背景透過GIFでのその他の設定に関して少し確認してみます。
色数については、別段説明する事もないので…飛ばしまして…。
しきい値についてです。
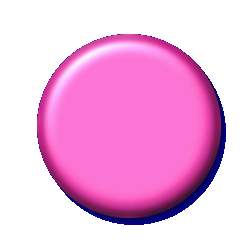
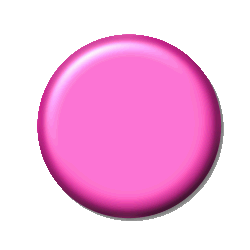
下左図は保存時のしきい値が25%のもの。下右図は75%似変更したものです。
しきい値を高くすると、余地透明に近いものも描画範囲として認識しますので、描画結果はしきい値が低いものよりも滑らかになります。
(下画像は2枚とも原寸大表示)


一方、下図を見ていただくと分かると思うのですが、下右図では、円の縁の周囲に青い点が出ていると思います。
これはしきい値75%の状態で背景を下左図の「青」に指定して保存したものです。
下左図のように設定と同じ背景色を使う場合は、全く問題がありませんが、他の背景色(下右図では白)を指定すると、周囲が汚くなってしまいます。(下画像は2枚とも原寸大表示)
このように、しきい値を上げて保存する場合には、メリットデメリットがあります。
どのような状況で保存したGIFファイルを使用するかを考えて、しきい値の値も決めると良いと思います。
減色方法の「ディザリング」と「近似色」のどちらを選ぶかについては、画像やどの程度減色するかによって違います。
今回の画像を64色まで減色した場合の「近似値」と「ディザリング」の違いです。
違いが分かりやすいように、GIF保存の前の縮小作業はせず元々のサイズ(上の仕上がりサイズの2倍)の状態で保存してみました。(下画像は2枚とも原寸大表示)
 左近似値、右ディザリング
左近似値、右ディザリング
上図はかなり大きめのサイズで作ってある事や色数を多く減らしている事もあって、かなり違いが出ていますが、小さなボタンを256色保存する場合はそれほど差が出ないかもしれません。
気になるようならば、両方で保存して比較してみても良いと思います。
PainterではPhotoshop等のWEB用画像として保存する機能がないので、数値や減色による保存結果の比較といったプレビュー画面(←クリックでCS5の比較画面)がないので、とりあえず保存した上で結果を比較するしかありません。
Photoshop等と併用する事が可能な環境の場合は、PSD保存したものをPhotoshop側で開いて「WEB及びデバイス用に保存(バージョンによっては「WEB用に保存」など…)」を使ったほうが楽かもしれませんね。
その方が設定値もたくさんあるので、より細かく設定出来ます(その分、最初はどれを選んで良いのか迷うかもしれませんが…(笑)。)
では、保存の設定に関してはこのくらいにして、今回のボタン画像は単色で作りましたが、ダイナミックプラグインのレイヤーは単色ではない描画した画像などにも適用出来ますので、その辺りを少し…。
せっかくなので、このままの画像を利用しようと思います。
先ほど、保存しておいた全て固定前のファイルを開きます。レイヤーには、「楕円2とシャドウ」というグループ化されたレイヤーが存在する状態です。
ここで、ボタン化したい画像をコピーしてきます。
 →
→
「クマノミ」の画像をコピーペーストし(ペーストしたので新しいレイヤーになっています)、ボタンの枠に画像が収まるようにサイズを修正しました(上左図)。
画像の一部が足りずに、下のピンクのボタンがはみ出している部分があります。
この部分は、適当に白のベタブラシなどで塗って、ピンクのボタンが全て隠れる状態にしておきます。(上右図、塗った部分が分かりやすいように、キャンバスを非表示にしてあります)
 →
→ →
→
ここで、グループ化された「楕円2とシャドウ」の中身を開き(レイヤーパレットでグループ化されているサムネイルをクリックするとグループ化されたレイヤーの中身が見られます)楕円2のレイヤーを選択します。
