線画の作成(Painterによる直描きとスキャナからの取り込み)
1. はじめに
さて、今回は線画の作成です。
線画は、直接ペインター上で描画する派の方と、線画だけは紙に描いてスキャナで取りこむ派の方がいらっしゃると思います。
その両方に関して、今回は初心者の方向けに紹介してみます。
CG及びペインター初心者の方向けに説明してみましたので、しつこい…簡単すぎ…という方もいらっしゃると思いますが、
基本に立ち返ってと思っていますので、お許しください。
一応Ver.7~とありますが、Ver.6以降でほぼ同じ作業が出来ますので、以前のバージョンの方も宜しければ、ご覧ください。
2. 線画を直接Painter上で描画 ブラシの設定と画像解像度
線画から全て、ペインター上で描画していく方法です。
まずは、どんなブラシを選ぶか…ですが…。
よく使われるとなると、鉛筆風かペン(Gペンなど)風か…ということになると思います。
その他、Ver.8で新設された、墨絵ブラシで…筆で直接線画を描いたような感じにするとか…も楽しめます。
鉛筆ブラシはほとんどが手法が「重ね塗り」のものですので、描いていくうちに段々と濃くなってきます。
それが嫌な場合は、「手法」を「塗りつぶし」に変更するか、チョークブラシを少し細目にして、鉛筆の代用にするとよいかもしれません。
一方、ペン入れしたような状態の仕上がりを求めるならば、基本は「ペン」ブラシの中の「スムーズ丸ペン1.5」か「スクラッチボード」で、サイズを少し小さくしたものを多少カスタマイズすると良いと思います。
ペン系ブラシのお薦め設定項目
「ブラシクリエータ」を表示させて、「ストロークデザイナ」の「サイズ」の中の「最小サイズ」を「1%」に設定。
(スクラッチボードを使う際は元々0%なので、そのままでも可)
「間隔」の中の「滑らかさ」を「80%」前後に設定。
「最小サイズ」は筆圧によって、線の太さを変える場合に、最大の大きさの何%を下限にするかの設定です。
値が小さくなる程、筆圧をかけない時に描ける線が細くなります。
「滑らかさ」は、線を描いた時にガタガタとなったりするのを修正してくれる設定です。
数値を上げる程、滑らかになっていきますが、90%位まで上げると、修正に時間がかかる為、スムーズにペンの動きに
描画がついてこなくなります。なので大体80%前後に設定します。
多少動きがついてこなくても、滑らかに…という方は思いきり90%位まで上げてしまっても…。
逆に、あまり滑らかだとCG的(?)で嫌!という方は値を下げて下さい。
スクラッチボードなどの基本値は50%です。
描き始める前に、解像度とキャンバスサイズのことなどを少し説明しておきます。
特にフォトショップなどの描き方を説明しているところでは、線画は解像度の高い画像で作業して、塗りの時に解像度を下げる…という描写をよく見かけるかと思います。
ペインター(特に鉛筆での線画)の場合は、線画のみ大きなサイズで描画するというのは、あまりお薦め出来ません。
というのも、縮小(解像度を下げる)する事によって、本来のブラシの風合いを消してしまうことになるからです。
特にWEBでの画像展示がメインの場合、最終的に画像を展示する際に、縮小することがほとんどです。
この為、線画の時に縮小、最終的に再度縮小…ということになってしまっては、せっかく鉛筆で描いた意味がなくなってしまうことになりかねません。
鉛筆でいえば、最終的な仕上がりサイズの画像の2倍のサイズで作業をするのが大体ベストなのではないでしょうか。
もちろんWEB限定だったり、アップのようなサイズ的に描きやすい画像ならば、展示サイズで最初から作業しても構わない程です。
ただ描く際に、100%表示では小さすぎて描けないので、200%で表示して描く(まぁどうしても細かい部分は別として)
…なんて事がないように、塗りを基本として、作業用のサイズを決めればよいと思います。
逆にペンブラシのような強弱をつけた線画にしたい場合は、塗りの際の画像サイズよりも、大きな画像で線画を描いて、縮小という方法は有効な場合もあります。
以下に両方のブラシで100%サイズで描画した場合と、倍のサイズで描いて、50%縮小した画像を載せておきます。
最終的なサイズはどちらも同じです。
どちらも、左側が100%サイズで描画、右側が倍のサイズで描いて、50%縮小したものです。
- スクラッチボードで描画 (ペン入れした線画風)
100%サイズ(2-1)に比べて、50%縮小画像(2-2)のほうが、線に強弱がでているのではないかと思います。
これは描画時のサイズが倍である為、大きめのブラシを使用することが出来、タブレットの筆圧を利用して線に強弱をつけることが出来るためです。
ブラシ設定を変えることにより、Gペン風、丸ペン風などの線を描き分けられる点も考えると、このブラシでは描画時のサイズをある程度大きくして、線画を描くほうが、より「それらしい」…ものになると思われます。 2-1
