Painter Essentials3のデジタル水彩で塗る
前回、スキャンした線画を元にして線画レイヤーを作成しましたので、今回はPainter Essentials3のデジタル水彩で色塗りをして作品を仕上げます。
Painter Essentials3のデジタル水彩は、Painter IXと同じ仕様ですので、Painter IX(及びIX.5)をお使いの方でも、同様の方法で作業していただけると思います。
基本的に、私が現時点で普通に塗りの作業をする時の方法と同じです。(ブラシのほうは、若干修正していますが…)
Painter Essentials3でのブラシのカスタマイズについては、後日改めまして…(多分両方書くには長くなりすぎるので…)。
まずは、Painter Essentialsには作った色を保存しておけるカラーセットパレットがありませんので、とりあえず作業中に使用している色が分からなくなったということがないように、画像の隅にでも色見本をおいておくとよいと思います。
この際、キャンバスや線画のレイヤーに描いてしまうと、仕上げる時に消さなくてはいけなくて困りますので、専用のレイヤーを作っておくとよいと思います。
その際、色見本のレイヤーは一番上に置く、できるだけ強めの筆圧で描いておく…ようにして下さい。
 左図のような感じで、とりあえず色を決めて、適当に見本としておいておきます。
左図のような感じで、とりあえず色を決めて、適当に見本としておいておきます。
必要な時は、この色見本からスポイトで色を拾ってきます。
カラーパレットで設定した色と、色見本においた色が若干違う場合もありますが、まぁあまり気にせずに…(笑)
気になるようなら、色見本から色を拾ってその色で描くようにします。
途中で新しい色を作って(影の色など)塗る場合は、実際の塗りに使う前に色見本に追加します。
こうしておけば、何日か前の作品でも色が分からない!ということがないので安心です。
今回は背景を塗る気がなかったのでこの辺りに置きましたが、背景から塗るので邪魔だという場合は、キャンバスサイズを少し広げて色見本の場所を作りましょう。
仕上げる際には、色見本のレイヤー自体を削除すればよいので簡単です。(キャンバスサイズを広げた時には、クロップしてサイズを元に戻せばよいので、別レイヤーにする必要もないですが…)
さて、色見本もできましたので、早速塗りの作業に入ります。
今回のデジタル水彩はレイヤーにも描けるので、レイヤーにパーツ分けして描いてもよいのですが、デジタル水彩はフィルタレイヤーになりますので、結局はみ出した部分は消しゴムで消さなければいけないことや、レイヤーに描画した場合、筆圧の弱い部分の色が白っぽくなってしまうことなどもあり(この辺りについては、当講座内「デジタル水彩使用上の注意」などを参照して下さい。)、キャンバス上で全て塗ることにしています。
せっかくのレイヤーでの描画を使わないのか?と思われるかもしれませんが、ちゃんと使います…(笑)
メインの塗り部分をキャンバスで、影をつける部分をレイヤーに…という区分けをしています。
なぜ影をレイヤーに描くか…ということですが、色が重なるので割合自然な影色になることと、筆圧の弱い部分の色が白っぽくなるという問題点(?)を利用して筆圧だけでも充分に境界がぼけてくれる為です。
では、実作業に…。
まずはキャンバスにメインの色をざくざくと塗っていきます。


レイヤーの状態は右のような感じ(これには色見本レイヤーが見えてないですが…(笑))です。
とりあえず肌色から…。使用したブラシは「新シンプル水彩」のみです。(今回は特にカスタマイズなど行わずにデフォルトのままです。)
影の部分は後でレイヤーで色付けしますので、あまり考えなくて構いません。
が、一番明るい部分は塗り残すか、少し薄色で塗っておきます。
この後で重ねる「フィルタレイヤー」では、色は濃くなるだけで、どんなに薄い色を重ねても、キャンバスの色より明るい色が出ることはありません。
