写真を水彩画風に仕上げる
今回はPainter Essentials 5 を使って写真を絵画風に仕上げる方法を確認します。
Essentials 5 になって、レイヤーの合成方法を自由に変えることが出来るようになったので、効果などを使ってより雰囲気のあるものにしてみようと思います。
まずは、基本的な流れを確認してみます。
 フォトペイントパネル(左図)を表示させます(デフォルトの配置では、ミキサー、カラーセットとひとつのパレットに保管)。もし表示されていない場合はメニューバーの[ウィンドウ]>[フォト ペイント]をクリックして表示させてください。
フォトペイントパネル(左図)を表示させます(デフォルトの配置では、ミキサー、カラーセットとひとつのパレットに保管)。もし表示されていない場合はメニューバーの[ウィンドウ]>[フォト ペイント]をクリックして表示させてください。
このパネルの順番に沿って作業を進めれば写真を絵画風に仕上げることが出来ます。
まずは[① 写真を選択します]から元にする写真を選びます。画像が何もない状態では、[ブラウズ]しか選択できないようになっていて、ここから写真の画像ファイルが選択できます。画像サイズは元の写真と同じものになります。
既に開いている画像がある(新規作成など)場合は、その画像サイズ内に収まるように[ブラウズ]から選択した写真が拡大縮小されますので注意してください。
後は[② 自動ペインティング]で選択したプリセットに沿って自動ペインティングさせ、多少の微調整([③ 手作業でのペイント])で仕上げる…といった手順になります。
もちろん自動ペインティングのプリセットも複数あり、それなりの効果が出ますが、今回はもう少し工夫してみようと思います。
※以降の文中でクローンソースという名前を使っています。これは、フォトペイントパネルの[① 写真を選択します]で表示させた元になる写真のことです。フルバージョンでこの呼び方をしているのでここでも使わせてもらっていますのでご注意ください。
写真の修正
元写真をいきなりクローンソースにするのではなく、サイズや色を調整してから作業した方がよりよい結果を得ることが出来ます(多分…)。
メニューバーの[ファイル]>[開く]から写真を選びます。
今回は紙で作った模型(「さんけい」という会社のシリーズもの)の中の部品を写真撮影したもの(一部)を使用しました。
自分で撮った写真などは基本的にピクセル数がかなり大きくなっているはずです。写真を直接印刷する場合はこの方が良いのですが、イラスト風に仕上げた場合、逆に細かさがあだになって元の写真とあまり変わらないという結果になることがあります。
このため、まずは仕上げるサイズを決める必要があります。
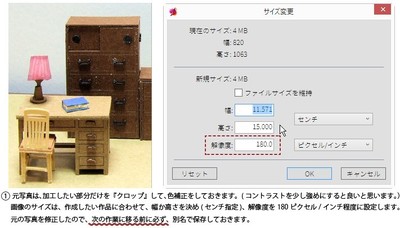
このとき写真全体ではなく、良さそうな部分だけをクロップツールでトリミングすると良いと思います。
次にメニューバーの[キャンバス]>[サイズ変更]でサイズを変更します。
とりあえず、解像度を180ピクセル/インチに設定してください。そんな低い解像度で!と思われるかもしれませんが、この程度で構いません。大体180~200DPI程度で作業を行うと良いと思います。300DPI以上で作業してしまうと、モニタで見たときは綺麗にイラスト風なのに、印刷すると写真っぽさが消えてない…ということがあります。
次に幅と高さの単位を[センチ]にして、作成したい印刷物のサイズをセンチ指定します。例えばハガキ全体位のサイズにしたいなら10cm×15cmくらいでしょうか…。180DPIだと、709×1063ピクセルになります…かなり小さいですね…(笑)
サイズが決まったら、色調補正を行います。
