Realistic Paint Studio のこと
Realistic Paint Studio というソフトを買ってみました(頑張って?Windows版とiPad版を買ったよ!)。
コピー&ペースト出来ないとか、画像サイズが固定とか(選択肢あり)、PSD保存出来ないので汎用性が低いとか、レイヤーの合成方法が通常しかないとか…まぁ昨今のお絵かきソフトと比べると「あれ」なんですが…自分的には使ってた楽しいのだけは間違いないかと(笑)
メインは水彩、油彩、鉛筆やマーカーといった感じです。
ブラシはサイズ以外はカスタマイズ不可。
筆圧が結構強めじゃないとうまく描けない感じがするので、筆圧設定をかなり色々やってもワコムのペンタブだと厳しいような気がします(せめて不透明度だけでも設定させて欲しかった…)。
iPad + Apple Pencilだと頑張れば(自分的には筆圧めっちゃ強くで頑張ります(笑))かなり良い感じで描けるのですが、Windows版だと…筆圧補正できる『Lazy Nezumi Pro』 が必須です(あくまで自分的に…)。
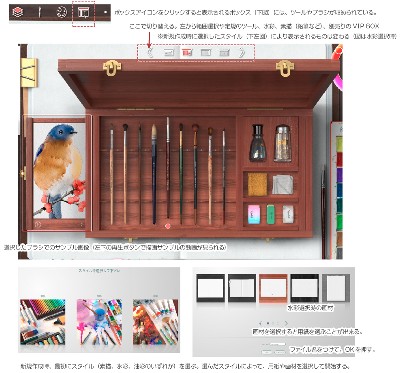
で、起動するとギャラリー画面が出まして、液タブで描くためにはソフトのウィンドウをメインのモニターから液タブに移動させないといけないのですが、全画面から動かせなくて、とりあえず困りました(笑)仕方なくメインウィンドウで適当に開いて設定が出る状態にして[ウィンドウモード]にチェック…でソフトを液タブ側に移動…一度移動させれば、ウィンドウモードは解除しても大丈夫です。
まずは試しにチュートリアルを試してみます。チュートリアルのフォルダから適当なものを選択、開きます。
<チュートリアルのステップ 0>という状態で仕上がりの画像が出てくるので、右下のチュートリアルを進めていけば、左にサンプルが出て右側に自分で描くことが出来ます。
ブラシと色は既に選択されているので、そのまま描けばサンプルっぽいのが描けます。この際レイヤーとか選択中のブラシとかを表示させておかないと自分が何のブラシでどこのレイヤーに描いているのか分からないので、後で実際に一から描こうとしたときにう~~ん?ってなります(笑)
さて、チュートリアルも適当にやってみたので実際に一から描いてみることにします。
[新しくする]→[水彩]を選んで、適当なスケッチブックを選びます(どんな用紙になるのか説明がないので色々開いてみないと分かりません(笑))。
今回は左から3番目(中央)の画材、その中の真ん中の用紙を選びました。このとき、ファイル名も入れておくとよいかも(何もしないとランダムな?ファイル名になるみたいです)。
ブラシはボックスという場所に収められていて、水彩だと下図のような感じです。
左側にそのブラシを使ったときの動画が出るのである程度の雰囲気はつかめます。上にあるタブでツール系(範囲選択とか)、水彩、鉛筆やマーカー、別売のVIPブラシが選択できます(最初に[油彩]を選ぶと水彩ブラシがなくなって油彩ブラシになる)。画材みたいで面白いのですが、実際に作業するときにはブラシを切り替えるのが面倒なので…お気に入りのブラシをずらっと並べておくとよいかもです。
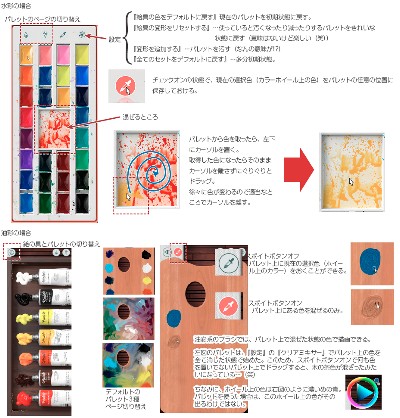
色を作る方法としては、カラーパレットで通常のお絵かきソフトみたいにつくることも出来ますが、画面右下にあるアナログなパレットみたいなのからもつくれます。
