ペインターで背景透過画像を作る
1. 透過GIF画像をPainter上で保存する
WEB用のボタンやイラストを作成するなど、背景が透明な状態のGIF画像保存は使用頻度が割合高いと思うのですが、ペインターで保存する場合は、保存時に選択範囲を指定するなど注意が必要です。
透明のGIF画像を作る際には、レイヤーを使って作業を進めていきます。
もちろん、レイヤーを使わずにキャンバス上のみでの作業も可能ですが、背景を切り抜くことを考えると最初からレイヤーを使って作業をする方が効率も良いので出来ればこちらをお勧めします。
では、以下に作業手順を…。(以下の画像は全て画像の一部分のみを表示させています。クリックすると元画像が表示されますので、確認したい画像はクリックして元画像で確認して下さい。
- 新規レイヤーを作成します。
 →
→ 
- 通常は「透明度ロック」のチェックを外して、普通に描画していきます。
※「透明度ロック」という名称は「Painter IX」以降で使用されています。
Ver.8では「透明度を維持」となっていますので、以下は読み替えて使用して下さい。
実は、今回は普通に新規レイヤーに描画していく事はせず(こちらはただ描くだけで簡単なので…(笑))シェイプとダイナミックプラグインを使ったボタンのような画像を作ってみようと思いつきました。
そこで、先ほど作った新規レイヤーは不要になりましたので、レイヤー削除で削除しておきます。
またキャンバスだけの画像に戻りました。 - ツールボックスから、「楕円形シェイプツール」を選びます。
プロパティーバーから、「塗潰し」のみにチェックを入れ、作りたいボタンの色を選択しておきます。
 →
→
- 楕円形シェイプツールはシフトキーを押しながらドラッグすると正円を描く事が出来ます。
またレイヤー調整ツールを選択した状態で四隅をドラッグする事で、いつでも大きさを調整する事が出来ます。
Ctrlキーを押しながら四隅をドラッグで回転も出来ますが、今回は正円なので回転はさせても意味がないですね…(笑)
- 円を描き終わり、大きさなどを修正して、この形で作業を進めてもよければ、レイヤーパレットで右クリックを押し、「確定」をクリックします。
 これで、通常のレイヤーと同じ状態になりました。(アイコンの形が
これで、通常のレイヤーと同じ状態になりました。(アイコンの形が から
から に変わります)
に変わります)
もしこの確定の作業を忘れてしまうと、次に通常のレイヤーでないと出来ない作業をおこなった時に下のようなメッセージが出ますので、「確定」をクリックして下さい。

とはいえ、出来れば、自主的に(?)「確定」をおこなうように心掛けた方が良いかと思います。 - それでは、「ダイナミックプラグイン」を使って、ボタンを立体的にしてみます。
 レイヤーパレット下部のアイコンから「ダイナミックプラグイン」を押して、この中から「勾配」をクリックします。
レイヤーパレット下部のアイコンから「ダイナミックプラグイン」を押して、この中から「勾配」をクリックします。
- 「勾配オプション」ウィンドウが表示されますので、下図(クリックで全設定)のように設定しました。
 設定値はオプションウィンドウ内の左上に表示される図と実際の画面のプレビュー(数値を変更すると自動的に画像も変更するので、雰囲気を見ながら)を参考に設定していきます。
設定値はオプションウィンドウ内の左上に表示される図と実際の画面のプレビュー(数値を変更すると自動的に画像も変更するので、雰囲気を見ながら)を参考に設定していきます。
勾配コントロール、証明コントロール共に気に入った設定になったら、OKを押します。 - 下図のようになりました。
 「勾配」では、こういったボタンの他にお皿のような形なども出来ますので、設定を色々変えて、試してみて下さい。
「勾配」では、こういったボタンの他にお皿のような形なども出来ますので、設定を色々変えて、試してみて下さい。
- 次に少し影をつけていこうと思いましたがその前に、やはりここでレイヤーパレットを右クリックしてレイヤーを確定しておきます。
このように、一般のレイヤー(アイコンがこの形 )以外の場合は、「確定」するまでは画像が汚かったり、効果等の色々な作業が出来ない事が多いので、気をつけて下さい。
)以外の場合は、「確定」するまでは画像が汚かったり、効果等の色々な作業が出来ない事が多いので、気をつけて下さい。 - さて、影は「効果」の「オブジェクト」から「ドロップシャドウ」を選んでおこないます。
 →
→
上右図(クリックで全設定)のように、設定して実行です。右下に影が出来ます。 - これでボタン用の画像は出来上がりです。GIF画像保存用の作業を始める訳ですが、その前に最終的なファイルサイズに縮小したり余白を切り落としたりして形を整えておきます。
と言うのも、保存作業を始めてからでは、サイズ修正などが不可能になる為です。
また、この時点でRIFFファイルで保存しておきます。(縮小前と縮小後を別々に保存しておくとベター)後々、修正したくなったり色変えしたい時などが簡単になるので、この保存作業は忘れずにvv - GIF画像保存の為の作業を始めます。
 →
→
ボタンのレイヤー(楕円2になっています)と影のレイヤーは「ドロップシャドウ」をおこなった時に自動的にグループ化されていますので、このグループを選択してレイヤーパレットのメニューから「固定して選択」をクリックします。
ボタン画像と影がキャンバスに固定され、更に背景以外の部分が選択された状態になっています。 - GIF画像として保存します。
ツールバーのファイルから「別名で保存」を選択し、ファイル形式にGIFを選択します。
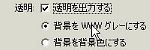
ファイル名等を入力して、「保存」をクリックします。 - 「GIFファイル保存オプション」ウィンドウが表示されるので「透明を出力する」にチェックを入れます。


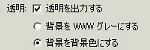
この選択肢の下に「背景をWWWグレーにする」と「背景を背景色にする」という項目があります。
WEB等で使用する背景が決まっていない場合は「背景をWWWグレーにする」を選択します。
背景色が決まっている場合は「背景を背景色にする」を選択すれば、透明部分との縁が綺麗になります。
 この場合は、GIF保存をする前にキャンバスを背景色にしたい色で塗りつぶした上でサブカラーにその背景色を指定しておく必要があります。
この場合は、GIF保存をする前にキャンバスを背景色にしたい色で塗りつぶした上でサブカラーにその背景色を指定しておく必要があります。
(メインカラーとサブカラーはShift+Sキーで切り替えられます。メインカラーで背景にしたい色を選んでキャンバスを塗りつぶしてから、Shift+Sキーを押して、サブカラーに設定、その後GIF保存すると効率がよいんじゃないかと思います。
表示されるプレビュー画面の背景がグレーの格子の背景(背景色にした場合には、その背景色の格子になります)になれば、背景透過されているということです。
後は、OKボタンを押すだけで、出来上がりです。
では、次ページで保存結果と多少の補足、それからPainter 11から、読み込み保存出来るようになったPNG形式についてです。
