3.型紙を元にステンシルする
ステンシル用のブラシは前回のVer.6用に作成したブラシをインポートしました。
Ver.8以降用のXMLファイルとJPEGファイルは以下のようなものです。
ブラシの説明について詳しくはこちらをご覧下さい。(一括のダウンロードも出来ます)
- ステンシルブラシ(重ね塗り) Stencil.xml 取込画像
- ステンシルブラシ(塗り潰し) Stencil(Cover).xml 取込画像
さて、まずはテキストから塗っていきたいと思います。
その前に注意点をひとつ。
一般的に使用する「ステンシル(重ね塗り)用のブラシ(Stencil.xml)」は、その名の通り、重ね塗り用のブラシですので、レイヤー上に描画すると、自動的にレイヤーの合成方法が「フィルタ」になります。
そして、このままでは描画結果があまり綺麗ではない場合があります(特にVer.8は、差が目立つような気が…)。
下図左が合成方法「フィルタ」、右は合成方法を「乗算」に変更したものです。なんとなく、右の方がステンシルらしい感じがします。
出来れば、「乗算」か「デフォルト」に変更するほうが良いと思います。
(重ねるレイヤーで下のレイヤーが隠れても良い場合は「デフォルト」で)


さて、実作業です。
 まずは、レイヤーパレットでレイヤー1(テキストのレイヤーマスクを作ったレイヤー)を選択します。
まずは、レイヤーパレットでレイヤー1(テキストのレイヤーマスクを作ったレイヤー)を選択します。
アルファチャンネルでは「文字」チャンネルだけ表示、「レイヤー1レイヤーマスク」と「銀杏」は非表示にして、「RGB」を選択します。
左図が、文字を塗る際のレイヤーパレットとチャンネルパレットの状態です。
下のような感じで、多少色を変えたりしながら、塗っていきます。
 アルファチャンネルでレイヤーマスクを非表示にして、該当のアルファチャンネルだけを表示するのは何故か…といいますと…
アルファチャンネルでレイヤーマスクを非表示にして、該当のアルファチャンネルだけを表示するのは何故か…といいますと…
単にアルファチャンネルを表示させることによって、塗り部分以外のところが赤(これは前述のチャンネル属性で変更可能なので、塗り色に合わせて、分かりやすい色で…)で覆われるので、ステンシルの型紙をおいているっぽい感じかなという気分の問題です…(笑)
まぁ、どこを塗ったらいいかもよく分かるので、便利だと思います…。
最後の文字まで、ぽんぽんと色を置くような感じで塗っていきます。
下左図が文字が仕上がったところ、下右図は文字のチャンネルも非表示にした仕上がり結果です。


同様に、新規レイヤーを作ってレイヤーマスクを作成、今度は銀杏チャンネルを複製します。
レイヤーマスクに銀杏のマスクが出来ますので、文字と同様に銀杏の葉も塗っていきます。
 →
→ 
ここまでで仕上がりです。
背景に色をつけたりしてもよいのですが、今回は背景を透明にしたGIFファイルを作成してみる事にします。
とその前にRIFFファイルでも保存しておきます(失敗した時用に…(笑))。
RIFFファイル保存が終了したら、背景を透明にする為の準備です。
その前に仕上がりサイズが大きすぎると思ったら、「キャンバス」→「サイズ変更」でファイルサイズを小さくしておきます。
また、余分な周囲があればクロップツールで余白を消して、仕上がりサイズの状態にしておきます。
Painterでは、範囲選択しておかないと、背景が透明なGIFファイルは作成できません。
そこで、チャンネルから範囲選択していきます。
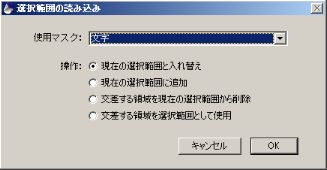
ツールバーの選択範囲から「選択範囲の読み込み」を選びます。


