デフォルトレイヤーを使った描画過程
Painter Essetials 5 を使って、実際の塗り手順などを確認してみます。作業は Essentials で行いましたが、2015などのフルバージョンをお使いの方にも参考になるかと思いますので、よろしければおつきあいください。
今回の作業は、CGを描く時の解説では、一番一般的な作業と思われるパーツ毎にレイヤーを作成、さらに影やハイライトといったレイヤーを重ねていくという方法です。影やハイライトは基本的に合成方法がデフォルトで作業していきます。
一般的と書きましたが、この作業手順が実は Painter が一番苦手とするタイプなのです。
何故かということを、実際の手順に入る前に説明しておきます。
影などのレイヤーを重ねる時には、下のレイヤーとの境界を少しぼかしたいと思うことが多いはずです。ぼかすといえばブレンドブラシなのですが…。
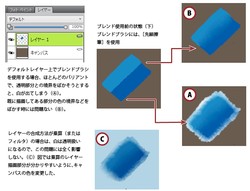
Painterの一般的なブレンドブラシ(水滴、細目擦筆など)は透明部分との境界をうまくぼかすことが出来ません(下図参照)。

他のブレンドブラシもオイル系のものを除き、出方の差はあれ白が出てしまいます。このため、縁をぼかすという作業がブレンドブラシではうまくいきません。フルバージョンではある程度コントロールすることも可能ですが(根本的解決はフルバージョンでも無理) Essentials の場合は、縁へのぼかしに対するブレンドの使用は避けた方が無難です。(既に描画してある色の境界をぼかすことはもちろんOK。また、キャンバスへの描画や乗算(フィルタ)レイヤー上での使用も問題ない。)
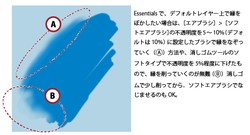
そこで、今回はデフォルトレイヤーの縁をぼかすための作業として、ソフトエアブラシと消しゴムツール(ソフトタイプ)を使用することにしました。どちらも不透明度は5%程度まで下げて使用することにしました(下図参照)。

では実際の作業手順に移ります。
キャンバスは濃いめの色で塗り潰しておきます。(画面全体を塗り潰すには、メニューバーの[効果]>[塗潰し]を利用出来ます。)ツールレイヤーでの塗り残しなどを防ぐためです。手順のサンプルは下図参照。
 新規レイヤーを作成し、まずは肌のベースレイヤーを作成します。塗りに使用するブラシは[アクリルとオイル]>[細密ブラシ(不透明)]を不透明度60~80%程度にして使用しました、サイズは描画時に随時変更しながら行います。
新規レイヤーを作成し、まずは肌のベースレイヤーを作成します。塗りに使用するブラシは[アクリルとオイル]>[細密ブラシ(不透明)]を不透明度60~80%程度にして使用しました、サイズは描画時に随時変更しながら行います。
肌色の部分を全体的に塗っておきます(はみ出しは後で修正するので、この場では特に修正の必要なし)。
塗り終わったら、新規レイヤーを作成し「影」とします。レイヤーの合成方法はデフォルトのままです。ベースよりも少し濃い色(影の1色目)を選択して、影をつけたい場所をベースと同じ[細密ブラシ(不透明)]で塗っていきます。この時点ではベースとの縁がはっきりしていると思います。
不透明度を5%に下げた消しゴムツールと、ソフトエアブラシ(こちらも不透明度を5~8%程度、縁がうまく消えないようなら、10%で作業しても可)で縁をなじませていきます。
さらに濃い2色目の影色を1色目の内側に[細密ブラシ(不透明)]で塗ってから、[ブレンド]>[細目擦筆]でなじませました。この時点では、影レイヤーに既に1色目の影色が塗られているので、ブレンドブラシを使うことが出来ます。もちろん2色目の影の部分をさらに別のレイヤーに分けてもよいのですが、レイヤーが増えるのもいやなので、影のレイヤーは1枚と決めました(レイヤーを増やすかどうかは好みで)。
さらに3枚目のレイヤーを作成して、ハイライト用のレイヤーにします。明るい色で塗った後、消しゴムとソフトエアブラシでなじませます。
これで、肌の塗りが完成しました(思った形になるまで、影とハイライトのレイヤーに描き込んでいってください。)
 次に、はみ出した部分を消していきます(左図)。レイヤーが複数あるので、一つずつ同じことを繰り返すのは面倒です。
次に、はみ出した部分を消していきます(左図)。レイヤーが複数あるので、一つずつ同じことを繰り返すのは面倒です。
そこで、基本となるベース塗りのレイヤーのみ、消しゴム(今度はハードタイプの消しゴムを選択、不透明度は100%)ではみ出し部分を消していきます。
その後、レイヤーパネルからベースのレイヤー上で右クリックして表示されるメニューから[レイヤーコンテンツの選択]を選びます。これで肌の塗り部分が選択されます。
メニューバーの[選択]>[選択範囲の反転]で選択範囲を反転させ、肌以外の部分が選択されている状態にします。
この選択状態のままで、影のレイヤーをレイヤーパネルから選択し、BackSpaceキーを押します。
結果、影レイヤーでも自動的に肌部分以外が削除されます。ハイライトレイヤーの方も同様にはみ出し部分を削除してください。
これで、パーツ一つ分が出来ました。
次のパーツ「髪」を作成していきます。
作業手順は肌の場合と同じで、ベースを作成して、影、ハイライトとレイヤーを重ねていきます。

