Essentials4でスキャンした線画を使用する
1.レイヤー合成方法について
今回は、Essentials4(以下ES4)で、スキャンした線画を使って作業をする方法についてです。
Essentials4でも、基本的なレイヤーの合成方法管理などは、以前のバージョンと変わっていません。
その為、スキャンした線画を利用して色塗り作業をする場合、合成方法をフィルタに変更したレイヤーにスキャンした線画を移すという作業に変わりはないのですが、実際の手順が少し違っています。
この手順の違いなどを含め、はじめてES4をお使いの方向けに作業手順を順を追って説明していきたいと思います。
既に前バージョンを使用したことがあるなど、レイヤーの合成方法に関する事や、スキャン画像を線画用に変更するまでの一応の流れをご存じの方は、ES4で変更になった箇所まで読み飛ばしていただいて構いません。
(変更先へジャンプ)←レイヤーの合成方法に関する記述とスキャン画像の読み込みから明度補正による画像の修正までを読み飛ばすことが出来ます。
Essentials4単独で選択できるレイヤーの合成方法には「通常(デフォルト)」と「フィルタ(一般にいう「乗算」に近いもの)の二種類があります。
まずは、簡単にふたつのレイヤーの違いを説明しておきます。
 「通常」レイヤーというのは、上のレイヤーに描かれた色で下のレイヤーやキャンバスの色を隠してしまうレイヤーです。
「通常」レイヤーというのは、上のレイヤーに描かれた色で下のレイヤーやキャンバスの色を隠してしまうレイヤーです。
一方の「フィルタ(乗算)」レイヤーは、上に重ねたレイヤーと下のキャンバスの色が重なったような感じになります。
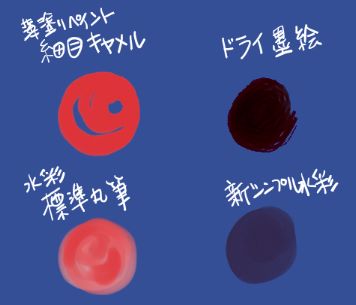
左図では左半分の二種類のブラシが通常レイヤーに描かれたもの、右二種類がフィルタレイヤーに描かれたものです。
どちらも、最初にキャンバス全面に青色を塗り「新規レイヤー」を作成、このレイヤーに赤色で描画しています。
通常レイヤーでは赤の色がそのまま出て、下の青色を隠します。一方、右のフィルタレイヤーに描いた場合では下の青に上の赤が重なった色になっています。
また現在のレイヤーの合成方法が通常かフィルタか、どちらかを確認するには、レイヤーパレット横のマークのようなものを確認する事で、判別出来ます。
 左図のレイヤーパレット内に表示されたレイヤーにはレイヤー名の右横に紙を3枚重ねたようなマーク(?)があります。
左図のレイヤーパレット内に表示されたレイヤーにはレイヤー名の右横に紙を3枚重ねたようなマーク(?)があります。
それぞれ色が「黒」と「赤」になっています。
「黒」が通常レイヤー、「赤」がフィルタレイヤーです。
通常のイラストを描く場合、このふたつの合成方法が使えれば問題なく作業する事が出来ます。
がしかし…Painter Essentialsでは、このふたつのレイヤーを手動で変更する事ができないのです。レイヤーパレットを見ても、合成方法を変更するようなボタンも選択肢もありません。
普通にレイヤーを新規作成すると、「通常」のレイヤーが出来るだけなのです。
それでは、どうやってこのふたつのレイヤーを切り替えるか(つまりフィルタレイヤーを作るか)ということなのですが…。
Painter Essentialsでは、それぞれ決まったブラシで描画する事で、「通常」と「フィルタ」が自動的に切り替わるようになっています。
つまり上図でいえば、選択中のレイヤーで最初に「細目キャメル」で描けば、「通常レイヤー」として確定され(アイコンは黒のまま)、
最初に「ドライ墨絵」で描けば、「フィルタレイヤー」に切り替わって確定される(アイコンが赤に変化)ということになります。
フィルタになるブラシと通常のままのブラシはそれぞれ以下のようになっています。
- フィルタになるブラシ
- 薄塗りペイント→ドライ墨絵、線画、習字(線画と習字はアップデートパッチ追加ブラシ)
- 鉛筆&ペン→上から三種の鉛筆(「鉛筆(2B)」等)とフェルトアートマーカー
- 水彩→ウォッシュ、幅広水彩、新シンプル水彩、ドライブラシ、ぼかし水彩、水彩平筆ブレンド、
水彩消しゴム(ソフト)、塩粒
- (↑水彩のこれらのブラシが、フルバージョンの「デジタル水彩」という区分にあたり、特殊な使い方をされます。
水彩のカテゴリ内には入っていますが、「標準丸筆」と「紙目丸筆(ソフト)」と、下側に配置されている
エアブラシ系のブラシは一般のブラシ扱いになります。)
- (↑水彩のこれらのブラシが、フルバージョンの「デジタル水彩」という区分にあたり、特殊な使い方をされます。
- ドライメディア→クレヨン、ワックスクレヨン
- 通常になるブラシ
