Painter Essentialsで、スキャンした線画を使って色を塗る
最近、Painter Essentials3で、スキャンした線画を使った作品を描きたいが…といった質問を受ける事が多くなりました。
Painter Essentialsの解説本などで既に多く解説されていますが、レイヤーの合成方法を変更する方法でのスキャン画像利用法を解説してみたいと思います。
実作業にいく前にPainter Essentials(レイヤーのないClassic1.0を除く全ての簡易バージョン共通)でのレイヤーの合成方法に関して、簡単に説明しておきます。
雑記2005.11.8日付「Corel Painter Essentials 3を買いました」の中で多少解説していますが、Painter Essentialsでは内部的にフルバージョンと同じレイヤーの合成方法をもっているにも関わらず、このソフト単独では「通常」と「フィルタ(一般的にいう「乗算」とほぼ同じ)」という2種類の合成方法しか使う事が出来ません。
まずは、簡単にふたつのレイヤーの違いを説明しておきます。(超初心者向けですが…(笑))
「通常」レイヤーというのは、上のレイヤーに描かれた色で下のレイヤーやキャンバスの色を隠してしまうレイヤーです。
一方の「フィルタ(乗算)」レイヤーは、上に重ねたレイヤーと下のキャンバスの色が重なったような感じになります。
下左図が通常レイヤー、右図がフィルタレイヤーです。
最初にキャンバス全面に青を塗り「新規レイヤー」を作成、このレイヤーに「赤」で描画しています。
通常レイヤーである左図では赤の色がそのまま出て、下の青色を隠します。一方、右のフィルタレイヤーでは下の青に上の赤が重なった色になっています。


通常のイラストを描く場合、このふたつの合成方法が使えれば問題なく作業する事が出来ます。
がしかしPainter Essentialsでは、このふたつのレイヤーを手動で変更する事ができないのです。(レイヤーの合成方法という選択項目自体がありません)
普通にレイヤーを新規作成すると、「通常」のレイヤーが出来るだけです。
それでは、どうやってこのふたつのレイヤーを切り替えるか(つまりフィルタレイヤーを作るか)が問題になります。
Painter Essentialsでは、ふたつの合成方法の切り替えは、それぞれ決まったブラシで描画する事で、自動的に切り替わるようになっているのです。
基本的にそれぞれ以下のような基準があります。
フィルタレイヤーになるブラシ…塗り方の方法が「重ね塗り」といって、塗っていると段々濃くなっていくブラシと、デジタル水彩
通常レイヤーになるブラシ……塗り方の方法が「塗りつぶし」といい、濃い色の上から薄い色を重ねる事が出来るブラシ(一般的なブラシ)
代表的なブラシとして、フィルタレイヤーになるのは「鉛筆(2B)」や「クレヨン」。
通常レイヤーになるのは、「チョーク」や「ティント」といったブラシです。
そして、レイヤーの切り替えはこれらのブラシをレイヤー上で一番最初に描画した時におこなわれ、それ以降はどんなにブラシを変えてもレイヤーの合成方法が切り替わる事はありません。
ですから、フィルタレイヤーを作ろうと思えば、「鉛筆(2B)」を選択して、とにかく新規レイヤーに何か描く事(描かなくても、画像上をクリックするだけでもOK )なのです。(その後、「全て選択」してレイヤー上の画像を消去(BackSpace)するか、「元に戻す」を実行すれば白紙のフィルタレイヤーのみが残る)
また現在のレイヤーの合成方法が通常かフィルタか、どちらかを確認するには、レイヤーパレット横のマークのようなものを確認する事で、判別出来ます。