写真そのままだとコントラストが低めのことが多いので、メニューバーの[効果]>[色調処理]の[明度/コントラスト]または[明度補正]で少しコントラストを強めに設定しておきます。
ここまで出来たら、元の写真ファイルとは別名で保存しておきます(保存を忘れずに)。

フォトペイントパネルでの作業
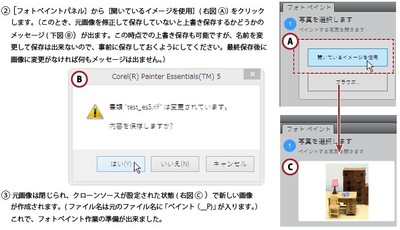
フォトペイントパネルを表示させ、今開いている修整した写真画像をクローンソースに設定します。このとき、[ブラウズ]で先ほど別名保存したファイルを選択する方法もありますが、ここでは[開いているイメージを使用]を使うことにします。
現在の画像がクローンソースとして設定された白紙の新規ファイルが自動的に作成されます(元の画像は閉じられます)。

②の自動ペインティングにいきます。
プリセットを開いて、雰囲気に合いそうなプリセットを選びます。(一度色々試してみると良いと思います。プリセットを選択すると自動的に色調補正されるものもあるので、気をつけてください。)
 今回は[水彩スケッチ]を選んでみました。
今回は[水彩スケッチ]を選んでみました。
後は「開始」ボタンを押すだけです。後は出来上がるのを眺めて楽しみましょう(笑)
基本的には、作業が終わったら自動的に停止してくれるので、手動で停止ボタンを押す必要はありません。
色々慣れてきたら途中で停止して、そこから手動で描画なんてことも出来るのですが…とりあえずはそのまま自動停止するまで待ちましょう。
[水彩スケッチ]のプリセットでは、水彩風の塗りに線画が自動でつきます。これだけでもそれなりの仕上がりになりますよね。
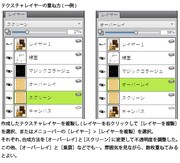
 ランプの周囲やタンスの上の方など少しは見出しが多すぎる気がしたので、手動で修正を行います(左図参照)。
ランプの周囲やタンスの上の方など少しは見出しが多すぎる気がしたので、手動で修正を行います(左図参照)。
あまり線の内側にきっちり収めてしまうと面白くないので、はみ出しすぎのところだけを修正しましょう。
修正するのに使用するブラシは、とりあえず[フォト ペイント ブラシ]カテゴリの中から選択します。ここで水彩風だからと[新シンプル水彩]や[シンプル水彩]を選んではいけません!!
何故かというのは説明すると長くなるので今回は省略しますが、とにかく自動ペインティング後の修正には使えないと思っておいてください。ほかに、[紙目濃淡鉛筆]と[筆圧サイズ鉛筆]も使えません。
これら以外のブラシから選択します。今回は自動ペインティングでテクスチャが少しついているので、テクスチャがつくタイプのブラシということで[チョーククローン]を選択して、はみ出し部分を少しなぞります。ブラシサイズはあまり大きいとまずいので、小さめに。(チョーククローンはデフォルトサイズが9とそれほど大きくないので、そのままくらいでOK。)
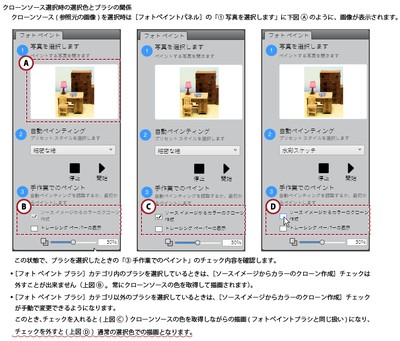
ここまでで基本の作業は終了です。 が、せっかくなので、次ではEssentials 5 で増えたレイヤーの合成方法を使って、もう少し加工してみることにします。
線画の追加
[水彩スケッチ]プリセットでは、自動的に線画がつきますが、もう少ししっかりと線画をつけてみます。(ほかのプリセットを選んだときには線画はつかないので、そういった場合にも応用できます。)
 まずは線画用の新規レイヤーを作成します。
まずは線画用の新規レイヤーを作成します。
この新規レイヤーに元写真を貼り付けるのですが、クローンソースは[塗り潰し]として使用することが出来ます(左図参照)。