- フィルタになるタイプの上に記載された以外のすべてのブラシ
(「フォト」内の各種クローン系のブラシは元のタイプに準じますので、一部「フィルタ」になるものもあります。)
- フィルタになるタイプの上に記載された以外のすべてのブラシ
レイヤーの切り替えはこれらのブラシをレイヤー上で一番最初に描画した時におこなわれ、それ以降はどんなにブラシを変えてもレイヤーの合成方法が切り替わる事はありません。
ですから、フィルタレイヤーを作る場合は例えば「鉛筆(2B)」を選択して、とにかく新規レイヤーに何か描けばOKなのです。
実際には、描かなくても、画像上をクリックするだけでもOKです。
その後、「全て選択」してレイヤー上の画像を消去(BackSpace)するか、「元に戻す」を実行すれば白紙のフィルタレイヤーのみが残る事になります。
以降はどんなブラシを使っても、このレイヤーはフィルタレイヤーのままです(この後で、通常のブラシを使用してもフィルタから通常に再度変わることはありません。)。
またレイヤーを範囲選択しない状態でコピーペースト(レイヤーの複製状態)した場合は、それぞれコピーしたレイヤーの合成方法を維持します。
逆に、「鉛筆(2B)」のブラシを通常レイヤーで使いたい場合はどうでしょうか。
そのままで描画してしまうと、勝手にフィルタレイヤーに変わってしまいますので、まずは通常のレイヤーになるブラシでそのレイヤーの上をクリックします。
そうすると、このレイヤーの合成方法が「通常」に確定されますので、その後「鉛筆(2B)」ブラシを使用してもレイヤーは「通常」のままという事になります。
この方法は、勝手に変わってしまう合成方法を管理する時に使うと便利です。
これが、ES4でのフィルタの「合成方法」の変換方法です。
色々な場面で使うことがあると思われる基本事項になりますので、まずは覚えておいて下さい。
2.スキャン画像の明度補正などについて
で、それがスキャンした線画の作業とどう関わってくるのか…という事になるのですが…。
スキャンした線画の線が消えてしまわないように色を塗る為には、線画をフィルタのレイヤーにしておく必要があるのです。
そうすると、線画の背景に使われている白色が透明の状態と同じになり、線画は残したまま色を塗る事が出来ます。
では、早速スキャン画像をフィルタレイヤーに…といきたいところなのですが…。
通常、紙をスキャンした場合、紙自体の地色やでこぼこ感、また描いている最中についた汚れなども一緒にスキャンしてしまいます。
そこで、読み込んだ線画画像を綺麗にしておく必要があります。
特にES4では、線画を「フィルタ」レイヤー」で重ねますので、背景色がきちんと白になっていないとその色が出来上がり画像に重なってしまいます。
まずは色調処理をおこなって、この線画をきれいに修正しておきます。
では、実際の手順の紹介です。
 まずは線画ファイルを用意します。
まずは線画ファイルを用意します。
紙に描いたものをスキャンする訳ですが、今回はキャンバス上にES4のアップデートパッチで追加された「線画」ブラシで描いたものを若干スキャン画像風に汚して、「Scan.jpg」という名前で保存して使うことにしてみました。(左図)
以降の作業はこの「Scan.jpg」というファイル名で作業を進めますので、実作業時はそれぞれのファイル名におきかえて読み進めて下さい。
1.ES4を起動して、表示されるWELCOME画面の中の「既存のファイルを開く」→「他のファイルを開く」から線画ファイル「Scan.jpg」を開きます。
この状態では、紙の色などが若干出ていたりして、背景色が完全な白にはなっていません…。
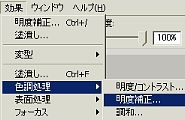
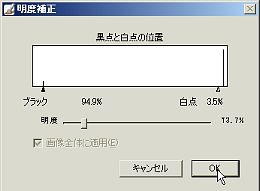
2..ツールバーの「効果」→「色調処理」→「明度補正」を選択します。
 →
→
「明度補正」をクリックすると、上右図のような設定画面が表示されますが、枠内の縦線が現在の色分布ですので、白点側の「△」をこの縦線がちょうどなくなるあたりか、その少し先までドラッグします(余りにも濃い背景やゴミがある場合は、縦線がなくなるあたりまでドラッグすると線画自体が消えてしまう事があるので注意して下さい。ゴミなどは後で手動で消しゴムで消します。背景が濃すぎる場合はスキャンしなおしてみるなどして下さい)
黒点側(設定画面では「ブラック」になっていますが…(笑))は100.0%にしておけばよいと思います。
黒が薄く途切れているような場合は、少し値を下げていくと、薄い部分が黒くなってきます。
その他全体的に薄くしたり、濃くしたりしたい場合は、明度の値を変えてみても良いと思います。