上図の「レイヤー1」と書かれたレイヤーパレットの右横に紙を3枚重ねたようなマーク(?)があります。
それぞれ色が「黒」と「赤」になっています。「黒」が通常レイヤー、「赤」がフィルタレイヤーです。
「新規レイヤー」でレイヤーを作っただけの状態では必ず「黒」です。
このレイヤーを選択した状態(上画像のように青色反転している状態)で、ブラシの「鉛筆(2B)」を選択し、画像上をクリックします。
すると、自動的に上右図のように「赤」に変わります。これでこのレイヤーはフィルタレイヤーになりました。
以降はどんなブラシを使っても、このレイヤーはフィルタレイヤーのままです。
またレイヤーを範囲選択しない状態でコピーペースト(レイヤーの複製状態)した場合は、それぞれコピーしたレイヤーの合成方法を維持します。
逆に、「鉛筆(2B)」のブラシを通常レイヤーで使いたい場合はどうでしょうか。
そのままで描画してしまうと、勝手にフィルタレイヤーに変わってしまいますので、まずは「チョーク」ブラシなどでそのレイヤーの上をクリックします。
そうすると、このレイヤーの合成方法が「通常」に確定されますので、その後「鉛筆(2B)」ブラシを使用してもレイヤーは「通常」のままという事になります。
この方法は、勝手に変わってしまう合成方法を管理する時に使うと便利です。
で、それがスキャンした線画の作業とどう関わってくるのか…という事になるのですが…。
スキャンした線画の線が消えてしまわないように色を塗る為には、線画をフィルタのレイヤーにおけばよいのです。
そうすると、下の色が透けて見える為に線画は残したまま色を塗る事が出来ます。
フルバージョンのペインターなら、レイヤーに変換した線画の合成方法を「フィルタ(乗算)」にする事で簡単に完了する作業が、Painter Essentialsでは出来ません。
そこで、上記のような説明が必要だったというような訳で…。
長々とした前置きはこの辺りで、実際の作業に入ります。
手元にスキャンした線画なんてものがないので(普段からペインター上で直描きなので…)、先日の雑記(フルバージョンのペンのカスタマイズ)の中で描き上げた線画をスキャンしたものと仮定して作業していく事にしました。
線画はスキャンした画像風になるように(?)、若干地色をつけてJPG保存しておきました。
この線画ファイルを「Scan.jpg」と仮定して、以降の作業を進めますので、実作業時はそれぞれのファイル名におきかえて読み進めて下さい。
(1)線画ファイル「Scan.jpg」を開く。
(2)事前の準備として、色調補正をおこない線画の背景色が完全に白になるように修正する。
線画は、「フィルタ」レイヤーで重ねますので、背景色がきちんと白になっていないとその色が出来上がり画像に重なってしまいます。
まずは色調処理をおこなって、この線画をきれいに修正しておきます。
色調処理手順
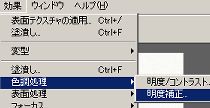
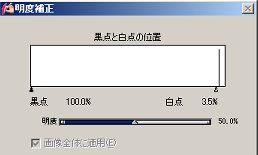
1.ツールバーの「効果」→「色調処理」→「明度補正」を選択する。


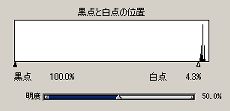
上右図(一部切り取り)のような設定画面が表示されますが、枠内の縦線が現在の色分布ですので、白点側の「△」をこの縦線がちょうどなくなるあたりまでドラッグします(余りにも濃い背景やゴミがある場合は、縦線がなくなるあたりまでドラッグすると線画自体が消えてしまう事があるので注意して下さい。ゴミなどは後で手動で消しゴムで消します。背景が濃すぎる場合はスキャンしなおしてみるなどして下さい)
ドラッグしていくと、実際の画像で結果がプレビューできるのでちょうど良い値を探して下さい。