右クリックすると、「レイヤーの透明度を選択」という項目がありますので、それをクリックします(上左図…何故か既にレイヤー1が円形に切り取られてますが、キャプチャし忘れて後で撮り直したので…)。すると楕円で描かれた部分が選択されます。
ここで、先ほどの「クマノミ」の描かれたレイヤーを選択します。(上中央図)
選択範囲がクマノミのレイヤーでも確認出来ています。(上右図)
ここで、ツールバーの選択範囲から「反転」をクリックして、選択範囲を反転させ、透明にしたい部分(消したい部分)のほうを選択状態にします。
 →
→
この状態で「BackSpace」キーを押せば、楕円と同じ形でクマノミのレイヤーも切り抜かれます。
この方法は、他のレイヤーの透明度情報を参照する時によく使うと思いますので、覚えておくと便利です(Painterには、クリッピングマスクを作成という機能が残念ながらないので…(^^;))。
ただし、この方法では、一度透明にした部分は復活出来なくなります(完全に消去してしまう)ので、もしも後で透明にしたい部分を変えたいなどと思われる場合はレイヤーマスクを作成するなどしたほうがよいと思います。円形に切り取れたら、このレイヤー1に対して、「ダイナミックプラグインレイヤー」を作成します。方法は先ほどの楕円シェイプにおこなったのと同じです。
 →
→
設定は若干変えて、左上図のようにしました。
上右図が実行後の結果です(キャンバスは非表示)。
このままでは、縁に若干ピンクの楕円の色が出ているので、「楕円2とシェイプ」グループ内の「楕円2」レイヤーは非表示にします。
さて、これで出来上がりましたので、こちらもGIF保存してみます。
まずは、レイヤー1を通常のレイヤーに変換する為に「確定」をおこなって下さい。(忘れずに)
次に「固定して選択」をするのですが、必要なのは「クマノミ」のレイヤーと「シャドウ」のレイヤーのみです。
 そこでグループ化したレイヤーを開き、左図のような状態で、必要なレイヤーを選択します。
そこでグループ化したレイヤーを開き、左図のような状態で、必要なレイヤーを選択します。
この状態で「固定して選択」です。
グループ化した「楕円2とシャドウ」内の「楕円2」レイヤーは残った状態ですが、非表示にしてあるので、問題ありません。
このように、GIF保存に必要なレイヤー以外は非表示にした状態で、必要なレイヤーだけ選択(複数のレイヤー選択時はShiftキーを押しながらクリック)して、「固定して選択」することで、色違いなどいくつかのボタンを一枚のファイルにしてある場合も、GIF画像として保存する事が可能です。
「別名で保存」でGIFファイル保存にします。
 ファイル名を入力後、「保存」のボタンを押すと、左図のようなメッセージが出ます。
ファイル名を入力後、「保存」のボタンを押すと、左図のようなメッセージが出ます。
これは「楕円2」のレイヤーが残っている為ですが、このままOKを押してもらえば問題ありません。
どうしてもメッセージが出るのはいや…という場合は、GIF保存の前に「楕円とシャドウ」のグループを削除しておいて下さい。
 後は、左図のような設定でGIF保存しました。
後は、左図のような設定でGIF保存しました。
結果は下図のようになります。
 実は、「Photoshop Design Method」というPhotoshopの解説本内に「缶バッジを作る」というのがありまして…。
実は、「Photoshop Design Method」というPhotoshopの解説本内に「缶バッジを作る」というのがありまして…。
Painterの機能には、「ベベルとエンボス」だの「輪郭」だのといった効果の機能はありません。
せめて似たようなものを作ってみようと思ったのですが、やはりちょっと缶バッジ風にはなりませんでした…(笑)
まぁでも、作成方法はとても簡単なので、「勾配」使ってみてはいかがでしょうか。
って、今回はGIF保存の方法がメインなんですけど…ね…(笑)
さて、また長くなりましたので、Painter 11のPNG画像については、次ページに…つづく。