マーカーブラシのカスタマイズその2
今回は「Painter 11」新設の「マーカー」ブラシのカスタマイズに関しての第二弾(?)です。
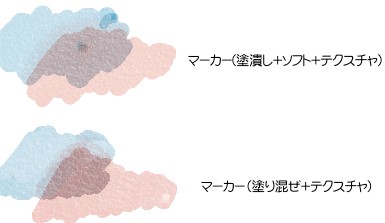
「マーカー」には、サブカテゴリに「マーカー(塗潰し+ソフト+テクスチャ)」と「マーカー(塗り混ぜ+テクスチャ)」の2種類があります。
デフォルトブラシでは、「山型マーカー」などほとんどのものが「マーカー(塗り混ぜ+テクスチャ」を使っています。
重ねていくと多少色が混ざるのは良い感じなのですが、随分と色が濃くなるので、使いにくい部分があり、発売当初にカスタマイズしたものは、「マーカー(塗潰し+ソフト+テクスチャ)」を使いました。
今回は、色の混ざり感を重視して、「マーカー(塗り混ぜ+テクスチャ)」を使いつつ、重ねてもそれほど極端に色が濃くならないカスタマイズ方法がないかを考えてみる事にしました。
実際にカスタマイズした今回のブラシを前回のものと比較してみます。
上図が描画結果ですが、今回作成した「「マーカー(塗り混ぜ+テクスチャ)」の方が、別の色を重ねた部分で下の色と多少ですが混ざっています。(境界の辺りでゴシゴシすると(?)色の混ざり具合が大きくなるようです)
どちらの仕上がり感が好みかは分かれるところだと思うのですが、「マーカー(塗り混ぜ+テクスチャ)」でコントロールしやすいブラシを考えてみます。
今回カスタマイズで使った設定は、「カラー表現」です。
以前にブラシのカスタマイズをおこなった時に、「重ね塗り」系のブラシ等で「カラー表現」を使って濃さをコントロールしてみたのですが、今回もそれと同じ方法を使います。
が、その前にその他の設定を少し見てみる事にします。
マーカー系のブラシは、元が「デジタル水彩」を使用しているので(デジタル水彩を使っていると知った時にはちょっと笑っちゃいましたが…(笑))前回の「デジタル水彩ブラシの不透明度と粗さの関係」と同様、不透明度を下げても、それほど色の濃さに差は出ません。
テクスチャ感を出したい場合は、「不透明度」「粗さ」共に高めの値に、テクスチャをあまりだしたくない場合は低めの値にすると良いと思います。
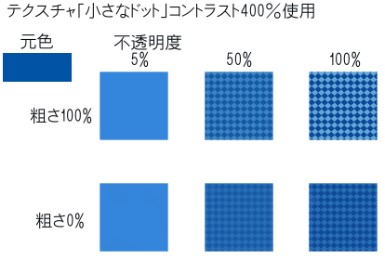
下図はテクスチャが分かりやすいように「小さなドット」をコントラスト400%に設定したもので、「山型マーカー」を使って比較しました。
粗さ100%に変更したブラシで不透明度を変えて比較したもの(上側)と粗さを0%に変更後に不透明度を変えて比較したもの(下側)になります。
不透明度の値で変わるのはテクスチャの白い部分のみなので、全体的な色の濃さをコントロールするには不向きという事になります。
デジタル水彩同様、補充量の「塗料」で調整する事になるのではないかという事になります。
また、色の混ざり感は「補充量」と「にじみ」に関係してきますので、より色が混ざった感じを出したい場合は、「補充量」に比べて「にじみ」を高くするとよいのは通常のブラシと同じです。
あまり混ぜたくない時には、「にじみ」を「補充量」と同じくらいかそれよりも低めにするとよいでしょう。
次に「補充量」について詳しく見てみる事にします。
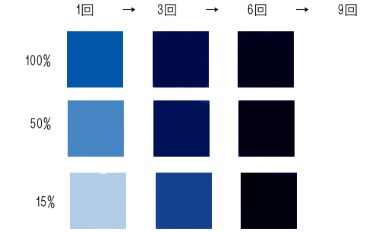
下図は補充量をそれぞれ「100%」「50%」「15%」に設定した「山型マーカー」でそれぞれ上に書かれた回数だけ塗り重ねた描画結果です(テクスチャが出ないように設定して比較しました)。
一度だけ塗った場合(一番左)には、補充量の差による差は充分に出ています…が…その後回数を重ねていくと補充量の差がほとんどなくなっていってしまいます。
6回繰り返すと補充量に関わらずほとんど黒く見えてしまいます…よね…。
繰り返し塗りで濃くなる分については、補充量に関わりないみたいなんですねぇ…補充量と同じパーセンテージで濃くなってくれると良いんですけど…(^^;)