左の図が読み込んだ時点、右側が明度補正をかけたものです。
あまり分かりませんが…一応線画の背景の色は「白」になっています。
黒点側の▲は設定画面が表示された段階では、60~70%あたりに移動していますが、(線画の色による)線の色事態を変えたくない場合は、100%まで戻して下さい。
線の色を黒くしたい場合は、適当な位置に黒点の▲をおきます。
(数値が下がるほど濃くなる)
こちらもあまり下げると、線がつぶれてしまいますので、注意して下さい。
もし、線画の画像が大きすぎる場合は、色調補正の前にサイズ変更をしておきます。
これで元になる線画が完成しました。
(3)線画をフィルタレイヤーに移動させる
ここからが、今回のメイン作業になります。
1.ツールバーの「ファイル」→「クローン作成」をクリックする。
2.「クローン:Scan.jpg」というファイルが複製されて表示される。
以降の作業はこのファイルでおこなうので、「クローン…」ファイルを選択して作業できるようにしておく。
3.ファイル→クローンソースにマウスカーソルをあてて(下図参照)、「Scan.Jpg」にチェックが入っている事を確認しておく。
(通常はここにチェックが入っているはず。万一別のところにチェックが入っていたら、チェックをつけなおしておく。)

4.選択範囲→全て選択する。
5.BackSpace(MacではDelete)を押して、画像を全て消去する。
(「クローン:Scan.jpg」ファイルは全く白紙の状態になる。)
6.新規レイヤーを作る。
(この時点ではレイヤーパレットのアイコンの色が黒)
7.出来た「レイヤー1」を選択状態にする。
ブラシに「鉛筆」の「鉛筆(2B)」を選択する。
8.ブラシ「鉛筆(2B)」で、画像上をどこでも良いのでクリックする。
(画像上に黒い点がつくが気にしないで…。)
9.クリック後、レイヤー横の3枚の紙を重ねたようなアイコンが赤に変わっている事を確認。
10.効果→塗りつぶしを選択する。
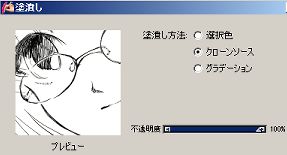
11.塗りつぶしの設定画面から、塗りつぶし方法に「クローンソース」を選択して、OKを押す。
クローンソースを選択すると、線画の画像が写る(下図参照)。もし写らない場合や「クローンソース」の部分の記述が「パターン」になっている場合は、クローンソースの設定が間違っている可能性が高いので、もう一度「3」に戻って、クローンソースを再確認する。

12.元の「Scan.jpg」ファイルはこの時点で不要になるので、ファイルを閉じる。
13.完了
という手順で、線画の画像がフィルタレイヤーになっている「レイヤー1」に複製されるはずです。

線画がフィルタレイヤーになっている状態であれば、左図のように、下に色を塗っても線画が消える事はありません。
左図の描画時点でのレイヤー構成は下図のようになっています。

線画レイヤーはフィルタレイヤーなので、右のパレット横のマークが赤です。
そして、キャンバスに塗った色も新たに作成した「レイヤー2」に塗った色もきちんとそのまま表示されます。
ただし、塗り用のレイヤー(上図でいえばレイヤー2(その後増えた場合も全て))は、必ず線画レイヤーの下において下さい。
つまり完成時点で、線画レイヤーが一番上にある状態にならなければいけないという事です。
さて、線画も上手く出来上がったので、塗りの作業に入ります。
実際にデジタル水彩でこのイラストを完成させたので、その手順を…と思って実際に塗ったのですが、最終的に仕上がってみたらちょっと線画の黒がきつすぎました。
そこで線画の色を変える事にしたのですが、線画関係ならここでまとめたほうがよかろうと思い…実際の手順とは変わってしまいましたが、線画の色を変える方法をご紹介しておきます。
とはいえ、この線画の色換えは「Painter Essentials3」でのみおこなう事が出来ます。他バージョンの方は申し訳ありませんが…そういう機能がないので…たのソフトを使うとか…フリーのプラグインフィルタ&フリーソフトを使うとか…。
で、「Painter Essentials3」での作業ですが、簡単ではない上に、色も思った通りに…という訳にはいきません。フォトショップファイルを読み書きできるレタッチソフトなどがある場合は、そちらを使った方が簡単で綺麗です。
が、Painter Essentials3しかない場合に、完璧ではありませんが、とりあえず色を変える事が出来ますので、試してみて下さい。
一連の作業は(3)の手前、スキャン画像の色修正後におこないます。
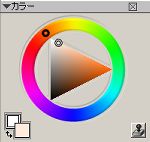
変えたい色の色相に近い薄めの色をカラーパレットで、選択します。