2-1 2-2
2-2
- 鉛筆(2B)で描画 (鉛筆、パステル風)
一方、鉛筆での描画に関しては、2-3の100%(描画したサイズそのまま)のほうが、より鉛筆らしさを出すことが出来るようです。
ある程度滑らかな線画を望まれる場合は、50%縮小(2-4)も充分に使えるものに仕上がりますが、最終的にこれ以上縮小するということがある場合は、線画の段階での縮小は控えたほうが無難かと思います。 2-3
2-3 2-4
2-4
ところで、解像度…というと、ペインターにおける解像度の扱いについてですが。
実は、ペインターでは解像度を変えただけでは、ファイルを縮小したことにはなりません…。
PhotoShopElementsで試してみたところ、「サイズ変更」の「画像解像度」を変更すると、自動的にそれにあわせて、画像を拡大縮小してくれます。
これは、基本のドキュメントサイズが、cm指定である為、そのサイズと解像度に合わせてピクセル数を変更してくれる為です。
一方、ペインターでは「サイズ変更」では、基本がピクセル指定ですので、解像度を変えただけでは、ピクセル数は変わりません(つまり画像の縮小にはならない)。
解像度に合わせて、変更しようと思えば、幅と高さをセンチやインチなどの指定にして、解像度を変える必要があります。
が、実のところ、印刷するなどの用途を除けば、ペインターにおける解像度指定というのには、たいして意味がありません。
最初から、幅と高さのピクセルサイズを変更すればよいのです。
印刷に使用したい場合は、幅と高さをセンチ指定になおして、解像度変更するか、計算式でピクセル数を算出します。
例えば、単純に50%のサイズに…ということならば、幅と高さのピクセルサイズを半分にするだけです。
(幅と高さは縦横比が維持されるようになっていますので、どちらか一方を入力すれば、自動的にもう一方の値が決定されます)
まぁ、その際に解像度を適当に…(WEB用なら72dpiにするとか…)変更したら良いかと思います。
印刷する事を主な目的にイラストを作成する場合には、若干注意が必要ですが、その辺りはまた改めまして…というかそういう関係の事は検索していただければたくさん情報が出てますので、そちらで是非…(^^;)
3. 線画を直接Painter上で描画
ペインターで直接線画を描画する際には、基本的には「レイヤー」に描画…が基本かと思われます。
勿論、キャンバス上に描いても良い訳ですが、結局塗りの作業の前に線画はレイヤーに移動させる場合が多いこと、などを考え合わせれば、新規レイヤー上に直接描くほうが無難でしょう。
(重ね塗りタイプの「鉛筆2B」などをそのまま「フィルタ」のレイヤーで使うと黒が濃くなりすぎたりするので、レイヤーは避ける…という場合もあるかとは思いますが…。)
どうしてもキャンバスに描く(あるいは描いてしまった…)という場合は、後述のスキャナで取りこんだ画像の処理を参考にしてレイヤーに変換して下さい。
下描き(ラフ)から全てPainter上で描画する場合は、レイヤーに描写して、合成方法を「乗算」にし、見やすいように不透明度を10~20%程度に下げておきます。
また下描きに取り込み画像を使う場合は、読み込んだ画像をツールバーの「選択範囲」→「全て選択」してから「レイヤーに変換」し、同様に合成方法を「乗算」に変更した後、不透明度を下げておきます。
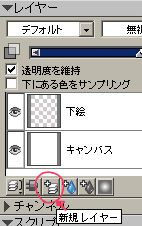
新規レイヤーボタンをクリックしてレイヤーを作成します。(3-1)
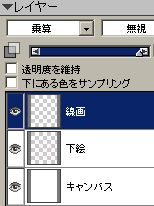
出来たレイヤーは「下絵」レイヤーの上に置き、とりあえず合成方法を「乗算」に設定しておきます。(3-2)
「透明度を維持」にチェックがついている場合は必ず外します。
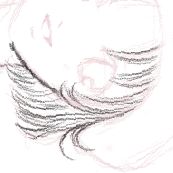
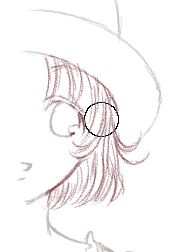
描画中は、「回転」(Windowsでは、通常、Spaceキーを押している間は「手のひら(スクロール)機能」になりますが、 その状態のままAltキーを押す(同時に押すのではなく、Spaceが先)と、一時的に回転機能になります。回転を戻す場合はAlt+Spaceの状態で、クリックします。 )等も駆使しつつ(笑)描画していきます。(3-3)。
 3-1
3-1 3-2
3-2 3-3
3-3
図3-3では、下絵画像をピンク系の色で表示させていますが、最初からこういう色で描いておいた訳ではありません(笑)
下絵が出来上がってから、後述する「線画の色を変える」方法を使って、色を変更しています。
下絵が黒だと、いくら不透明度を下げても、重なった部分は見えにくいものです。
最終的な線画の色換えだけではなく、こういう部分でも利用して下さい。
◆合成方法は何を選択?
