3.線画をフィルタレイヤーに変換
スキャンした画像(キャンバス上の画像)をフィルタレイヤーに移す作業方法は2通りあります。
ひとつは、クローンを使う方法、もう一つは「レイヤーフロートオブジェクト」を使う方法です。
「レイヤーフロートオブジェクト」を使う方法は、ES3での手順と変わりません。
まずは、クローンを使う方法です。
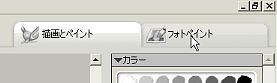
ES4では「描画とペイント」と「フォトペイント」という二つのタブがあり、これを切り替えることで、作業を進めていきます。

通常、Welcome画面から「既存のファイルを開く」でスキャンした線画の画像ファイルを選択して開いた状態で作業を始めると、このタブが「描画とペイント」という状態になっています。
塗りの作業など一連の作業はこの「描画とペイント」の方で作業をおこないます。
スキャン画像をレイヤーに移すためには、線画画像を一旦「ソース画像」という状態にする必要がありますので、タブを「フォトペイント」側に変更してから作業をおこないます。
実際の作業手順
- 右上のタブから「フォトペイント」をクリックします。
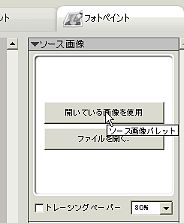
右側のパレットが「フォトペイント」専用のものに切り替わります。 - 「ソース画像」パレットで「開いている画像を使用」ボタンを押します。
ソース画像欄に線画の画像が表示され、画面は白紙の状態になります。
 →
→ →
→
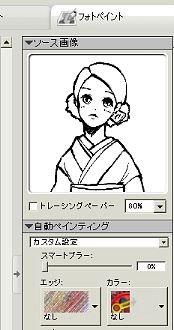
※ES4の初期設定では、「自動ペインティング」パレットの中の「スタイル」項目が「オイルパレット」になっていると
思いますので、「Essentials 3 のデフォルト」に設定するか、「エッジ」と「カラー」の項目をそれぞれ「なし」に設定して下さい。
エッジとカラーをそれぞれ「なし」に設定すると、スタイルの欄は「カスタム設定」に変わります(上中央図参照)。
一度変更しておくとその後は設定を覚えていますので、その後変更するまでは変わりませんので、最初に設定して
おいて下さい。
その後、設定を変更した場合は、再度変更し直す必要があります。 - 右上のタブから「描画とペイント」に戻ります。
レイヤーパレットを確認すると、「ソース画像」というレイヤーが出来ていて、このレイヤーは非表示になっています。
(上右図が「描画とペイント」タブに戻って、レイヤーパレットを確認した状態です。)
このソース画像を表示させると、線画が表示されますが、作業時は非表示のままでおこないます。 - レイヤーパレットから「新規レイヤー」を作成します(下左図)。
この時点ではレイヤーパレットのアイコンが黒で「通常(デフォルト)」状態です。(下中央図)
 →
→ →
→
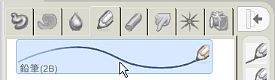
- 出来た「レイヤー1」を選択状態にして、ブラシ引き出しから「鉛筆&ペン」タブ内の「鉛筆(2B) 」を選択します。
- 「鉛筆(2B)」で画像上をどこでもよいのでクリックします。(画像上に点がつきますが、気にしないで…)(下左図)
- クリック後、レイヤー横のアイコンが赤色に変わっていることを確認します。
(クリックしただけで自動的に変わります)(下右図)
 →
→
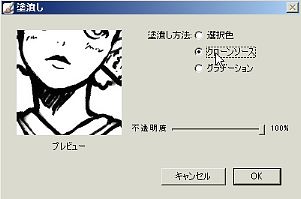
- ツールバーの「効果」→「塗潰し」をクリックします。
- 「塗潰し」の設定画面から、塗潰し方法に「クローンソース」を選択して、OKを押します。
クローンソースを選択すると、線画の画像が写ります(下左図参照)。
 →
→
 これで、赤色アイコンのフィルタレイヤーである「レイヤー1」に線画が移されましたので、出来上がりです。
これで、赤色アイコンのフィルタレイヤーである「レイヤー1」に線画が移されましたので、出来上がりです。
キャンバスを赤く塗った時に、線画の白い部分では下のキャンバスの色が、線画の描かれた部分では、線画がきちんと見えていればOKです。
この後、「ソース画像」自体は不要になりますので、レイヤーパレットで「ソース画像」を選択してレイヤーパレット右下のゴミ箱アイコンで削除しておいても構いません(あっても邪魔なだけなので…)。
フォトペイントタブとの切り替えが多少面倒ではありますが、作業手順的には以前のバージョンよりも簡単になり、ソース画像選択の間違いなども起こらなくなったので、より分かりやすくなったと思います。
初期設定のスタイル項目については、「エッジ」に「長方形」が入っていたりすると、画面の周囲近い部分の線画が消えてしまったりする可能性がありますので、一番最初に作業をする際に「なし」にしておくようにして下さい。
スマートブラーも「0%」になっていることを確認しておいて下さい。
前述のように一度設定してしまえば以降は変更するまで覚えていますので毎回設定しなおす必要はありませんが、一応きちんと設定されているかだけ確認する癖をつけておいて下さい。
もし、設定が間違った状態で一連の作業をしてしまって、「レイヤー1」に移された線画の雰囲気がおかしくなった場合は、フォトペイント側で再度設定をし直してから、上記手順の8「塗潰し」作業からやり直して下さい(ソース画像を再作成したり、新規レイヤーから作り直す必要はありません。)
二つ目の「レイヤーフロートオブジェクト」を使う方法は以前のバージョンと手順が同じなのですが、以前の説明がちょっと面倒な手順をとっていたような気がするので(順番的に)ここで一番単純な(というか手順が短くてすむ)方法を再度記述しておきます。
また、線画での使用だけではなく、塗り途中でのレイヤーの合成方法変更などでも、この方法を使うことが出来ますのでこちらの手順も覚えておかれると良いかと思います。
上の作業と同様、線画の補正などはすませておいて下さい。
(線画はキャンバス上に描かれている状態、レイヤーは何もない状態です)。
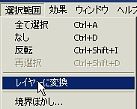
- ツールバーの「選択範囲」から「すべて選択」をクリックします。
- 画像全体が選択された状態になりますので、「編集」→「カット」をクリックします。
画像全体が切り取られた状態になり、画面が白紙になります。
※以降は、この画像がクリップボード上に存在するものとして作業をおこないます。
この為、作業が終わるまでは他のソフトに移ったり、ペインター外の作業をしたりしないで下さい。
ペインター外の作業をおこなおうとした場合、「大きいスクラップデータがあります。クリップボードに変換しますか?」
というメッセージが出ると思いますので、ここで「はい」を選んでおいて下さい。 - レイヤーパレットから「新規レイヤー」を作成します。
(この時点ではレイヤーパレットのアイコンが黒で「通常(デフォルト)」状態です) - 出来た「レイヤー1」を選択状態にして、ブラシ引き出しから「鉛筆&ペン」タブ内の「鉛筆(2B) 」を選択します。
- 「鉛筆(2B)」で画像上をどこでもよいのでクリックします。(画像上に点がつきますが、気にしないで…)
- クリック後、レイヤー横のアイコンが赤色に変わっていることを確認します。(クリックしただけで自動的に変わります)
手順の3~6については、ソース画像を使っての作業4~7の場合と同じです。(ここまで完了したのが下左図です) - ツールバーの「選択範囲」→「すべて選択」をクリック後、同じく「選択範囲」→「レイヤーに変換」をクリックします。
- 「レイヤー1」の下に「レイヤーフロートオブジェクト」というレイヤーが作られ(名前は全部読めないと思いますが…(笑))、
このレイヤーフロートオブジェクトが選択されている状態になっていることを確認します。(下右図)
(通常は「レイヤーに変換」後の状態でこのレイヤーフロートオブジェクトが選択状態になっているはずです)
- →すべて選択後