水彩の場合は中央にあるのが色混ぜ用のパレットなので、メインに使いたい色を選んで中央のパレットの左下にカーソルを移動、選択中の色がパレット上に見えたらドラッグしてぐりぐりしていると色が変わってきます。さらに混ぜたい色を選んで…みたいな感じで面倒ですね…(笑)作った色は周囲のパレットに置いておくことも出来ます。
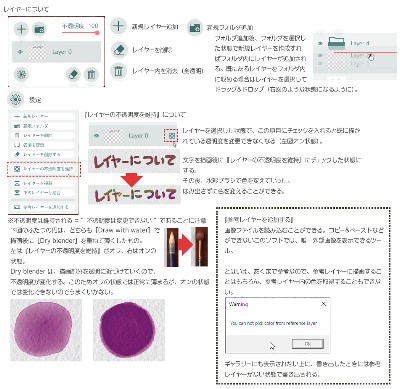
大体、ツールの使い方を覚えれば、後はもうひたすら描くだけというソフトなので…乾燥などはないので、適当にレイヤーを重ねたりしますが、ある程度チュートリアルでレイヤーの動き(どこで新しくするかとか…)も分かるので、そちらで勉強するのがベストかと。
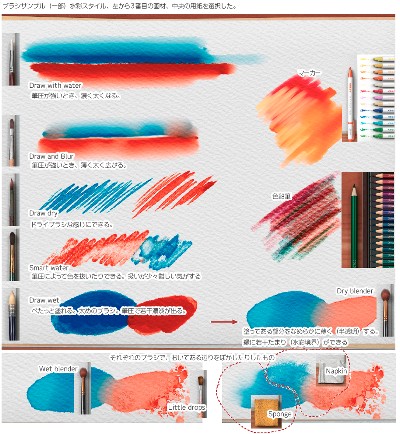
まだ水彩くらいしか試していないのですが、ブラシのサンプルっぽいのをおいておきます。
VIPブラシという別売のブラシもあるのですが、買うかどうか迷ったときのためにこんな感じのブラシというのも…。
レイヤーの合成方法は通常しかありませんが、半透明っぽい状態にするとそれなりに重なってくれます。後はレイヤーの不透明度を多少いじる感じで…。習うより慣れろ的なソフトかな…(笑)[レイヤーの不透明度を維持]という機能もあるので、チェックすると透明部分には描けなくなります(半透明な部分はその状態で)。 [参考レイヤーを追加する]でファイルを挿入することは出来ますが、あくまで参考なので、参考レイヤーに描画したり、そのレイヤーから色を取得したりは出来ません(せめて色取得したかった)。あと、画像として書き出したときにはこの参考レイヤー部分は消えます。
[参考レイヤーを追加する]でファイルを挿入することは出来ますが、あくまで参考なので、参考レイヤーに描画したり、そのレイヤーから色を取得したりは出来ません(せめて色取得したかった)。あと、画像として書き出したときにはこの参考レイヤー部分は消えます。
面白い機能としては写真を撮る(?)みたいなShowcase exportというのがあって、描いている画像を写真にはめ込んだみたいな画像が出来ます(一度試したらそれでいい気もするけど)。
他の画像ファイルへの書き出しはギャラリーから行ないます。オリジナルファイルのRPSファイル以外はレイヤーが統合された形のPNG(背景透過は付加)とJPEGファイルのみです。
画像への書き出しの際の画像サイズですが、横長の水彩辺りで画像のみだと2000×1500ピクセル程度、300DPIで計算すると17cm×13cm程度でしょうか。
はがきに印刷するなら大体ちょうどよい感じかもしれません。水彩風だとそこまで解像度を上げてなくても大丈夫なので、A4用紙に印刷程度でも見られるかと思いますが…。
この辺りの画像サイズは決まったものしか選べないので、お絵かきに使うためには自由度が低いかもしれません。
以上、Realistic Paint Studio のご紹介でした。
全然具体的な描き方はないのですが(そしてほとんど水彩)、そこはわかりやすいチュートリアルがあるので、是非(笑)
練習で描いた画像をサイト内の Illustration & Blog においてありますので、よろしければ…。
ちなみに、マーカーペン(マーカーで描いたカボチャ)が結構面白いです。
iPad版だとVIPブラシまで買っても2千円くらいでしょうか(お試しできないけど)…Windows版はVIPブラシが高いんですよ…両方買うと5千円弱でした(今はオープニング記念?で割引中 2020年11月7日現在)。