そんな訳で補充量単独では塗り重ねによる色の濃さには対応出来ないみたいだという事が判明しました。
そこで…「カラー表現」に登場していただく事になった訳です。
「カラー表現」で「コントローラ」に「ソース」を設定します。
カラー表現のコントローラは「筆圧」や「ソース」などを設定する事で、サブカラーの色が混ざってくる設定になっています(通常、サブカラーは背景色である白ですので、必然的に色が薄くなるという事になります。サブカラーに別の色を指定していれば、その色が混ざりますので、注意して下さい)
その中で、ソース」というのは、パターン(クローンソースを指定していれば、クローンソース)の画像の事です。
通常のパターン画像ではなく、無地のカラーを指定する事でコントロールしていきます。
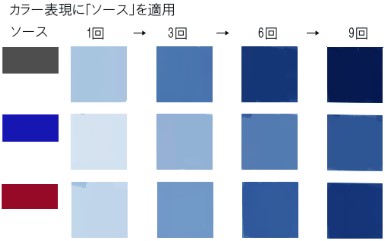
下図は先ほどと同様の回数塗り重ねた結果です。
補充量は50%に設定してあります。
とりあえず一番上の描画結果を見て下さい。
1回目の塗りでは、補充量15%とほぼ同じくらいの濃さになっていますが、その後回数を重ねていくと濃さに差が出てきます。
補充量だけでは塗り重ねが不可能(黒になってしまう為7回目以降は判別不可)になっていた9回の塗り重ねでも黒にならずになんとか色が出ています。
これで、カラー表現に「ソース」を設定する事で濃さのコントロールが出来る事は分かりました。
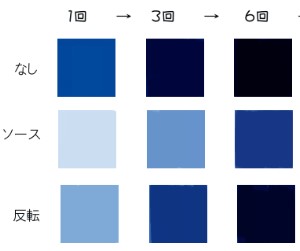
さて、左図では「ソース」という部分にそれぞれグレー、青系、赤系の色が入っています。
これは、ソース(つまりパターンですね)に何色を選択しているかという事です。
カラー表現の「ソース」指定では、この画像によって結果が違ってきます。
3つのソースを比べると、青系のものが発色的には薄くなっているのですが、ソースにグレー以外の色を指定した場合には、色相が若干ですが変化します。
元々肌色などが黄色っぽくなりやすいので、ソースに青系を使うと、更に黄色っぽくなってあまりお奨め出来ません。グレー又は赤(ピンク)系の少し濃いめの無地一色の画像をソースとして使うのがよいかなと思っています(赤~ピンク系の色だと肌色が割と綺麗に発色します。青などの他の色は割と影響が少ないんみたいなので…赤系(ピンク系)が良いかなと)。 今現在、実際に使っているソース画像が左図の画像です(RGB=205:5:114)。
今現在、実際に使っているソース画像が左図の画像です(RGB=205:5:114)。
パターンとして登録しておくと便利ですが…若干パターンの登録や編集時に不具合が起こりやすい場合があるので、パターン画像を増やしたくないという場合は使用時に画像(小さい画像サイズでOK。左図は10×10pixel)を読み込んで(このパターン画像を保存して使っていただいても構いません)、その画像をクローンソースとして設定すると必要な時だけのソース画像に出来ます。
ソース画像にする際の色は自由に決められますが、中間色よりも濃いめの色(今回の作例のグレーではRGB=78:78:78)を指定しておく方がよいと思います。
というのもカラー表現のコントローラには反転チェックをつける事が出来ます。 この為、少し濃いめの色をソースとして指定しておけば、反転チェックでカラー表現「なし」と「ソース」の中間調の濃さを出す事が出来ます。
この為、少し濃いめの色をソースとして指定しておけば、反転チェックでカラー表現「なし」と「ソース」の中間調の濃さを出す事が出来ます。
あまり塗り重ねない部分を濃いめの色で出したい時などに反転チェックを入れるだけで使い分けられるので、とても便利です。
左図はそれぞれカラー表現に「なし」「ソース」「ソース+反転にチェック」をいれた時の描画結果です。
パターンにはグレー(RGB=78:78:78)を使用しました。