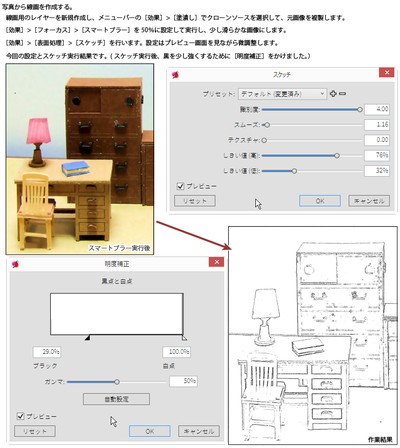
新規作成したレイヤーを選択し、[効果]>[塗潰し]を選択、「塗り潰し方法」から[クローンソース]を選択します。OKボタンを押すと、レイヤー上に元の写真が複製されます。
写真のままでは少しざらざらしているので、画像を滑らかにするために[効果]>[フォーカス]>[スマートブラー]を行います(量は50%位で)。
このレイヤーに対して、[効果]>[表面処理]>[スケッチ]を実行します(以降、下図参照)。
設定値は次のようにしましたが、実際の作業時には画面を見ながら(画面上で結果がプレビューされる)、調整してみてください。
識別度:4.00
スムーズ:4.16
テクスチャ:0.00
しきい値(高):76%
しきい値(低):32%
[識別度]を上げると沢山の線を拾います。スムーズは数値を上げると、画像を少しぼかすような感じで滑らかな線になりますが、上げすぎるとぼけて薄くなってきます。
色の差が少ないところはどうしても線が出にくくなってしまうので、その部分はあきらめて後で描き足した方が良い場合もあります。(今回の場合でいえば、机の左側の線。床の色と近いので線が出なかった。)
また、全体的に線の色が薄い場合は、[スケッチ]処理後に[明度補正]をかけて「黒点(ブラック)」の値を下げることで黒くすることが出来ます。逆に拾って欲しくない薄いグレーの線や点は、明度補正の「白点」を上げることで白色に纏めてしまうことが出来ます。

これで線画が出来ました。レイヤーの合成方法を「乗算」にして、線が濃すぎるようなら、レイヤーの不透明度を調整します。
塗りにハイライトを追加
実はこれはちょっと面白いかなと思って遊び半分に入れてみたものなので、やらなくても構いません…(笑)
公開されている「写真を水彩風にするPhotoshopアクション…」 で、水彩っぽい塗り残しを作る方法として「ハイパス」という効果が使用されていました。Painterのフルバージョンにはハイパス効果があるのですが(Photoshopとはちょっとまた結果が違うと思いますが…)、Essentialsにはこの効果がなかったので、なにか内かなぁと思っていたら、[木版画]効果が結構面白かったので、ハイライト的に追加してみたらどうかと思い使ってみたものです。
選んだ写真によってはうまくいかない場合もあるかもしれないので、使えるようなら追加する程度の間隔でいると良いかなと思います。ちなみに木版画を使って線画を作成することも出来ます。版画風の仕上がりにするときにはこちらを使うと良いかもしれませんね。
作業は下図のような手順で行います。
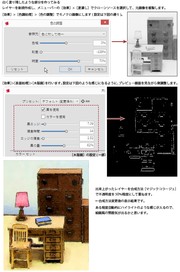
 新規作成したレイヤーをクローンソースで塗り潰し、画像を[色の調整]でモノクロにします。色の調整で彩度を落としただけのモノクロはコントラストの甘いものになりますが、今回はこれで構いません。
新規作成したレイヤーをクローンソースで塗り潰し、画像を[色の調整]でモノクロにします。色の調整で彩度を落としただけのモノクロはコントラストの甘いものになりますが、今回はこれで構いません。
このモノクロ画像に[効果]>[表面処理]>[木版画]を行います。
設定は次の通りです(詳細は図を参照のこと)。
[黒を使用]のみチェック。([カラーを使用]のチェックは外す。)
黒エッジ:7.09
腐食時間:14
エッジの腐食:2.52
黒の量:62%
([黒の量]が50%よりも小さくなると白黒が逆転して、線画として使えるようになります。)
