デザインドール 3.90 の新機能紹介
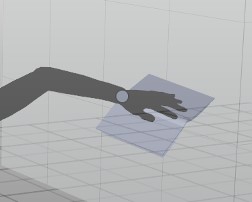
(今回使用したモデルの表示色はあえて黒一色に設定してあります。通常は手のポーズのイメージ図のように、肌色で表示することができ、影などをつけることもできます。デザインドールでは基本、ヌードポーズなので、なんとなくシルエット風にしてみました…(笑))
まずは、デザインドールについての基本的なことを少し。
このソフトは、3Dモデル(デッサン人形みたいなもの)にポーズをつけさせることができるソフトで、現在Windows版でのみ販売されています。
 3Dキャラはデフォルトの状態から、身長やプロポーションなどをかなり自由に変更することができ(女性モデル、男性モデルとも作成可能)、自分の描く絵柄にあわせた3D人形を画面上に作り出すことができます。
3Dキャラはデフォルトの状態から、身長やプロポーションなどをかなり自由に変更することができ(女性モデル、男性モデルとも作成可能)、自分の描く絵柄にあわせた3D人形を画面上に作り出すことができます。
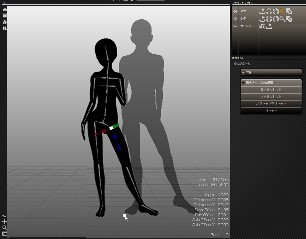
(左図はモデルのサイズを調整するスケールタグを表示させた状態。パーツごとに長さ、太さなどを修正できる。またモーションタグではスケールでは調整できないプロポーションなどを修正可能。クリックで拡大画像)
作成したモデルはパーツをドラッグさせることでポージングさせることができ、同様の他ソフトと比べてもかなり扱いやすいのではないかと思います(自分的に…ですが…)。


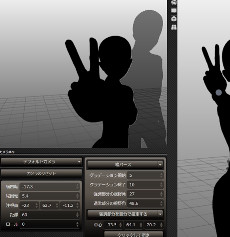
(上図左はポーズタグ、パーツを移動させたり回転させたりできる。右下に90度回転させた時のモデルが表示され、ここからも移動ができるので全体の雰囲気をつかみやすい。上図右は手のポーズ部分に特化したハンドタグを表示させた状態。クリックで拡大画像)
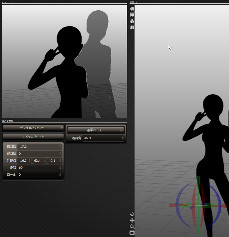
(上図では、カメラビューを表示させた。通常カメラ(左)では、視野角などを設定できる。さらに[嘘パース機能]を使うと(右)、画面の一部分だけパースを変えることができる。嘘パースに関しては、公式サイトの作り方参照。クリックで拡大画像)
ソフトは購入すれば当然全ての機能を使用できますが、体験版として無期限で使用することもできます。体験版では、ポージングやキャラの作成などは購入した場合と同じことができます。ファイル保存とアップロード(「ドールのアトリエ」というポーズをアップロードしたりダウンロードしたりできるポーズ共有サイトを利用)は可能ですが、保存したファイルを読み込んだり、「ドールのアトリエ」からのダウンロードはできません(違いはここを確認)。
普通にポーズをつけて、そのポーズの画面をスクリーンショットして画像にすることは可能なので、体験版のみでもちょっとしたデッサン補助のツールとしては使用することができると思います。
ただ、モデルのプロポーションなどを細かく修正して自分好みの体型に作り替えたい場合、作り替えと保存は可能ですが、保存したファイルを使えない(読み込めない)ので、実際には汎用的に何度も使うことができません。
このような場合はライセンス購入する必要があると思います。
用途に合わせて体験版ですませるか、ライセンス購入するかを考えると良いですね。
(ライセンス購入は2013年7月末日現在、9800円が6800円に値下げされてます。もうかなりの期間この値下げ価格を維持しておられるようなのですが…いつかは元の値段に戻るのかも…(^^;))