表示されるウィンドウから、使用マスクに「文字」、操作に「現在の選択範囲と入れ替え」を選択して、OKを押します。

文字部分が選択されたので、銀杏の部分も追加しなくてはいけません。
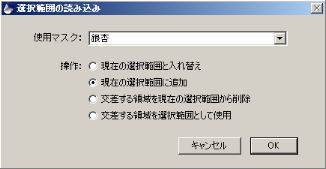
もう一度、「選択範囲の読み込み」をクリックします。
今度は、表示されるウィンドウから、使用マスクに「銀杏」、操作に「現在の選択範囲に追加」を選択して、OKを押します。
これで、両方の範囲が選択されました。

ツールバーのファイルから「別名で保存」を選択します。
ファイルの種類に「GIF」を選択して、ファイル名を入力して「保存」を押します。
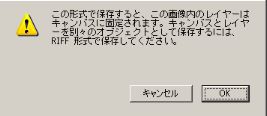
左図のようなメッセージが出ますが、このままでよいので、OKを押します。
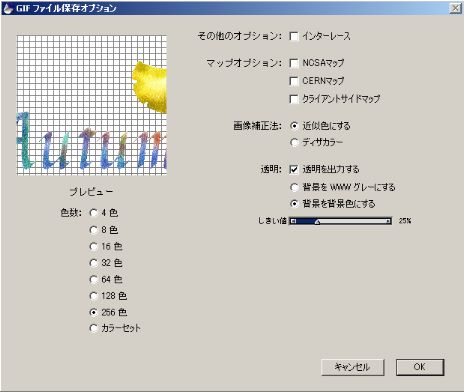
GIFファイルの保存オプションが表示されますので、「透明を出力する」にチェックを入れます。
また「背景を背景色にする」の方にチェックを入れます。
(デフォルトでは「背景をWWWグレーにする」になっています)

この設定は、GIF画像を置く時の背景色に関係してきます。
もしWEB等で素材として使いたい場合などは、その時の背景色に合わせて、事前にainterのキャンバスをその色で塗りつぶしておくと良いと思います
その他、色数などを設定して保存して下さい。
思わず長くなってしまいましたが、これで終了です。
あ…Painter 11に関しては、2009年9月現在背景を透明にするGIF保存は保存出来ないバグがあります。Painter 11のGIF関連バグはアップデートパッチで修復済み
(保存しようとすると、画像が消えます)
対処法はないので、他ソフトなどを利用しないと透過GIF画像を作成することが出来ません。
代わりにPNG保存が出来ますので、当面はそちらを利用して下さい。
(背景の透明化にも対応)
といいつつ…(笑)
仕上がり画像を見ると、微妙に縁取りが汚いような気がします…。
Painterの画像サイズの縮小が今ひとつ綺麗じゃないせいなのですが…。
Painterだけではここまでが限界です。
そこで、もしPhotoShopなどをお持ちの場合は、そちらで完成品の縮小をかけるようにしてみて下さい。
縮小をかける前のRIFFファイルをPSDファイル形式で保存します。
書き出しモードのカラーオプションは必ず「RGB」を選択します。
PhotoShopを開いて、このファイルを読み込みます。
サイズを完成用に縮小、切り取りします。
PhotoShopでは背景を消しておかないと、背景を透明にしたGIFファイルは出来ません。
背景を非表示にしておくか、背景レイヤーを削除して背景を透明な状態にしておきます。
WEB及びデバイス用に保存などで、GIFファイルを保存して下さい。
下図左がPainterで縮小保存したもの、右がPhotoShopで縮小保存したものです。
Painterで縮小保存する場合は、「GIFファイル保存オプション」でしきい値を少しあげると、多少はフチが綺麗に見えるようです。
(しきい値100だと割と綺麗ですが、厳密に背景色を指定しないと、フチにその時の背景色の色が出ます。)


以上、ステンシル風素材の作成でした。