なんとなく茶系の線画にしようと思ったので、上左図のような感じの色を選んでみました。
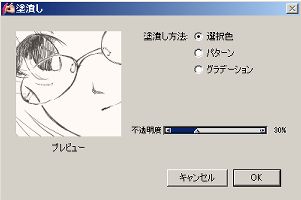
ツールバーの「効果」→「塗りつぶし」を選択します。
設定画面を上右図のように設定します。(塗りつぶし方法:選択色、不透明度30%程度)
実行すると、背景全体に色がついたようになります。(せっかく背景を白にしたのに…また色をつける事になりますが…(笑))
(2)での作業と同様に「効果」→「色調処理」→「明度補正」を実行します。


白点を縦線の少し左側にドラッグして、再度背景色を白に戻します。
若干色飛びがあるかもしれませんが、線画が茶色系の色になります。上右図が実行結果です。実はこの時点で背景色が完全に白ではないのですが、これ以上白点の値をあげると線画が飛んでしまったので、妥協しました…。
ここまでなら、以前のPainter Essentialsなどでも同様の作業が出来るはずです。
ここからPainter Essentials3の新機能である「フォトペイントパレット」を使用します。
フォトペイントパレットを表示させて、「下塗りペインティング」の「スタイル」から「カラーを強める」を選択し「適用」をクリックします。


適用後の画像が上右図です。かなり色がついた感じになりました。
ここで、背景色もちょっと強く出たので、もう一度明度補正を実行して、背景を白にしました。
この後、更に下塗りペインティング内の「カラーの変更」や「カラーをずらす」を適用すると、色の雰囲気を変える事が出来ます。


上左図が「カラーの変更」を3回(だったと思う)おこなったもの、右図が「カラーをずらす」を1回おこなったものです。
下塗りペインティングの面倒なところは、一度にひとつの「スタイル」しか設定できないので、毎回適用を押して決定させてからでないと、変更できない事です。
なので、結果が上手くいかない場合は「元に戻す」で何回か、作業を戻したり進めたりする必要があります。
基本的には「カラーのずらし」と「カラーの変更」は色相に対して逆回りに色が変わっていくようです。
「カラーの変更」が色相の円に対して時計回りに変わっていきます。だいたい10回実行すると一周する感じでしょうか…(笑)
「カラーのずらし」のほうは反時計回りで、20回程度で一周する位なので、こちらのほうが一度に変わる量が半分くらいですね…。
少しだけ変えたい時には、「カラーのずらし」のほうが良いかもしれません。組み合わせて変えていって下さい。
この方法で簡易的にではありますが、線画の色を変える事が出来ます。
Painter Essentialsには、線画のみを選択する為の機能や、色相や彩度を変更する為の補正機能がないので、多少面倒ですが、全く出来ないという訳でもありませんので、もしPainter Essentialsのみで何とかしたい場合には、試してみて下さい。
もちろんフォトショップ形式のファイルが読み込めるレタッチソフトが他にあれば、全然問題ないのですが…。
線画の色が決まったら、(3)以降の作業を実行して、フィルタレイヤーに複製して、線画レイヤーの完成です。
では次回は、Painter Essentials3でのデジタル水彩での塗りの作業等々…。
Painter Essentials3ユーザーの方、及びPainterIX~IX.5をお持ちの方でデジタル水彩に興味のある方はまた覗いてみて下さい。