これまでのところ、一度ライセンス購入した場合、バージョンアップしてもそのまま使えてます。もっと大きな変更がなければこのまま使えるのかもしれません。
さて、このデザインドールですが最近はどんどん進化してまして、7月26日にバージョンアップされた3.90では、 ついに3Dファイルを読み込むことができるようになりました。
ついに3Dファイルを読み込むことができるようになりました。
(右図は3D素材の学校の机とイス、教科書を読み込ませたもの。3Dファイルは「さし絵スタジオ」のファイルを利用した。)
読み込める3Dファイルは「obj」という拡張子のついたファイルのみですが、小物や家具などフリーで配布されているものも色々ありますし、3D作成ソフトなどを使えば、他の形式の3Dファイルをobj形式に変換して使用することもできます。
3Dファイルの読み込みには、インポートタグを使用します。
インポートタグは「モデルオブジェクト」「ボックスオブジェクト」のどちらにも追加することができます。どちらにつけるかによる違いは、次のとおりです。
「モデル」に追加した場合:
モデル内のパーツに連動して3Dファイルを動かすことができる。
「ボックス」に追加した場合:
地面に対して配置することができる。
詳しい使い方はデザインドール公式サイト内の「使い方」>「3Dモデルの読み込み」に記載がありますので、そちらをご覧ください。
このソフトの3D読み込みで便利な点は2つあります。
 ひとつは、モデル内に読み込んだ場合にパーツに連動して動かせること。
ひとつは、モデル内に読み込んだ場合にパーツに連動して動かせること。
たとえば、「開いた本(フリーで配布されていたPoser形式のファイルを変換したもの)」を読み込んだ場合ですが、左手に本を持たせたいので、左図のようにインポートタグから左手に連動するように設定しています。(左手の部分に黄色い色がついている。ここが連動する場所。タグ内で、連動したい場所をクリックする。)
この状態で、本を持たせた後にポーズタグで左手の位置を動かした場合、本が左手の動きに連動して動きます。(右図)
もう一つは大きさの設定です。
通常の3Dファイルは作ったときのサイズがまちまちなこともあり、実際の大きさに設定するのが大変です。
デザインドールでは、使い方内にも記載があるように、3Dファイルの大きさを実寸で指定することができます。
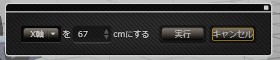
実寸指定はXYZのいずれかの軸を指定して設定します。
今回読み込んだ「机」の場合であれば、だいたい横幅が65cm~70cmくらいと考えて、X軸を基準に65cmといった実寸を入力します。

これだけで、画面上で65cmサイズの机になります(上図では67cmと入力してますが…(笑))。
3Dファイル側でのサイズ設定がどうなっていても問題なく修正できるのは便利ではないでしょうか。
デザインドールでは、モデルの[スケールタグ]でキャラサイズをかなり自由に設定でき、その際にはキャラの身長も設定が可能になっているので、3Dで読み込んだ小物とサイズを合わせることができます。
今現在は、インポートタグで扱える頂点数は32767だそうなので、これ以上に大きいものは扱えないようです。
今回、最初のイメージ内では、本(503)、机(頂点数:9450)、イス(頂点数:6851)の三点を読み込んで使用してみましたが、特にストレスなどは感じませんでした。
こんな感じで便利な3D読み込み機能ですが、3Dファイルとか持ってないよ…とか、やっぱりもっと自由なデザインにしたいとか…そういう場合もあると思います。
そんなときには、[ボックス]オブジェクトを使うと便利です。
ボックス自体はこれまでのバージョンにもついていたのですが、今回のバージョンアップで、こちらもとても便利になりました。