 とにかく、数値を色々ドラッグしていくと、実際の画像で結果がプレビューできるので、ちょうど良い値を探して下さい。
とにかく、数値を色々ドラッグしていくと、実際の画像で結果がプレビューできるので、ちょうど良い値を探して下さい。
左図が明度補正をかけたものです。
背景が白になっているかどうか、スポイトで背景色を拾ってみるなどして、しっかり確認して下さい。
また、線画のスキャンは結構大きなサイズでおこなっている場合があります。
印刷会社などで大きなサイズの印刷物を作りたいという場合は別ですが、WEB用の画像などの場合は、それほど大きなサイズである必要はありません。
また印刷用であっても、600DPIとかいうサイズでPainterの色塗りをする必要はありません…。
普通のインクジェットプリンタで印刷する場合だと、240DPIくらいのサイズでも十分印刷して綺麗です(と私は思うのですが…(笑))。
あまり大きなサイズにすると、作業が重くなります。
必要に応じて、ファイルサイズを縮小して作業するようにしてください。
縮小は「ツールバー」の「キャンバス」→「サイズ変更」でおこないます。
Painterでは基本の状態でサイズにピクセルが指定されています。
この状態では、「解像度」だけ変更しても、ファイルのサイズ自体は変わりません。
幅と高さのサイズの単位を「ピクセル」から「センチ」に変更してから、「解像度」を変更(解像度「300」→「180」に変更など)して下さい。
こうすれば、解像度に応じて、画像が縮小されます。(印刷したい紙のサイズが決まっている場合はこちらの方法で)
WEB用の画像などで、解像度を変更する必要がないもの(解像度72DPIでサイズだけ変えたいなど)の変更は、実際のピクセル数値を変更します(幅の欄に実際に変更したい数値を入れると、高さが自動的に変更されます)。
これで明度補正や画像サイズを変更した、元になる線画の画像が完成しました。
もし、線画の色を変えたい場合は、簡易的ですが「調和」を使うことで全体の色を変えることが可能です。
(ES3での下塗りペインティングによる色換え作業はES4では出来ません〉
「調和」での作業は部分毎に違う色にしたいなどといった処理には対応していないのと、完全に思った色の線画色にするのは無理なので本格的に色換えしたい場合は、やはり他の色調補正が色々出来るソフトを使って下さい。〈Photoshopとか…)
で…「調和」による色換えの手順です。
調和に使用するための別ファイルを新たに新規作成します。(ツールバーの「ファイル」→「新規」
画像サイズは小さくても構いませんので、適当なサイズで作成します。
(数値を入れるのが面倒な場合は、サイズ変更などしないで「OK」ボタンを押してもらっても構いません…(笑))
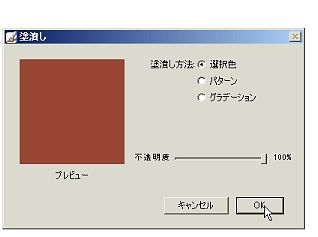
- 新規作成された白紙の画像を変えたい線画の色で塗りつぶします。

- 元の線画の画像に戻り(ツールバーの「ウィンドウ」からファイル名を選択して、ファイル間を移動)、
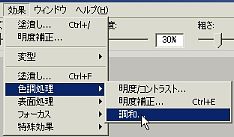
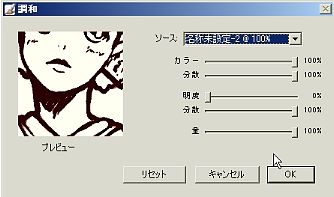
ツールバーの「効果」→「色調処理」→「調和」をクリックします。


- 「調和」の設定画面が表示されるので〈上右〉、「ソース」に先ほど新規作成して塗りつぶした画像のファイル名を選択します。
(通常は新規作成した方のファイルには何も名前を入れていないので、「名称未設定-1(数字は変動あり)@100%」の
ようになっている筈です)
プレビューは常に現在選択中の画像(線画の画像)が表示されていますので、ソース選択はファイル名のみでの確認になります。
ソースからの選択時に初期状態では線画画像のほうが選択されていることが多いので、間違わないようにして下さい。
その他の設定を画像の通りに設定して、「OK」を押します。 - 線画画像に若干色がついた感じになりますので、ツールバーの「効果」→「色調処理」→「明度補正」で下左図のような設定にして、「OK」を押します。
明度を10~30%程度に下げることと、白点を若干あげるように設定して下さい。
明度補正の設定では、明度を低くするほど、線画の色が明るくなります。背景が白になるように、白点も若干修正します。
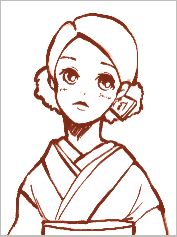
これで、線画の色換えが完了です。〈下右図のような感じになります〉
 →
→ 
これで、線画の修正等は完了しましたので、次ページで今回のメイン作業である「フィルタレイヤー」への線画の移動作業をおこなっていきたいと思います。