ですから、この時点でハイライトの部分などは意識しておくようにします。
もちろん、最終的にキャンバスの色を修正したり、一番上にハイライト用のレイヤーを置き、他のブラシ(エアブラシ)などでハイライトを描くこともできますが(瞳などのはっきりしたハイライト部分はこの方法で可。)とりあえず、水彩風を意識しているので、私の場合は白い部分は塗り残すという方法をとっています。
 また、はみ出している部分は特に消す必要はありません。
また、はみ出している部分は特に消す必要はありません。
上から髪の色を重ねて描けば、その色になりますので…。
ただし、デジタル水彩は若干ですが、既に塗ってある色に影響される(混ざる)ブラシですので、あまり濃い色の上から薄い色を塗ると、濁ったような色になってしまうので、そういった場合は、はみ出した部分を消しゴムで消して修正しておくとよいと思います。(あまり細かいところまでこだわって消す必要はありません。大幅にはみ出しているなぁと思う場所だけで…。)
今回は髪の色がそれほど薄くないので、肌のはみだした部分はそのままにしておきました。
つづけてこのままキャンバスに髪、洋服、エプロンと塗っていきます。(エプロンは白なので、逆に服の塗りなどではみ出した部分を消して、少しだけ色付けしました。)
上図がキャンバス上のメインの塗りが完成したところです。
ハイライトとメインの色だけで、影はほとんどはいっていません。
だいたいここまで完成したら、影をつけるための新規レイヤーを作成します。
キャンバスの塗りはこのままおいておきます。
新規に作ったレイヤーは、キャンバスのすぐ上、線画のレイヤーの下におきます。


 左図が新規のレイヤー1で影をつけた状態です。
左図が新規のレイヤー1で影をつけた状態です。
影の色は基本的には自由なんですが、よく分からないという場合やとりあえず自然な色で…と思われたら、メインの塗りに使った色をそのまま使っても良いと思います。
多少彩度がきつくなるので、「彩度」の値のみを下げた色のほうがよいかもしれませんが。
彩度のみを下げたい場合は、カラーパレットで真ん中の三角の中にある○を左方向にドラッグします。(上右図参照)
とはいえ、影の色は本当に自由ですし、照明の色などでも変わってくるので、色々試してみて下さい。
基本として、下の色と重なるので、「いきなり濃い色を使わない」ということだけ覚えておいていただければ、後はご自由に…。
レイヤー上で使うデジタル水彩、当初は筆圧が弱い部分で色が白くなってしまうのがどうなんだ!と思っていたのですが、影の部分や濃くなる部分を描くのには、本当に使えます!!
おかげで、「新シンプル水彩」一本で仕上がるという、とってもお手軽状態です。
Painter Essentials3やPainter IX.5なら消しゴムツールもできたので、NキーとBキーの選択だけで、ブラシも消しゴムも変更不要。
下の色との境界辺りはごく弱い筆圧で、ぼかすような気持ちで色を載せるだけで、きれいな混ざり具合が出てくれます。
下の色との境目に水彩境界をつけたい時には、ちょっと強めの筆圧で。
Painter Essentials3では水彩境界が変えられないので、ちょっと標準のままだと水彩境界の値が低いですから、あまり効果が出ませんが。(この辺りは次回のXMLファイルによるカスタマイズで…修正を)
以前は多用していたブレンド系のブラシも全く使われなくなってしまいました…(笑)

で、左図が上の状態でメインの塗りのキャンバスを隠して、線画と影のレイヤーだけを表示した状態です。
このくらいの感じで、影をつけています。
かなり薄いと思うんですが…(笑)
この辺りもご自由に…ですね。
上の実際の塗り部分と左の影の部分を比べて、あれ?と思われませんでしたでしょうか。
実は、上の仕上がり図はこの後、更に一段濃い色の影をおくために、もう一枚新規レイヤーを作って、影をつけています。