新しくなった点としては…
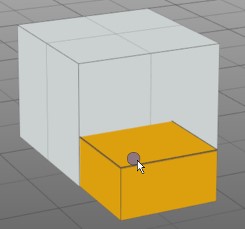
1.ボックス作成時(サイズ編集時)にボックスをドラッグしている間、ボックスの実寸値が表示されるようになった。
2.ボックス作成時(サイズ編集時)ボックスをグリッドにスナップさせることができるようになった。
3.同一ボックスタグ内に複数のボックスを配置したとき、ボックスを指定して移動させることができるようになった。
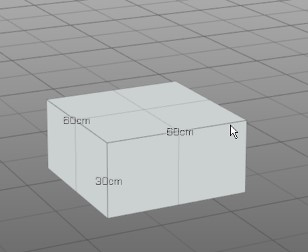
 1の機能追加により、これまで目分量で作成していたボックスを正確な形で作れるようになりました。幅:65cm、奥行き:50cm、高さ:70cmの机を描く場合に同サイズのボックスを作っておいて、これを目安に実際の机を描くことができます。
1の機能追加により、これまで目分量で作成していたボックスを正確な形で作れるようになりました。幅:65cm、奥行き:50cm、高さ:70cmの机を描く場合に同サイズのボックスを作っておいて、これを目安に実際の机を描くことができます。
(右図は、30cmに設定したグリッドを使って、幅と奥行きがグリッド2個分、高さがグリッド1個分のボックスを作成した。実寸で60×60×30と数値が表示されている。)
 2の機能追加によって、大きなサイズのボックスを描くのが非常に楽になります。ボックスタグ内に[グリッドスナップ]のチェックボックスがあり(右図)、これにチェックを入れておけば常にグリッドにスナップしますが、このままではグリッドサイズ以外のボックスを作るのが面倒なので、通常は外しておいて必要なときだけ、Shiftキーを押しながらドラッグしてグリッドスナップさせてもよいと思います。
2の機能追加によって、大きなサイズのボックスを描くのが非常に楽になります。ボックスタグ内に[グリッドスナップ]のチェックボックスがあり(右図)、これにチェックを入れておけば常にグリッドにスナップしますが、このままではグリッドサイズ以外のボックスを作るのが面倒なので、通常は外しておいて必要なときだけ、Shiftキーを押しながらドラッグしてグリッドスナップさせてもよいと思います。
余談ですが、グリッドのサイズについて、デザインドール@wiki パースグリッドを作ってみよう に 45cm の グリッド幅にするための環境設定内の設定数値が載っています。
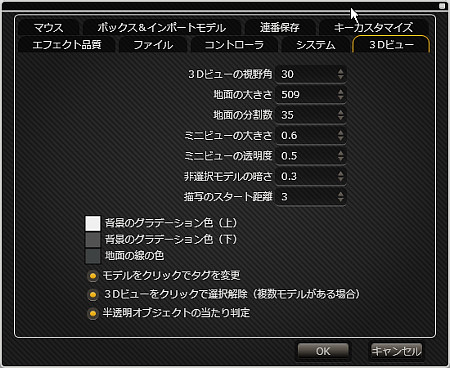
45cmはとても便利な数値ですが、あえて30cmに設定したい場合は、下のように設定するとよいです。(基準身長はデフォルトの158cmのまま。ただし、若干誤差が出るせいか、巨大サイズになってくると1cm程度の誤差は出るかもしれません…一応10mくらいまでは30cm間隔のボックスが作成されることを確認しましたが…)

地面の大きさ…509(初期値:500)に変更
地面の分割数…35(初期値:30)に変更
グリッド幅は、基準身長、地面の大きさ、地面の分割数によって決まります。
どれかひとつでも設定を変えると、数値が変わってしまうので、注意してください。
また、基準身長を変更した場合、既に作成しているモデルの身長が変わってしまいます。
スケールタグで再調整してください。(スケールタグ内で全体の身長の変更も可能です。)
 3の機能追加ですが、これまでは同一タグ内に複数のボックスを置いた場合に個別移動できなかったので、ボックスの数だけタグを追加する必要がありました。今バージョンからボックスタグ内の特定のボックスを選択して移動させることができるようになりました。