またコントローラに「ソース」ではなく「筆圧」をいれてみてもよいと思います。
髪の毛などを一本ずつ塗りたい時などには、「ソース」よりも「筆圧」の方がムラが出来にくいかもしれません。
が、「筆圧」の場合に注意しないといけないが、同ストローク内での描画では、既に描かれている部分も筆圧を低くして重ねると色が落ちてしまうという事です。 左図では上下ともワンストロークで描いています。
左図では上下ともワンストロークで描いています。
上の描画では筆圧によって色の濃さをコントロール出来るので、段々と筆圧を下げて描画していっています。
下の描画は上の描画後に弱い筆圧のままで既に描かれた部分に戻っていった状態です。
既に描かれた部分の色が落ちてしまっています。
ストロークを離せば、マーカーの仕様ですので、重ね塗りになるのですが、ワンストローク内では、現在の筆圧で塗りつぶし状態になります。
その結果、どうしても描き終わりなどに白い点のようなものが出やすくなってしまいますので、広範囲への塗りつぶしには適しません。
髪の毛を一本一本塗っていくなどの短いストロークを重ねる場合にお奨めです、
カラー表現を、「なし」「ソース」「ソース反転」「筆圧」と切り替えていく事で、色々な濃さや表現を描画する事が出来ますので、どんな塗りにはどの表現を使うかを切り替えていくとよいのではないでしょうか。
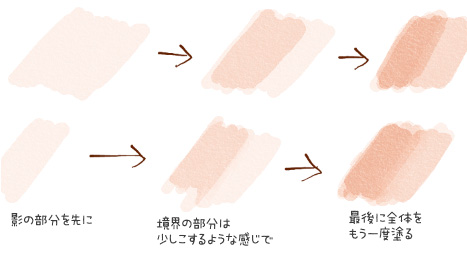
また塗り方の基本としては、多少なりとも境界をぼかしたい場合は影の部分を先に塗るとよいと思います。
上図は塗り方の順番を変えて比較したものです。
上はベースを先に、影部分(塗りの少ない部分)を後から塗ったものです。
一方、下は最初に影の部分を塗り、2回目で全体のベースを塗るように広く塗ってみました。
その際、境目の部分を少しこするような感じで塗り広げています(ワンストロークの中なので多少大変かもしれませんが)
その後、どちらも全体をもう一度塗りました。
若干ですが、下の方が境界が分かりにくくなっているかと思います。
このように塗りの順序によっても描画結果に多少の差が出ます。
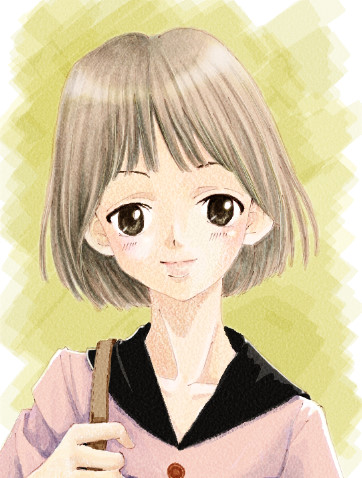
という訳で、実際の作品に使ってみました。
肌の部分は「ソース」で数色を重ね塗り。
髪の部分は「筆圧」で短いストロークを使って影部分を描き込んだ後で、「ソース反転」で全体塗り。
黒い襟の部分は「ソース反転」→「なし」→「ソース反転」の3回重ね(2回目の「なし」の塗りは濃い部分のみ)
服の部分は「ソース反転」で全体を塗った後で「筆圧」で影部分を重ね塗り。
という感じで仕上げてみました(下図)。
以下は塗り手順を画像で紹介したものです。
1ページ目をクリックして表示された画像を順番にめくってご覧下さい。
1ページ 2ページ 3ページ 4ページ 5ページ 6ページ
7ページ 8ページ 9ページ 10ページ 11ページ 12ページ
最後に今回作成したブラシバリアントのXMLファイルを添付しておきますので、使ってみたいと思われた方はXMLファイルを右クリックで保存後、適当な場所にコピーしてお使い下さい。
(マーカーのカスタマイズその1をDLいただいている方は、前回DLいただいたCh_Markerフォルダにいれていただければよいかと思います。)
バリアント用XMLファイル brush_sauce.xml
(ハードメディアに設定をいれて、傾きでも太くなるような筆仕様のブラシになっています。ブラシが重いと感じられた場合は、ハードメディアの設定を変更して通常のブラシと同じ状態にして下さい。
「厚み」関連と「刻み」をすべて100%に、移行範囲の「始点」を「0°」終点を「90°」に設定します)
あまり使っているというお話を聞かないマーカーなのですが…ちょっとは使ってみていただけると嬉しいかな…とか…(笑)