さて、この線画のレイヤーの合成方法には何を選択したらよいでしょうか。
基本的には、「デフォルト」か「乗算」です。
線画の色が黒の場合は、あまり気がつきませんが、それ以外の色にした場合、「デフォルト」だとその線画の色がそのまま出ますし、「乗算」だと塗り色を足した色になります。
 3-4 合成方法「デフォルト」
3-4 合成方法「デフォルト」 3-5 合成方法「乗算」
3-5 合成方法「乗算」
左図では線画の色は同じ薄目のグレーです。
共に塗りはキャンバス上にしてあります。
デフォルト(3-4)の場合は、髪などの濃いめの色で塗られた部分も、線画のグレーの色はそのままです。
一方の乗算(3-5)では、髪の部分の線は、髪の茶+線のグレーの色になります。
雰囲気にあわせて、こんな感じで合成方法も変えてみます。
デフォルトにする場合は、必ず線画レイヤーを塗りのレイヤーの上に置きます。
「乗算」と似ている「フィルタ」ですが、レイヤー上で、合成方法を変えると、描画結果が変わってしまいます。
乗算で描いたレイヤーの合成方法を「フィルタ」に変えただけで、描画結果が図3-6から3-7のようになります。
特に、黒での描画では影響が大きく、線が太くなって境界も汚くなります。
 3-6 顔の左半分はペンで、右半分は鉛筆
3-6 顔の左半分はペンで、右半分は鉛筆 3-7 合成方法「フィルタ」で、こんな事に
3-7 合成方法「フィルタ」で、こんな事に
合成方法「フィルタ」では、不透明度の薄い部分まで色として拾う…ということが原因らしいのですが、いつもながらこの辺りの詳しいことは、かぶら屋さんに教えていただきました。
かぶら屋さんのサイト「Painter Fan!」さまの「レイヤー合成方法の種類」に詳しい説明がありますので、そちらをご覧ください。
この為、黒のままで線画を表示させる場合は、「フィルタ」は避けるほうが無難です。
逆に薄めの色などで、フィルタで合成すると、ちょっと雰囲気が変わって面白かったりします。
この辺りは画像の雰囲気を見ながら決めていきます。
またレイヤーの不透明度を変えても、雰囲気が変わりますので、その辺りも工夫してみて下さい。
4.線の色を変える
 線画の色の話が出ましたが、線画の色を後から変える場合は、描画が全て終了した後で、「透明度を維持」にチェックをつけます。
線画の色の話が出ましたが、線画の色を後から変える場合は、描画が全て終了した後で、「透明度を維持」にチェックをつけます。
こうすれば、好きな色で「効果」→「塗りつぶし」(「Painter 11」では「編集」→「塗りつぶし」)をおこなう事で、線画全体の色を変えることが出来ます。
この時には、塗り潰しツールやショートカットの「K」キーではなく、必ず「効果」(「編集」)の「塗りつぶし」を使って下さい。結果が変わってきますので、注意して下さい。
また、ベタブラシなど(ちょっと太めの塗りつぶし用のブラシ)を使えば、線画の一部の色を塗り替えることが出来ます。
「透明度を維持」にチェックをつけておけば、それ以前に描いてある部分しか描画されませんので、線の色だけが変えられます。
変えたい部分と変えたくない部分の境界辺りは、ちょっと注意して、小さめのブラシで塗ると良いと思います。
この作業は、スキャンした画像やキャンバス上に描いた画像にも、線以外の部分を透明にしたレイヤーに変換後であれば、同様の処理をすることが可能です。
では、次ページでスキャンした画像から線画を作る方法です。
