリアントファイルをDLできますので、お試しください。また、サンプルで作成しているイラストは全て「ナチュラルスタイル素材集」のイラストをトレースして作成しています。)
細いor薄い鉛筆ブラシへ
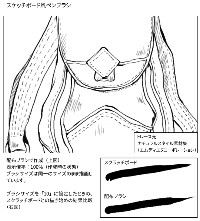
 左図は[ペンと鉛筆]>[シャープペンシル]でデフォルトの状態と描点ステンシル(白テクスチャ)を適用したものを比較した画像です。
左図は[ペンと鉛筆]>[シャープペンシル]でデフォルトの状態と描点ステンシル(白テクスチャ)を適用したものを比較した画像です。
デフォルトの状態よりも、細くて薄い線が描けるようになります。図では、描点ステンシル以外の設定は変更していませんが、同時に[不透明度]や[きめ]を調整すると良いと思います。
サンプル①…スクラッチボード風のペンブラシ(st_pen.brushvariant)
 鉛筆ブラシから設定を修正して作成したブラシです。鉛筆というよりもペン風になりました(笑)
鉛筆ブラシから設定を修正して作成したブラシです。鉛筆というよりもペン風になりました(笑)
[スクラッチボード]と同じような感じの仕上がりになります。じゃあスクラッチボードで良いじゃん…という話になるんですが、ブラシサイズを太くしたときに、スクラッチボードの描き始めがちょっと汚いじゃないですか…円形を使っているので、あれを回避できます(笑)
使ってもらうと分かると思いますが、細い部分でも、かすれたり描画が出なかったりといったことも少なく、細目の線でも塗り潰しに耐えるので、割と描きやすいのではないかと思います。
ブレンド2.0タイプのブラシに適用
ブレンド2.0(白引きずりしないタイプ)に対応した設定にすると少し色がきつすぎる感じがする場合に使用します。適用すると、少し発色が柔らかくなる&筆圧の低いところで半透明感が多少でやすくなるのでお奨めです。(以下の配布ブラシについては、Painter 2016 の発売時にも似たようなブラシを配布していましたが、レイヤー2.0仕様だと似たような感じになるみたいです…(笑))
サンプル②…色混ざりしやすいブラシ(st_brush.brushvariant)
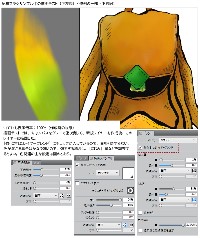
 ブレンド2.0タイプで、色混ざりしやすいブラシです。不透明度をそれほど低くしなくてもよいので、オレンジ系や黄色に近い黄緑などの発色が設定した色に近い状態で描画できます。
ブレンド2.0タイプで、色混ざりしやすいブラシです。不透明度をそれほど低くしなくてもよいので、オレンジ系や黄色に近い黄緑などの発色が設定した色に近い状態で描画できます。
サンプル③…アクリル細密ブラシ風(st_detail brush.brushvariant)
 サンプル②に比べて選択色が出やすいので、選択色を出しながら描画する場合は扱いやすいと思います。
サンプル②に比べて選択色が出やすいので、選択色を出しながら描画する場合は扱いやすいと思います。
名前の通り、カスタマイズ元のブラシは[アクリル]>[細密ブラシ(不透明)]ですが、このブラシはデフォルトではストロークの種類にレーキを使用しています。レーキは描点ステンシルを扱えない(適用不可)ので、カスタマイズ時にシングルに変更しました。結局のところ、べた塗りブラシに近い感じです…(笑)
サンプル②ほどではありませんが、色は若干混ざります。塗りの中に細かい線を出したりするのに向いていると思います。
サンプル③…標準丸筆風(st_basic round.brushvariant)
Painter 2015 までデフォルトブラシのティント内にあった標準丸筆(2017では、ブラシライブラリの「Painter 2015 のブラシ」を選択すると、ティント内にあります)をレイヤー2.0仕様にして、雰囲気を近づけたものです。
Painter 2016 で作成したときよりも雰囲気が近づけたかもと思っています。
サンプル④…ブレンドブラシ(st_brender.brushvariant)
ブレンド2.0タイプのブレンドブラシ…なかなか設定がうまくいかないので、描点ステンシルを使ってみました。縁が半透明にぼけやすくなるので、少し良いかなと思うんですが…。どちらにしても、レイヤー2.0仕様では、透明度はぼかせないので、後述の半透明風消しゴムなどと併用すると扱いやすいかと思います。
消しゴムに適用
描点ステンシル+白テクスチャは消しゴムに使うと、少しですが半透明感のあるものができます。不透明度のみで管理するよりも半透明になりやすいようなので、使ってみるのもよいかと。
消しゴムブラシでは、描点ステンシルを適用して、ソースを[用紙]に設定すると、消した部分にテクスチャが残る消しゴムができます。こちらも便利かと思います。
サンプル⑤…半透明消しゴム(st_eraser.brushvariant)
筆圧が弱い部分で半透明になりやすくなります。扱いは微妙かも…。
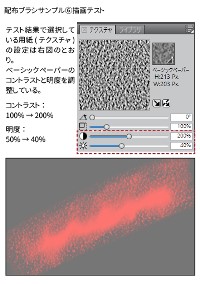
サンプル⑥…テクスチャ消しゴムブラシ(st_eraser tex.brushvariant)
