イラスト全体にテクスチャをかける
- イラスト全体にテクスチャをかけるには。
- 「表面テクスチャの適用」を使用する。
- 「色のオーバーレイ」を使用する。
- 「水彩レイヤー全体をにじませる」を使用する(Ver.7以降のみ)。
- 「水彩レイヤー全体をにじませる」応用編。
- 「着色濃度の調整」を使用する(2011年5月14日追記)
1. イラスト全体にテクスチャをかけるには。
イラスト全体にテクスチャをかける方法には、いくつかあると思いますが、今回、「Ver.7」以降の水彩を使って
テクスチャをかける方法を零さんから教えていただきました。
そこで、その他の方法も含めて、「テクスチャをかける」処理に関して、まとめてみたいと思います。
ブラシでの描画を除き、画像全体にテクスチャをかける方法には、一般的に以下の方法があると思います。
(他にも、もちろんあると思いますが…)
「4」以外は、全て、「メニューバー」の「効果」→「表面処理」にあります。
- 「表面テクスチャの適用」を使う。
- 「色のオーバーレイ」を使う。
- 「テクスチャを表現」を使う。
- 「水彩レイヤー全体をにじませる」を使う。(今回、零さまから教えていただいた方法です)
この中で、「テクスチャを表現」は、カラー画像で直接使用することが出来ません。
別にレイヤーを設けて、そのレイヤーに対してテクスチャをかけて、画像と合成して使う事が多いのではないでしょうか。
この為、
今回の説明からは省きます。
また、今回解説で使用した作品画像に関しては、メインページ上では、全て画像の一部のみを表示してあります。
画像に縮小をかけると、せっかくのテクスチャ効果がよく分からない為です。
それぞれの画像をクリックしてもらうと、全体が見られるようになっています。
また、今回の作業には、↓の2種類のイラストを使用しました。(一部除く)
(それにしても、どうしてこんなに絵柄が違うんでしょう…(笑)夕焼けのほうは、某フリー素材画像の模写。)
テクスチャには、表示がある場合を除き、Ver.8の標準テクスチャ(インストール直後に表示されるテクスチャ群にある)内の
「亜麻布キャンバス」を使用しています。
2. 「表面テクスチャの適用」を使用する
この効果を使うと、テクスチャのでこぼこ感を立体的(?)に表現する事が出来ます。
また画像の白い部分にもしっかりとテクスチャがのります。
イラストに使うには、テクスチャのでこぼこ感がきつめになってしまうので、イラストによっては、雰囲気があわないかもしれません。
また、デフォルトの値そのままでは、きつすぎて使えないと思いますので、イラストの雰囲気にあわせて値を変更します。
「表面テクスチャの適用」設定値
- 「表面テクスチャの適用」ウィンドウで「適用」に「テクスチャ」を選択。
- 「柔らかさ」を0.0に設定。
- イラストの雰囲気を見ながら「量」を決める。(今回の画像では、15%に設定)
- 他の値については、特に変更していません。


←上記の値で、テクスチャ適用後
また、画像に直接「効果」を実行せずに、新規レイヤーを作り、白で全体を塗り潰して、このレイヤーに対して「表面テクスチャの適用」を実行することによって、多少雰囲気の違う感じになります。
下の画像は、「表面テクスチャの適用」で、量を100%にして、、テクスチャをかけたレイヤーの「合成方法」をオーバーレイ」に、「不透明度」を「30%」にして重ねました。
テクスチャをかけた後のレイヤーは「デフォルト」の合成方法では下右図のような状態になっています。
この方法で重ねる場合は、テクスチャによっては、「柔らかさ」の下にある「反転」にチェックを入れた方がよいこともあります。
また合成方法や不透明度の値を色々変えて、雰囲気を変えることが出来るのも、レイヤー上でテクスチャを適用させる際の
利点になります。
3. 「色のオーバーレイ」を使用する。
色のオーバーレイという効果は、本来は既にある画像全体に色をのせるというような効果に使われのですが、この効果を使っても
テクスチャを表現することが出来ます。
「表面テクスチャの適用」との違いは、「テクスチャに色をつけられる」事と、「でこぼこ感が少ないので、イラストになじみやすい」
ということです。
といっても、「テクスチャに色がつく」とまずい場合もあります。
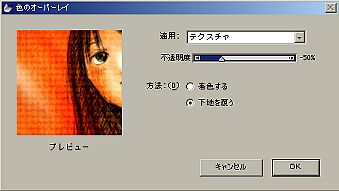
以下は、「色のオーバーレイ」を使用して、色をつけずにテクスチャだけを表現する方法です。
- 選択色(カラー)に「白」を選択する。
- 「色のオーバーレイ」ウィンドウで、「適用」で「テクスチャ」を選択。
- 「方法」で「下地を覆う」を選択する。
- 不透明度をマイナスの値にする。(今回の画像では-50%に設定)
 →
→
この方法で、ほぼ色がつかずにテクスチャだけを表現することが出来ます。
ただし、この方法では、白っぽい画像の部分にはテクスチャが表現されません。
そこで、「画像2」では、選択色(カラー)を薄いグレーにして、「方法」に「着色する」を選択して、白い部分にもテクスチャが
表現されるようにしています。
白い部分にテクスチャが欲しいかどうかによって、色のオーバーレイの設定での「方法」と、テクスチャを実行する際の
「選択色(カラー)」を決めて下さい。
また、少し濃いめの色を選択すると、「テクスチャ」とともに、「色」もつきますので、カラー用紙にイラストを描いたような雰囲気に仕上げることが出来ます。
こちらも、「表面テクスチャの適用」同様、画像に直接テクスチャをかけるのみでなく、レイヤーにテクスチャをかけ合成することも出来ます。
また、この「表面テクスチャの適用」と「色のオーバーレイ」のふたつの効果を組み合わせて使用することも出来ます。
下の出来上がり画像では、ピンク系の用紙に描いたような雰囲気を出す為、「色のオーバーレイ」使用時にレイヤーをピンクで塗り潰して、効果をかけました。
その上に「表面テクスチャの適用」を使ったレイヤーを「オーバーレイ、30%」で重ねています。
全体が少し薄くなるので、元の画像をコピーして「乗算、80%」で重ねました。

- レイヤーの状態
レイヤー4
「表面テクスチャ」(オーバーレイ、30%)
レイヤー3
乗算用の画像」(乗算、80%)
レイヤー2(読めない(^^;)
「色のオーバーレイ」(フィルタ、100%)
キャンバス画像