7.レイヤーマスク完成しました。
で…これでレイヤーマスク自体は完成なのです。
本当は、このまま人物の塗りにはいりたいところなのですね…。
 →
→  実際、このままの状態でも、人物の塗りにはいることは可能です。
実際、このままの状態でも、人物の塗りにはいることは可能です。
左図では、背景のレイヤーマスクはそのままの状態で(背景レイヤーの合成方法は「デフォルト」)、キャンバス上に「デジタル水彩」で肌部分を塗り始めてみました。
マスクされた部分はレイヤー上で「透明」扱いになっていますので、人物部分をキャンバス上に塗っても、上にあるレイヤーで隠されることなく、表示されて問題ないように思えます。
(残しておけば、マスクした部分を修正したくなった時にもすぐに対応出来ますし…)
が、しかし…非常に残念なことに「レイヤーマスク」を保持したままでは、スポイト機能がうまく働かないのです。
(レイヤーマスクがはじめてついたVer.8当時にその件については、確認していたのですが…その後、改善されることなく…)
実際には、働かない…といいますか、スポイトで取得される色は 「レイヤーマスク」を無視した色になってしまうのです。
下図のように、顔のまだ塗られていない部分の色を、スポイトで取得してみることにします。
 色を取得すると→
色を取得すると→ 
画面上で見ると、「白」が取得されるべきところなのですが…。
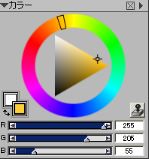
実際に取得された色は、左図のカラーパレットのように濃い黄色になります。
つまり、「レイヤーマスク」が存在しない時の背景部分の色なのですね。
それほど、スポイト機能は使わないという場合は、色を取得したい時には、そのたび毎に背景レイヤーを非表示にすれば、問題ないのですが…面倒ですしね…(^^;)
まぁ…その辺りの問題も含めて…出来ればマスクを終えた時点で、次にあげる「レイヤーマスク適用」しておく方が無難だと思われます。
8.「レイヤーマスク適用」します。
レイヤーパレット上で「レイヤーマスク」の上辺りを右クリックすると(RGB画像、マスク画像のどちらを選択していても構いません。)
下左図のような小ウィンドウが出ます。
 適用! →
適用! → 
ここから、「レイヤーマスク適用」をおこないます。
といっても、面倒なことは何もなくて、一番下の「レイヤーマスクの適用」を選んでクリックするだけです。
作業に行く前に、その他の処理を説明しておきます。
一番上の「選択範囲にレイヤーマスクを読み込む」は現在のレイヤーマスクの状態を選択範囲に指定します。
「レイヤーマスク無効」は一時的に、レイヤーマスクのない状態に、「レイヤーマスク削除」はレイヤーマスク自体を削除してマスクのなかった状態に戻します。
では、「レイヤーマスク適用」作業に戻りまして、適用すると、マスクした部分が透明状態になったレイヤーが出来上がります。
上右図がレイヤーパレット適用後のレイヤーの状態です。
レイヤーマスクはなくなって、マスクされていた部分(黒く塗られていた部分)が透明の状態になっています。
これが、最初に書いた(覚えてないかもしれませんが)最終結果です。
つまり、通常のレイヤーで「消しゴム」を使って、不要な部分を消したのと同じ状態になるわけです。
こうなると、マスクがない状態には戻せません。
なので、「レイヤーマスク適用」の前には、最終的にマスク部分にはみ出しや塗り残しがないかを確認してから、おこなって下さい。
また、容量などに余裕があれば、適用前の状態のファイルを別名保存(「背景用」とか名前をつけて…)しておくと、後で修正が可能ですので、安心して「レイヤーマスク適用」出来ます。
これで、一応レイヤーマスクを使った切り抜き(というのか?)の出来上がりです。
※ デジタル水彩と同時に使う時には注意!
 とここまで書いておいて、最後になんなのですが…「乾燥」前のデジタル水彩に、レイヤーマスクを使う場合は、注意が必要です。
とここまで書いておいて、最後になんなのですが…「乾燥」前のデジタル水彩に、レイヤーマスクを使う場合は、注意が必要です。
「レイヤーマスク」自体は作成出来ますし、「レイヤーマスク適用」をするまでは、デジタル水彩の状態を保持したまま(乾燥されない状態のまま)、マスクをかけることは出来ます。
左図はデジタル水彩で塗った「乾燥」前のレイヤーに対して、レイヤーマスクを作ったところです。
レイヤーパレットでは「レイヤー1」になっているレイヤーがデジタル水彩で塗った乾燥前のレイヤーです。
 (この作業では、人物にかかる部分の一部は、最初から塗っていない状態ですので白くなってますが、こういった状態でも「レイヤーマスク作成」は可能です。作成されたマスクは「全て白」の状態になります。)
(この作業では、人物にかかる部分の一部は、最初から塗っていない状態ですので白くなってますが、こういった状態でも「レイヤーマスク作成」は可能です。作成されたマスクは「全て白」の状態になります。)
レイヤーマスクを作成して、マスクしたい部分を塗りつぶすと、通常のブラシや塗りつぶし画像と同様にきちんとマスクされた状態で表示されているように見られます(左図)。
このままの状態であれば、背景画像は乾燥されないデジタル水彩のままで、キャンバスに人物部分を塗り進めても、問題なく表示されます
(もちろん当然のことながら、スポイトはダメですが)。
 ところが、このレイヤーマスクに対して、「レイヤーマスク適用」をおこなうと、元の状態(左図の状態)に戻ってしまうのです。
ところが、このレイヤーマスクに対して、「レイヤーマスク適用」をおこなうと、元の状態(左図の状態)に戻ってしまうのです。
これは、デジタル水彩が通常の「透明度情報」とは別の部分に描画されているからなのですが…これでは、せっかくレイヤーマスクを作った意味がありません。
デジタル水彩使用時は、 「レイヤーマスク適用」前(あるいはレイヤーマスク作成前)に「デジタル水彩を乾燥する」で「乾燥」させる必要があります。
「乾燥」させた後は、通常のレイヤーと同様に、「レイヤーマスク適用」でマスクされた部分が「透明」になります。
4.次回へ続く…
そんなこんなの「レイヤーマスク」…最終的に「消しゴム」と同じ扱いなら、最初から「消しゴム」で消したら?と思われるかもしれませんけど…消しゴムだと消しすぎたりした時の修正が大変ですよね。
その点「レイヤーマスク」を活用すれば、「白」と「黒」だけで何度でも修正出来るので、お手軽です。
もちろん、もう1枚別レイヤーを作る…事でも同じようなことが可能ですが、せっかくの機能ですので、使ってみてはいかがでしょうか。
以上、「レイヤーマスク作成」を使って、一から「マスク」を作成する手順でした。
次は「透明度からレイヤーマスク作成」を、各パーツ毎の塗りに利用する方法です。
本当はこのまま続けようかと思ったのですが、使用するブラシがPainter 11限定な事と、データが大きくなってきたので、前後編に分けることにしました…(__)(まだ全然出来てないから…とも言います…)
次回の作業では「Painter 11」新設の「マーカー」系のブラシに利用してみます。
「Painter X」以前をご利用の方には、マーカー系のブラシって何?という感じですが(Xまでの「マーカー」とは違う新しいブラシです…)「透明度からレイヤーマスク作成」の機能自体は、一般のブラシにも使えますので、ご興味があれば、後編(?)もご覧下さい。