 選択する用紙はコントラストと明度を少し強めに設定するとテクスチャが出やすくなります。左図ではベーシックペーパーのテクスチャを200%、明度を40%に設定したものを使用しました。
選択する用紙はコントラストと明度を少し強めに設定するとテクスチャが出やすくなります。左図ではベーシックペーパーのテクスチャを200%、明度を40%に設定したものを使用しました。
そのほかの利用例
白テクスチャ + 描点ステンシルの適用で、半透明になる効果によりブラシの縁も少し柔らかい感じになる事を利用して、取り込みブラシなどで、もうちょっと縁が柔らかい方が・・・といった場合に利用すると、割と良い雰囲気になります。また、不透明度をデフォルトの状態より少し大きめに設定しても描点ステンシルの濃淡をプラスできるので、描画がしやすくなるという利点もあります。
 [スポンジ(密)2]と[デジタルエアブラシ2]に適用してみたのが左図になります。[デジタルエアブラシ2]では不透明度が5%とかなり低いのですが、描点ステンシルを利用することで楽に同様の結果を得ることができます。
[スポンジ(密)2]と[デジタルエアブラシ2]に適用してみたのが左図になります。[デジタルエアブラシ2]では不透明度が5%とかなり低いのですが、描点ステンシルを利用することで楽に同様の結果を得ることができます。
[スポンジ(密)2]では、全体とともに縁もぼけやすくなるので、取り込みブラシを柔らかく使うことができます。
このほかにも色々と応用できると思うので、試してみてください。くれぐれも選択するテクスチャ(他のものを選択したまま使用しない)と、サイズ(テクスチャサイズが描画サイズと同じか大きいこと)には注意してください。
リアル水彩と描点ステンシル
リアル水彩ブラシに描点ステンシルを使うと、全体的にムラ感のある塗りが出来たり、縁の雰囲気が違ってきます。ここでは、描点ステンシルにフローマップを使ったサンプルと前述の白テクスチャを使ったサンプルを紹介しておきます。
フローマップを使う
リアル水彩では用紙やテクスチャを使うのも良いのですが、フローマップを使うとにじみ感が扱いやすくなります。
 以前に当サイトの「リアル水彩ブラシとフローマップの配布」で紹介したブラシとフローマップを使って描点ステンシルを適用してみました(左図参照)。
以前に当サイトの「リアル水彩ブラシとフローマップの配布」で紹介したブラシとフローマップを使って描点ステンシルを適用してみました(左図参照)。
Painter X3 の頃とは違って、フローマップ画像そのものを回転する事も出来るようになったので、にじんでいく方向をコントロールすることも簡単になっいてます。
サンプル⑦…にじみタイプのリアル水彩ブラシ(st_rw flowmap.brushvariant)
以前に配布分のブラシに描点ステンシルを適用したものです。フローマップは以前に配布したものを使ってみてください。
サンプル⑧…色落ちタイプのブラシ(st_realwater water.brushvariant)
 既に描かれている部分の色が落ちるタイプのブラシです。
既に描かれている部分の色が落ちるタイプのブラシです。
選択色に近い色で落とすと縁にたまりがつきやすくなります。色をしっかり落としたい部分は白を選択して描画します。
[ぼかし処理待ち]のチェックは入っていないので、描画中でもぼかし処理をおこないます。一旦選択色あたりで縁をぼかした後に白で周囲の余分な色を落とすようにするとうまくいきます。
白テクスチャを使う
白テクスチャを使うと、色の広がりをコントロールできるようになります。
ある程度のウェット感を維持しつつ、ぼかしの広がりを少なめにすることができます。リアル水彩は塗りたいところからはみ出しやすいので扱いにくいと思っている場合などにお使いいただくと良いかもしれません。
サンプル⑨…普段使いのリアル水彩ブラシ(st_realwater.brushvariant)
 ちょっと名前が思いつかなかったので、こんな感じに…(笑)
ちょっと名前が思いつかなかったので、こんな感じに…(笑)
左図のように、枠内からそれほどはみ出したくないときにも、そこそこ使えるブラシです。
リアル水彩設定の中でフローマップを使っているので、縁が少しでこぼこしますが、描点ステンシルによって凸凹感も少し抑えられるようです。
粘りや蒸発率を結構低めに設定できている(効果が強い)ので、サンプル⑦のにじみタイプのブラシと同様にストローク中に筆圧を強くすると色が落ちぼかし処理で少しにじみます(にじみ感はそれほど広くなりません)。にじんだところは水彩境界が出にくくなるので、後で色を重ねるときに境界が気にならなくなります。
ワンストロークでの描画中に何度も重ね描きしたところは、にじみが大きめになります。
以上、自分が使うようなブラシばかりになっている気もしますが、描点ステンシルがこんな時にも使えますという紹介でした。 次回は…グレーズを使ったマーカー風ブラシ(一応作って使ってみてる…また!)辺りかなぁと思ってますが、マーカー風はもういいかなぁ…とも思ったり…で、どうなるか分かりません…(笑)