レイヤーマスクを積極的に使ってみよう (前編)
1. はじめに
突然ですが、「レイヤーマスク」って、使ってますか?
Ver.8で新しくなったこのマスクですが、私は…といえば、最初に少しだけさわってみただけで、ほとんど使用することがありませんでした。
元々あまりレイヤーを使わないという理由もあったのですが…なんとなく面倒で…ですね…。
ところが、「Painter 11」になって、「マーカー」ブラシを使用する際に、これを使うとちょっと便利なのです。
そんな訳で、もう一度最初から勉強し直すことにしてみました。
普段使っている方には、当たり前すぎる内容ですが、「レイヤーマスク?何それ」という方は、こんな感じで使えます…ということで。
この「レイヤーマスク」自体はVer.8以降、ほとんど変わっていないはずですので、Ver.8以降をお使いの方には、当講座の内容もご利用いただく事が出来ます(特に今回の前編はVer.8以降ならば問題ありません)。
何故か、長くなりましたので、前後編です。それでは、まずは基本のおさらいから…。
2.「レイヤーマスク」の基本
レイヤーマスクに関しては「Ver.8」でこの機能が新しくなった時に、少し解説したと思うのですが(その後もちらほらと講座内には顔を出していますが…(笑))、ずいぶんと前のことで、改めて読み返すと本人も今ひとつ分かっていないのか、非常にわかりにくくなっているようですので、改めて復習がてら…基本から・・・。
(でも、やっぱり読み返すと、わかりにくい気がします。)
「レイヤーマスク」は、作成したレイヤーのみに影響するマスクです。
(汎用のものなどを作りたい場合は「アルファチャンネル」を利用することになります。)
作成方法は、二つ。
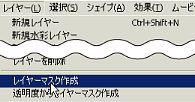
【1】.「レイヤーマスク作成」から作成する
【2】「透明度からレイヤーマスク作成」で作成する
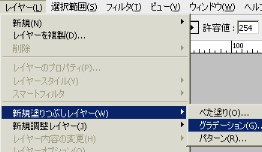
どちらもツールバーの「レイヤー」から選択出来るようになっています。
「レイヤーマスク作成」はレイヤーパレット下部のアイコンからも可能です。(詳しい作成方法は後述)
両者の違いですが、【1】は作成時、マスクが全くされていない白紙の状態で作成されるのに対し、【2】はそのレイヤーに既に描かれている(透明以外の)部分をマスクした状態で作成されます。
わかりにくいですね…(笑)
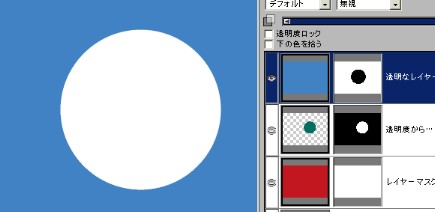
 左図が、それぞれの方法でレイヤーマスクを作成した状態です。
左図が、それぞれの方法でレイヤーマスクを作成した状態です。
下側の「レイヤーマスク作成」レイヤーは【1】の方法で。
上側の「透明度から…」レイヤーは【2】の方法で作成したものです。
それぞれのレイヤーの左側にある画像(全て赤で塗りつぶされたものと緑の円のもの)が通常状態で見ているのと同じ画像(RGB画像)になります。
「レイヤーマスク」を作成していない状態では、このRGB画像だけなのですが、レイヤーマスクを作成すると、それぞれのレイヤーの右側にもう1枚画像が追加されます。
これが「マスク画像」になります。
【1】の方法で作成したものは、白紙のレイヤーマスクになりますので、全面が「白」になっています。
一方【2】の方法で作成されたレイヤーマスクは画像の透明部分が最初から「黒」で描かれていてマスクされた状態になっています。
このようにマスク画像では、白~黒の256階調によって、画像の透明度を表示していきます。
また、レイヤーマスクは基本的に、見た目上既にRGB画像に描かれた部分に対して、動作します。
透明な状態のレイヤーに対してレイヤーマスクを作っても、そのままではRGB画像に色がのることはありません。

左図のように、透明なままのレイヤーに、レイヤーマスクを作成後レイヤーマスク上に黒丸を描いても、そのままではRGB画像には何も描かれません(まぁ…何色で塗るのって感じでしょうからね…(笑))
 この後、RGB画像全体を青で塗りつぶすとレイヤーマスクの内容が適用されて、左図のようにマスク部分がくりぬかれた状態で描画されます(「透明度ロック」はなしで)。
この後、RGB画像全体を青で塗りつぶすとレイヤーマスクの内容が適用されて、左図のようにマスク部分がくりぬかれた状態で描画されます(「透明度ロック」はなしで)。
レイヤーパレット上のRGB画像は実際の描画結果と違い、全て青で塗りつぶされた状態になっています。
くりぬかれた部分は、下2枚のレイヤーを非表示にしているので、キャンバスの色がそのまま出ています。
(キャンバスには何も描いていないので、白…)
ちなみに…レイヤーマスクを全く透明なRGB画像に作った状態(上図の、RGB画像が透明で、マスク画像が白地に黒円の状態)で、「透明度ロック」をつけてから、RGB画像側を青で塗りつぶした場合はどうなるでしょうか。
当然ですが、RGBが透明の部分には、ロック後は何も描画出来ませんので、画像は透明のままです。
レイヤーマスクよりも、RGB画像の透明度が優先される…ということですね。
※ 余 談
 Photoshopをお持ちの方の場合、【新規塗りつぶしレイヤー】を手動で作っていると思っていただくといいかもしれません…(笑)