3の機能追加ですが、これまでは同一タグ内に複数のボックスを置いた場合に個別移動できなかったので、ボックスの数だけタグを追加する必要がありました。今バージョンからボックスタグ内の特定のボックスを選択して移動させることができるようになりました。
 ボックスタグ操作パネルの真ん中にあるボタンを押して、移動するためのツールに変更した後、動かしたいボックスを選択し、動かすことができます。
ボックスタグ操作パネルの真ん中にあるボタンを押して、移動するためのツールに変更した後、動かしたいボックスを選択し、動かすことができます。
タグ全体の移動や回転はこれまでどおり、ボックスオブジェクト内にポジションタグを追加してポジションタグを使用します。
3D読み込みの最初に紹介したイメージ内で、教室の窓といった雰囲気(?)で空中にボックスを使用しています(画面右の白っぽい部分)。
作成手順としては、幅90cm、高さ180cmのボックスを作成し、ボックスの下側をサイズ移動させて下から90cmのところまで動かしました。
こんな風に、ボックスは地上に置くだけでなく空中にもおけるので、色々と使い道があると思います。
そのほかの新機能ですが、デザインドールサイト内の[サポート]>[更新履歴]で「実装履歴の詳細」から確認することができます。
これを読んでいただければ、3.90ではかなりの機能追加がされているのが分かると思います。
次に、その他の新機能で特に便利になったと感じたところなどを紹介していきます。
連番スクリーンショット機能の追加
デザインドールでポーズやカメラワークを決めたら、これをイメージとしてコピーして利用するためのスクリーンキャプチャ機能がついています。
これまではHomeキーで最前面表示にして、F12キーを押しながら画面内をドラッグすることでコピーすることができるようになっていました。
が、これは単なるスクリーンショットなので、コピーする度に他ソフトでファイルに保存する必要がありました。
今回の連番スクリーンショットの追加で、自動的にスクリーンショットで作成したコピー画像を保存することが可能になりました。
環境設定内で、連番保存する場所とファイル名を指定すると、ファイル名の後に連番が追加されて、自動的にファイル保存されます(ファイル形式も選択可能)。
連番保存する場合は、Homeボタンで最前面表示にしてからF11キーを押します。F11キーではドラッグによる取り込み範囲の設定はできず、常に最前面表示された全体がキャプチャされます。
一部を取り込みたい場合は、これまでどおりF12キーで指定します。(F12キーでキャプチャした画像は連番保存の対象にならないので、注意してください。)
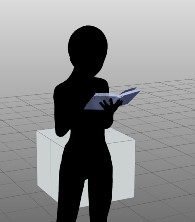
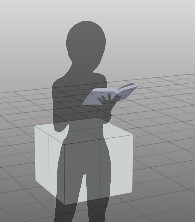
オブジェクトの表示に「半透明」を追加
 モデルやボックスは、これまでオブジェクトリストの目のアイコンをクリックすることで、表示と非表示を切り替えるようになっていましたが、今回から表示→半透明表示→非表示という切り替え(クリックする度に切り替わる)に変わりました。
モデルやボックスは、これまでオブジェクトリストの目のアイコンをクリックすることで、表示と非表示を切り替えるようになっていましたが、今回から表示→半透明表示→非表示という切り替え(クリックする度に切り替わる)に変わりました。
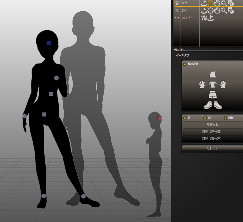
半透明表示が追加されたことで、複数人物の作成時などに重なり具合などがよく分かって使いやすくなったと思います。


左:表示、右:半透明
背景画像の表示に関する機能の充実
背景画像を読み込んだ際に、これまではサイズと背景画像の透明度の変更しかできませんでしたが(変更も一定の倍率しかできないようで使いにくかった)今回からは画像の位置を動かすこともできるようになりました。
