6.「着色濃度の調整」を使用する(2011年5月14日追記)
追加として、2011年現在一番お気に入りの方法をご紹介しておきます。(作業にはVer.11使用、処理は以前のバージョンでも使えます。使用した画像が前のものと違っていてすみません…)
多分、この効果は既に使われている方がほとんどだと思いますが、念のため…。
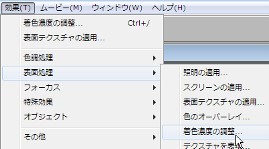
 使用するのは「効果」の「表面処理」内にある「着色濃度の調整」です。
使用するのは「効果」の「表面処理」内にある「着色濃度の調整」です。
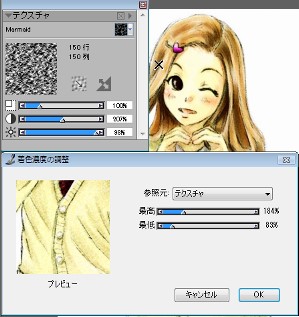
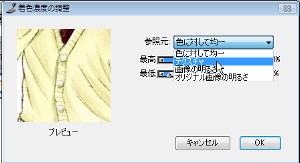
「着色濃度の調整」を選択すると表示される設定画面は、初期状態では「参照元」が「色に対して均一」になっている為、テクスチャの表現に使うことに気づかないことがあるかと思いますが、結構綺麗なテクスチャが出ます。
 まずは、この「参照元」を「テクスチャ」に変更します。
まずは、この「参照元」を「テクスチャ」に変更します。
最高値ではテクスチャの黒い(暗い)部分が、最低値では白い(明るい)部分が数値によって変化します。
プレビューを見ながら、適度な値を設定して下さい。
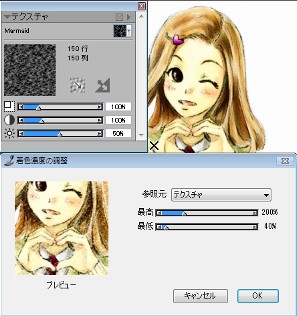
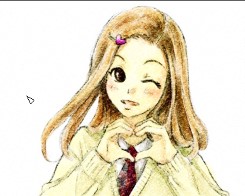
 左図が元画像です。
左図が元画像です。
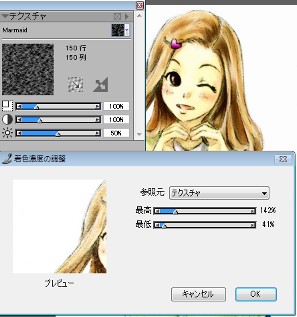
今回は設定による違いを確認する為に、3種類作成してみました。
使用したテクスチャは以前に配布した「マーメイド紙」をスキャンして作ったテクスチャです。
それぞれ、上が設定で、下がその結果です。
左の方は、テクスチャのコントラストや明度も少し変更して処理してみました。
暗めに出る設定や、白っぽくなる設定と自由度が高いので、雰囲気に合わせて、設定値を変えてみて下さい。
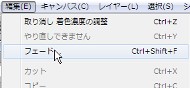
 最近気に入っているのは、割と強めにかけてから、「編集」→「フェード」で50%に設定したもので.効果を半分くらいにする方法です。
最近気に入っているのは、割と強めにかけてから、「編集」→「フェード」で50%に設定したもので.効果を半分くらいにする方法です。
画像になじむ感じがあって、気に入っています。フェードの値は、少し調整してもよいと思いますが…。


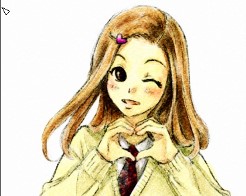
上図はフェードを前提に少し効果を強めにかけたものです。
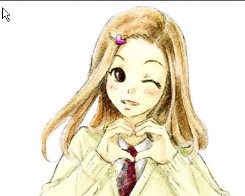
これに対して、50%(下左)と30%(下右)でフェードをかけたものが下図になります。


さすがに50%だと、ちょっと効果が弱いでしょうか…。
軽くかかった感じだと、このくらいでもよいかなと思いますが…。
フェード自体はアンドゥの対称にならず、処理を元に戻すと、「着色濃度の調整」自体が取り消されます。
「着色濃度の調整」の設定値は直前のものを覚えているので、最初の処理からやり直すことになります。
「着色濃度の調整」は白色部分に対しては、ほとんど影響を及ぼさないので、背景が白い(今回の画像のような…)場合は、背景部分にテクスチャ感を出すことは出来ません。
実は若干入っているのですが見た目で分かる程にはなりません。RGB=255.255.255が254とか253になるくらい…(笑)
が、他の方法に比べて、より自然な感じで、テクスチャ感のみを加えることが出来るのではないかと思います。
テクスチャの出方は「色のオーバーレイ」に似たような感じですが、こちらのほうが設定をコントロールしやすいのではないかと思います。