Photoshopの【新規塗りつぶしレイヤー】では塗りつぶされたレイヤーが作成されると同時に白紙のマスクが作成されます。
Photoshopをお持ちの方の場合、【新規塗りつぶしレイヤー】を手動で作っていると思っていただくといいかもしれません…(笑)
Photoshopの【新規塗りつぶしレイヤー】では塗りつぶされたレイヤーが作成されると同時に白紙のマスクが作成されます。
このマスク上に描き込むことで、画像の一部を隠すことが出来るわけですね。


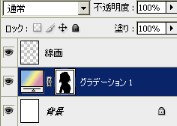
上左図では、次章以降の課程でおこなう作業と同じ事をPhotoshopの【新規塗りつぶしレイヤー】でおこなった時のレイヤー状態です。
ちなみにこのファイルをPSD保存して、ペインターで読み込むと、きちんとレイヤーマスクに変換してくれます。
上右図がペインターで読み込んだものです。
逆も同様で、ペインター側でレイヤーマスクを作成して、PSD保存したものをPhotoshopで読み込むと、同じようにマスクがついてきます。
Photoshopなら一工程でマスク作成までやってくれますが、ペインターだと三工程(あ…マスク側を選択しないといけないので四工程)かかるわけですね…ちょっと面倒です…。
ペインターでの行程
1.新規レイヤー作成→2.塗りつぶし→3.レイヤーマスク作成→4.マスク画像を選択
おわり
まぁ、そんな感じのレイヤーマスクですが、実際の作業ではどのような時に使うでしょうか…。
Photoshopと同様に「新規塗りつぶしレイヤー」を作るような場面とか、背景にしたい写真などから、人物部分のみをマスクしたいような場面…あるいは、写真から人物などだけを切り抜きたい…場合なんかにも使おうと思えば使えるかもしれません。
次からは、実際の作業で、それぞれの方法での使用手順を説明してみます。
まず、前編では【1】の「レイヤーマスク作成」を使って、背景から人物部分をマスクする為の方法をやってみたいと思います。
3. 「レイヤーマスク作成」を使って…
「レイヤーマスク作成」は、画像全体(あるいはレイヤー全体)に既に色がのっている(全て塗りつぶされている)状態で使用するのが基本かなと思われますので、そういった場面で使用していくことになります(他の使い方が出来ないという訳ではありませんが…)。
今回は、背景として描いた画像や背景用に取り込んだ写真などに人物などを追加する方法として、「レイヤーマスク作成」を使って背景画像に直接、人物部分のマスクをかけてみます。
「レイヤーマスク作成」では、マスクのない状態から、マスクしたい部分を追加していくことが出来ます。
最終的には、背景などの画像から、人物部分のみを消しゴムで消したような仕上がりになります。
デフォルトのレイヤーを重ねて人物の塗りを仕上げていくタイプの場合は背景にマスクをかける必要はありませんが、デジタル水彩などのフィルタ(や乗算)系のレイヤーやキャンバスに人物を塗っていきたいという場合は、この「レイヤーマスク」を利用して背景側にマスクをかける方法もいいのではないかと思います。
それでは、実際の手順です。
(以下、実際の描画画面に関しては、クリックで少し大きなサイズで確認出来ます。)
1.背景などの画像をレイヤーにしておきます。
最初からレイヤー上に描いている場合はそのままでよいのですが…キャンバス上に画像がある場合(取り込んだ写真などを使用する場合)は、レイヤーに変換しておきます。
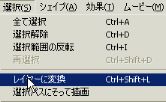
キャンバスを「全て選択」後、「レイヤーに変換」で、レイヤーに移しておきます。
 →
→  →
→ 
2.「レイヤーマスク作成」で白紙のレイヤーマスクを作成します。
レイヤーマスクを作りたいレイヤーを選択した状態で、ツールバーの「レイヤー」→「レイヤーマスク作成」か、レイヤーパレット下部の 「レイヤーマスク作成」アイコンをクリックすると、そのレイヤーに対するレイヤーマスクを作成することが出来ます。
 or
or で作成
で作成
 レイヤーマスクを作成すると、左図のようにマスクを作成したレイヤー(ここでは背景レイヤー)の画像の横に白い画像が表示されます
この白い画像が「レイヤーマスク」になります。
レイヤーマスクを作成すると、左図のようにマスクを作成したレイヤー(ここでは背景レイヤー)の画像の横に白い画像が表示されます
この白い画像が「レイヤーマスク」になります。
レイヤーマスクが白の状態は、全くマスクされていない状態です。
レイヤーマスク作成直後は![]() という感じで、通常の画像(RGB画像)の方に黒い枠がついている筈です。
という感じで、通常の画像(RGB画像)の方に黒い枠がついている筈です。
(見えにくいですが)。
これは、現在レイヤーマスクではなく、通常の画像(RGB画像)が選択されている状態であるということです。
これからの作業はマスク側での作業になりますので、レイヤーパレット上で、白い画像(マスク画像)の方をクリックします。
すると、![]() こんな感じで、マスク画像の方が黒枠で囲まれます(やっぱり見えにくいですが)。
こんな感じで、マスク画像の方が黒枠で囲まれます(やっぱり見えにくいですが)。
これで、レイヤーマスクに描き込む為の準備が出来ました。