- →

- ツールバーから「編集」→「ペースト」をクリックします。
レイヤーフロートオブジェクト上に線画がペーストされます。
まれにですが…線画の位置が元のものとずれてペーストされる場合があります(下左図みたいな感じとか…(笑))。
この場合は、レイヤー調整ツールでレイヤーフロートオブジェクトの位置を修正して下さい…あまりないと思いますが…念のため。
 →
→ レイヤー調整ツール(上から2番目)で画像をドラッグ
レイヤー調整ツール(上から2番目)で画像をドラッグ - レイヤーパレット下部の「レイヤーコマンド」ボタンから「固定」をクリックします。

レイヤーフロートオブジェクトの画像が「レイヤー1」に戻されます。
(線画画像がレイヤー1に直接ペーストされた状態になります)
これで出来上がりです。
手順的にはどちらもあまり変わらないかなぁと思います…。
どちらか一方だけ覚えたい場合は、ES4の場合は、「レイヤーフロートオブジェクト」の方が汎用性があってよいかもしれません。
画像が1ピクセルでもずれたら嫌…という場合は、ペースト時に多少ずれてしまう可能性のある「レイヤーフロートオブジェクト」よりも「フォトペイント」を使った方が安全でしょう…。
その他、ES4ではPhotoshopの保存形式(「PSD」)での読み書きが可能なので、Photoshopで線画抽出などをおこない、PSD保存した後にES4で開くということも可能ですので、Photoshop等をお持ちの方はそちらで線画抽出の処理をした方がよいかもしれません…。
ワコムのタブレット付属版などは、PhotoShopElementsも同時に付属していることが多いので、そちらと併用する方が楽ですね…(^^;)
それでは、スキャンした線画画像を色塗りに利用できるようになりましたので、次回はこのイラストの続きで塗り作業を…。
ES4のアップデートパッチ付属の追加ブラシ2種を使って…(ワコムタブレット付属版のES4をお使いの場合は、この追加ブラシがアップデートパッチに含まれていない為、使えなくて申し訳ないのですが…追加ブラシの使い方を知りたいといったご意見をいくつかいただきましたので…)
よろしければ、またおつきあい下さい。