ハイパスだと少しぼけ気味になるので、塗り残し風に使えるのですが、これだと線がはっきりしすぎるので塗り残しというよりもハイライトを入れた感じになった気がします…(笑)
レイヤーの合成方法は[スクリーン]も試してみたのですが、[マジックコラージュ]の方が良い感じがしたので今回はこちらを選択してあります。[スクリーン]でも試してみると良いかもしれません。
テクスチャを追加
テクスチャ画像を追加します。
手持ちのテクスチャ画像を読み込んでも良いのですが、ここでは Painter にある機能を使ってテクスチャ画像を作成していきます。
 作業は左図の手順と設定で行います。
作業は左図の手順と設定で行います。
新規レイヤーを作成したら、適当な色で塗り潰します。
選択色を白にして、[効果]>[表面処理]>[色のオーバーレイ]を実行します。選択色が白なので、[下地を覆う]にチェックを入れる必要があります。(デフォルトでは[着色濃度の調整]の方が選択されていると思いますが、二択なので、[下地を覆う]を選択します。)
実は逆でも良くて、最初に白で塗り潰したレイヤーに色のオーバーレイの方で選択色を決めて実行するというものです(こちらの場合は着色濃度の調整を使用)。
実行後の画像はテクスチャが少し甘いと思うので、[効果]>[色調処理]>[明度/コントラスト]でコントラストを少し上げ、明るさを少し下げます。
 こうして出来たテクスチャレイヤーの合成方法やレイヤーの不透明度を変更して調整します(左図)。テクスチャレイヤーは1枚で作業するよりも、2枚重ねたくらいの方が変化が出て面白くなると思うので、テクスチャレイヤーを複製して別の合成方法で合成してみると良いと思います。
こうして出来たテクスチャレイヤーの合成方法やレイヤーの不透明度を変更して調整します(左図)。テクスチャレイヤーは1枚で作業するよりも、2枚重ねたくらいの方が変化が出て面白くなると思うので、テクスチャレイヤーを複製して別の合成方法で合成してみると良いと思います。
今回は、[オーバーレイ]と[スクリーン]で重ねてみました。
仕上げ
それぞれのレイヤーの並び順やレイヤーの不透明度を微調整しながら、気に入った雰囲気にしていきます。
最終的に線画の出てないところや、線でなく変な模様みたいになっているところがあったので、線画を手動で調整することにしました。
線画レイヤーに、ブラシに[鉛筆、ペン、マーカー]>[紙目鉛筆(塗潰し)]を選択して描画修正しますが、このとき注意しないといけないのが選択色です。

クローンソースがある状態の画像では、[クローンソースパネル]の[ソースイメージからカラーのクローン作成]にチェックが入っているとどんなブラシでもクローンソースにある色を拾って描画されてしまいます。[フォト ペイント ブラシ]以外の通常ブラシを選択した場合、自動的にこのチェックは外れるようになっていますが、まれにチェックが入ったままになってしまうことがあります。もし、選択した色で描画が出来ない場合は、(ここでは線画なので「黒」)、このチェックが間違ってついていないかを確認し、チェックがついてしまっているときには、手動で外す必要があります(上図参照)。
このチェックを外した状態で、線画を追加したり、消しゴムツールで不要な線やゴミっぽいものを消していきます。
以上の作業を終えて仕上がったものが下左図になります。
自動ペインティング([水彩スケッチ])のみのものが下右図になりますので、比較してみてください…う~~ん…どっちが好きかは好みの問題かもしれませんね…(笑)


最終作業後の画像 自動ペインティング
今回はEssentialsのフォトペインティングを紹介していきました。Painter Essentials 5 については、デジタル水彩についてを出来ればやりたいと思っています。