メガネが顔に落とす影や、エプロンがドレスに落とす影などを描き加えているのです。
こんな感じで、影のレイヤーは何枚でも重ねられるので、いきなり濃い色で塗らない方が楽なのです。
そういえば、髪はキャンバスの時点である程度影色をつけていたので、今回のレイヤー部分では塗られてないですね。
本当は、もう少し、髪の部分をちゃんとすればよかった…(^^;)
 更に、この影のレイヤー上に、「デジタルエアブラシ」でほっぺの色を塗りました。
更に、この影のレイヤー上に、「デジタルエアブラシ」でほっぺの色を塗りました。
通常は、デジタル水彩のぼかしをつけたブラシで塗るのですが、Painter Essentialsのデフォルトブラシには良いものがないので…(笑)
今回はデフォルトにあるブラシだけで…と思いましたので、エアブラシを使いました。
カスタマイズできるようならば、ぼかしのついたデジタル水彩ブラシを使った方が可愛いかもしれません。
その際は、ぼかしが他のデジタル水彩部分に影響しないように、新たに新規レイヤーを作って、そこに塗るようにします。
もっと厚塗りにしたい場合は、レイヤーを何枚も重ねても良いですし、一枚のレイヤーの塗りを濃くしていっても良いです。
レイヤー重ねる方が、色作りの点で楽な気がしますけど。
色を作るのが好き、RGBからでも色が作れるという方は、一枚のレイヤーで描いても良いかもしれません。
今回は、雑記用にキャプチャしながらだったので、あまり色を重ねてないのですが…(いつもとあまり変わりませんけど…(笑))。
最後に線画のすぐ下にハイライト用のレイヤーを作ります。
 名前をつけ忘れたので、分かりにくいのですが、「レイヤー4」までが影用のレイヤーです。(フィルタレイヤーで重なっています。)
名前をつけ忘れたので、分かりにくいのですが、「レイヤー4」までが影用のレイヤーです。(フィルタレイヤーで重なっています。)
新規のハイライト用のレイヤーはデフォルトで重ねますので、「デジタルエアブラシ」を使います。
ほお紅と同じ「デジタルエアブラシ」ですが、先ほどは既にデジタル水彩を使って描画しているレイヤー(フィルタのレイヤー)に使いましたので、ほお紅のピンクは下の肌色に重なった色になっています。
一方、今回新規で作ったレイヤーでは、最初に「デジタルエアブラシ」を使いますので、レイヤーは「デフォルトレイヤー」のままで描かれる事になりますので、ハイライトの白が下の肌色に重ならずに、そのまま出ることになります。
 ほおのハイライトの点と、メガネの白を描きたしました。
ほおのハイライトの点と、メガネの白を描きたしました。
ここまで出来上がって、先日の「線画の色換え」を思いついたので、急遽線画の色を変えてみました。
が、色つきにした線画のみでは、今度は余りにも線が弱く…(笑)
結局、最初の黒の線画をレイヤーの不透明度25%で重ねることで落ち着きました。
これで、完成…といいたいところですが、せっかくなので「下塗りペインティング」のスタイルを使って、加工してみます。(ちょっとでも見栄えをよくしようと、いつも色々やってます…(笑))
まずは、ここまでの画像をRIFFファイルに保存します。(塗り自体は完成なので、このファイルはこれで終わり)
「ファイル」→「クローン作成」で仕上がり画像を新たに一枚作成します。
元のファイルのレイヤーを「全て固定」しても良いのですが、「クローン作成」のほうがだんぜん楽なので、普段はこれを使ってます。
クローン作成する前に、色見本のレイヤーは非表示にするか、削除しておきます。
ここで、元のファイルは不要になりましたので、閉じておきます。
これで、クローンしてできたファイルのみになりました。
更に…このクローンしてできたファイルのクローンを作ります(もう一度クローン作成…です)。
ファイルの名前が「クローン:クローン:○○○」になりますので、この「クローン:クローン○○○」ファイルを選択状態にします。