次に着物を塗っていきますが、ちょっと模様をつけたかったのでフォトペイントを使用してみることにしました。 フォトペイントパネルを開き、①の[写真を選択します]のところから、「ブラウズ」のボタンを押します。
ファイル選択の画面が出るので、模様にしたい写真を選びます(今回は素材集の中から選びました)。パネル内に写真画像が表示され、ブラシが自動的に[フォトペイントブラシ]>[ソフトクローン]になります。
今回はアクリル系の塗りブラシを使ったので、フォトペイントも似たようなブラシを選ぼうかなと思ったんですが、あまり気に入ったものがなかったので、ソフトクローンのままでいくことにしました…(笑)
手動で着物の部分を塗っていきます。色がイマイチだったので、色調補正ツールなどで補正しました。
これで着物のベースになる部分が出来たので、ここからは新しいレイヤーを作って影をつけていくのですが、模様のような複数色が入り交じっているような画像に対して、デフォルトレイヤーで影を描くのは非常に難しいです。
そこで、着物に限っては、影のレイヤーの合成方法を乗算にすることにしました。
ベースとして一番多そうな色に近い色調で彩度を低めにした色を選びます(或いはグレーでも)。影の部分を塗っていきます。
乗算レイヤーなので、縁はブレンドブラシでぼかすことが出来ます。
[細目擦筆]を選択してぼかしていきます。実は色の選択さえ気をつければ、影を乗算でつけるのはすごく楽です。
次にハイライトをつけたいと思いますが、こちらもやはりデフォルトレイヤーではベースと雰囲気が合いません。そこで黒で全体を塗り潰したレイヤーを作成して合成方法をスクリーンにする方法を使いました。
スクリーンレイヤーで重ねると、黒の部分が透明になり、それよりも明るい色がハイライトのように描画されます。
扱いやすいので、使い方を覚えておくと役に立ちます。(雪や雨を描く時にも使えます。)
着物手順サンプル画像

後は小物なども同様にレイヤーを重ねて作業していきます。
こんな風に作業していくと、当然のことながら、レイヤー数はどんどん増えていきます。別のレイヤーを選択して描画したいケースも出てくるかと思います。
レイヤーの選択はレイヤーパネルから出来ますが、作業画面からレイヤーパネルまで手を動かすのが面倒…なんてこともあります。
そんなときには、レイヤーの自動選択をチェックしておくと、作業画面上とショートカットキーだけでレイヤー選択が出来るようになります。
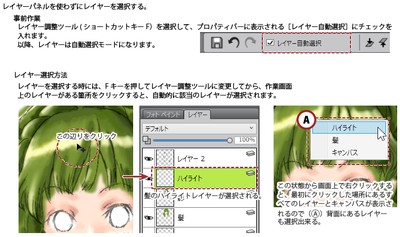
レイヤーの自動選択をオンオフするボタンは、レイヤー調整ツールを選択している時に、プロパティバー上に表示されます。チェックを入れると自動選択がオンになり、以降は常に自動選択される状態になります。
実際にレイヤー選択する手順は次の通りです。
ショートカットキーのFを押して、レイヤー調整ツールに変更する。
選択したいレイヤーで描画している場所辺りをクリックする(肌レイヤーなら顔の上とか…)。
クリックした場所にあるレイヤーの中で一番上に配置されているレイヤーが選択されるので、下に配置されているレイヤーを選びたい時には、作業画面上で右クリックする。
クリックした場所にあるすべてのレイヤーとキャンバスが一覧で表示されるので、その中から選びたいレイヤーを選択する。
手順サンプル

これで、選択レイヤーを変更しながら描画することが出来ます。レイヤーパネルから選択するのが面倒という場合には使ってみてください。
今回はみ出し部分の消しゴムかけの時(肌部分の塗りで説明)に、すべてのはみ出し部分を消していますが、実は上に配置するレイヤーで隠れる部分は消す必要がありません。
肌ならば、髪で隠れる部分は、消す必要がなかったんですね。
着物で確認すると下図のようになります。細かい部分をレイヤー毎に何度も消すのは面倒ですが、重なり順を考えることで、この作業を効率よく進めることが出来ます。

さて、そんなこんなで仕上がりました。適当にパーツを一枚のレイヤーに纏めたのですが、それでも線画を含めて17枚…普段の私からすると考えられないような枚数になってます…(笑)下左図で完成イラストとレイヤー構成を載せていますので、ご覧いただければ…。
ちなみに、普段の私の塗りだと、キャンバスにデジタル水彩…でこんな感じ(下右図)です。レイヤー3枚…(笑)
どちらが面倒か…は個々人の考え方だと思いますので、自分に合った塗り方を考えてみてください。


最後に、これ以外の作業方法を3つほど載せておきます。今回の方法に比べてどこにメリットがあるかなども簡単に紹介していますので、参考にしてみてください。

これで、Essentials 5 の紹介は、いったん終了です。次回は攻略シリーズに戻る予定にしています。