また、背景画像は3Dビューだけでなく、カメラビュー内にも読み込めるようになっています(ツールバーの[アイテム]より)が、最前面表示にした時に、カメラビューでの表示よりも大きくなるせいか、背景画像との倍率があわないことがあるようです。
また、F11、F12キーによるスクリーンショットでは背景画像部分は書き出されないようでした。
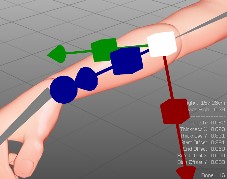
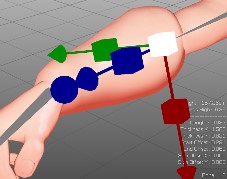
スケールツールでCtrlキーを押しながら赤か緑の四角をドラッグすることで太さを一括変更
少し前のバージョンアップで、スケールツールが機能強化され、太さを設定するときに幅(赤)と厚み(緑)を個別に設定できるようになりました。
とても便利なのですが、全体的に太さを太くしたいときに少々面倒だったのですが、今回Ctrlキーを押しながら、作業することで赤と緑一括で変更できるようになったので、スケールツールも使用しやすくなりました。
(以下画像、全てクリックで拡大画像表示。数値などはそちらで確認してみてください。)
 →
→ 
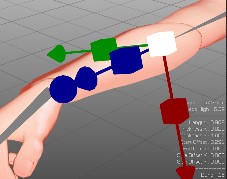
上図は、太さがほぼ均一な状態(左図)から、赤方向(数値上はThickness X)にサイズを太くした状態(右図)です。
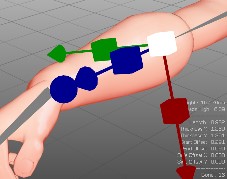
逆に下図左は、太さが均一な状態から緑方向(数値上はThickness Y)にサイズを太くしてみたもの、そして下図右が今回の追加機能であるCtrlキーを押しながら赤(または緑でも)を太くしたものです。
下右図は腕の太さが均一に太くなっています。(動かし始める前の状態で既に均一でない場合は、そのままの比率でサイズアップ(ダウン)するので注意してください。)


こういう腕にすることはないと思いますが…(笑)男性の上半身などで、横幅はあるけど厚みは薄くしたいという場合に個別のサイズ変更はとても有効な一方、腕や足のように、太さと厚みがあまり違うとおかしいようなパーツの場合には、今回のCtrlキーを押しながらの作業は役に立ちます。
カメラビューの充実
カメラビューと3Dビューとの間での設定のやりとりが双方向で可能になりました。
3Dビューでは、数値によるカメラ設定ができない上に現在のカメラ設定の数値が確認できなかったので、使いづらい面がありましたが、今回のバージョンアップで双方向でやりとりができるようになっています(ツールバーの[カメラ]より)。
またカメラの設定時にカメラ名を変更できるようになったので、管理しやすくなりました。
ここまでは、私が新機能を使ってみてかなり便利になったと思う部分ですが、他にも更新履歴には新しくなった機能などの記載がありますので、一度確認していただくとよいと思います。
今回のバージョンアップでかなりの部分で望む状態に近づいてきました。後は足のパーツが充実してくれれば文句のつけようがないんですが…。
デザインドールのモデルは足先の部分では足首までしか動かないので、つま先辺りはもう一段動いて欲しいところです。現状ではつま先立ちができないんですよねぇ…。
足先が地面にめり込んじゃいますから…(笑)
足指までとなると、さらに大変になるしそこまでは必要ないかなと思うので、せめて、つま先部分のみ稼働可能に…次回以降の期待です…。
とにかく、さわっているだけでも楽しいソフト(ポーズをいじっくったり、モデルを作ったりに終始してしまう可能性がありますが…それは私…(笑))なので、未体験の方もぜひ、一度体験版を使ってみてください。