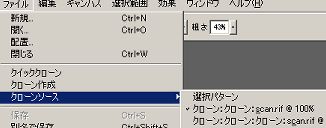
とりあえずクローンソースを確認しておきます。
上の図のような感じで…なんかクローンの数が一個多いですね…(笑)
元のファイルが「クローン:Scan.rif」で、このファイルに対してクローンを作り…更にそのクローンなので、クローン3個が最終ファイルですね…(笑)
とまぁ、ややこしいですが、一応クローンソースだけ確認しておきます。
「全て選択」してから、「編集」→「コピー」した後、「ペースト」します。
デフォルトのレイヤー上に、全く同じ画像が複製されます。
 「下塗りペインティング」を表示させ、「スタイル」を試してみました…(笑)
「下塗りペインティング」を表示させ、「スタイル」を試してみました…(笑)
「カラーを強める」が面白そうだったので、適用してみましたが、これだけでは余りにもきつい感じなので、重ねたレイヤーの不透明度を40%にしました。
このレイヤーはデフォルトレイヤーですので、上のレイヤーの色が40%位見えているということになります(色は重なりません)
よければ、レイヤーを「固定」します。
 40%のデフォルトレイヤーで重ねた結果が左図のようになります。
40%のデフォルトレイヤーで重ねた結果が左図のようになります。
更に、別のスタイルも重ねてみようと思いまして、もう一枚ペーストしてから、スタイルを試しました。
「低いコントラスト」を適用してみたのですが、デフォルトレイヤーのままでは不透明度を変えてみても、いまいち良い感じになりません…。
なんだかフィルタで重ねた方がよさそう…と思い…。
フィルタのレイヤーを作ることにしました。
作り方は前回の線画レイヤー作成の手順と同じです。
新規レイヤーを作ったら、「鉛筆(2B)」でそのレイヤーをクリック。
レイヤーのマークが赤に変わったら、OKです。
このフィルタレイヤーに仕上がりの画像をコピーしないといけません。
という訳で、先ほど用意しておいた「クローンソース」が役に立ちます。
「塗りつぶし」で方法に「クローンソース」を適用して実行します。
フィルタレイヤーに画像がコピーされたので、下のキャンバスと重なってかなり濃い色になっているはずですが、気にしません…(^^;)
どうしても気になるという方は、キャンバスとフィルタレイヤーの間に一枚新規レイヤーを追加して、そのレイヤーを白で塗りつぶして下さい。(塗りつぶしで、方法に「選択色」、色を「白」にして塗りつぶし)
こうすると、キャンバスの画像が隠れるので、分かりやすくなります。(下左図)


「低いコントラスト」を適用して、このレイヤーの不透明度もやはり40%程度にしてみました。
(上右図です。左図の「レイヤー1」の名称を「低いコントラスト」に変えてあります。)
今度はレイヤーがフィルタですので、下のキャンバスの色と重なります。(もちろん白のレイヤーは削除してから…)
で、そんな感じであんまり繰り返しても、訳が分からなくなるので、この辺りで…(笑)
最終的にはこんな感じ(下図)になりました。

どの段階の作品が好きかは好みもあるでしょうが(自分的には、下手さをカバーしたつもり…(笑))
…まぁこういう風に色々変えられるのもCGのよいところ…ということで。
せっかく新機能なので、フォトペインティングパレット(の一部ですが…(笑))を普段のイラストにも使ってみようということでした。
(Painter IXだとサードパーティー製のプラグインも使えるので、フリーの色々な面白効果を使えます…って言うか、使ってます…(笑))
普段のPainter IXでは、この後水彩レイヤーを利用して、テクスチャの雰囲気を出したりするのですが、さすがにPainter Essentials3にはその機能がない(水彩ブラシがないので…(笑))ので、この辺りで「Fin…」です。
さて、次回はもう一度Painter Essentials3で。
限定的ではありますが、XMLファイルを利用してブラシのカスタマイズを…。