Painter 6のレイヤーを使ってみる
1.下絵をレイヤーに変換
スキャンした下絵や、直接パソコン上でタブレットで描いたものなど、とりあえず
これから塗ろうとしている下絵を用意しましょう。
まず読み込んだ最初の状態では、キャンバス上に、イラストがあります。
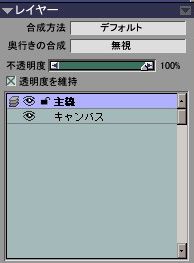
オブジェクトパレットの中のレイヤーパレットでキャンバスの横の目を閉じると イラストが見えなくなると思います。
以前と違ってキャンバスの目を閉じると、背景が透明という事が分かるように (なのか?)白とグレーのチェック地になりますよね。
さて、このキャンバス上の下絵をレイヤーに変換します。
選択範囲の全てを選択で選択した後、レイヤーに変換をクリックします。
レイヤー1というのが出来て、先ほどの下絵がこのレイヤー上に 移ります。
特につけなくてもいいのですが、分かりやすいように名前をつけて おきます。
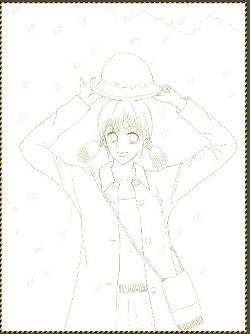
今回は『主線』と名前を付けました 。(下図は今回の下絵、タブレットで直接キャンバスに描画)



この主線レイヤーにマスクをつけます。
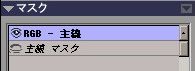
オブジェクトパレットの中のマスクパレットを選択してください。
『主線』レイヤーのマスクをクリックします(下左図)。
マスクパレットの右上にある三角のアイコン(?)を クリックするとメニューが現われますのでその中から自動マスクを選択します。
自動マスクのウインドウの「摘要」に、「画像の明るさ」を選び、OKをクリックします(下右図)。
 →
→
 →図のようにほとんど、主線が見えないような状態になる事と思います。
→図のようにほとんど、主線が見えないような状態になる事と思います。
えーと、これは何故かと言うと、マスクの明度とキャンバスの明度と何たらかんたら…だったと思うのですが…
まぁ、それはおいときましょう(笑)
とにかく元の絵よりも薄い感じになってしまうという事です。
ちなみにマスクの横の目を開いてマスクの方を確認したら、最初の元絵と全く同じものなってると思います。
さて、では、この薄くなった主線を元の状態に戻さなければなりません。
マスクパレットで、対象をマスクからRGBに移します。
(要はマスクパレットの中のRGBの方をクリックして下さい)
次にレイヤーパレットの中の『透明度を維持』という項目にチェックが付いているかきちんと確認してください。
このチェックを忘れると大変な事になりますから、要チェック!!です。
さて、この『透明度を維持』というチェック項目ですが、ペインターでは初めての項目です。
フォトショップの方ならおなじみでしょうが…(笑)
どういうものかといいますと…私が先日作りました『ペインター6あれこれ』でも書いたと思いますが、マスクに関するチェック項目です。
これにチェックをつけておくと、マスクには一切描画しません。
なので、マスクした(マスク上で黒の部分)範囲内でのみ描画されるわけです。
逆にチェックを外しておくと、RGB上とマスク上の両方に描画されます。
例えば、消しゴムの扱いですが、チェックが無い場合は「消しゴムを掛ける=その部分が透明(マスクが白の状態)になる」であり、チェックをつけると、
単にレイヤー上の色を消す(マスクは残ったままです)ということになります 。
わかりにくい説明ですが、前回の『あれこれ』とあわせて、ご覧いただければ、少しは分かっていただけるかと…その前にご自分ですれば分かりますよね。
さて、ちょっと脱線してしまいましたが、
『透明度を維持』のチェックを チェックしたら(笑)
あとは、色を流し込むだけです~~。
この時に茶とか赤とかの色を流し込めばその色で主線が出来ます。
まぁこれ自体は以前までのペインターでも出来た事なので、目新しいという わけではないですけれども…。
さて、今回は春らしく茶色の主線にしてみました。
ここで、主線の合成方法について…少々。基本的にはデフォルトでもいいわけですが・・
出来れば乗算かフィルタに する事をおススメします。
で、この乗算とフィルタはどちらでも同じかというと、これがかなり違うんですね。
ぜひ両方試してみてください。ここに載せました↓のイラストでは違いがあまり分からないと思うのですが、
フィルタにした方が色が明るめ…彩度が高いのかな?
 乗算で合成
乗算で合成 フィルタで合成
フィルタで合成
