2. スクリプトを利用した応用編(写真を使って水彩画風に)
モノクロの墨絵風にする
 写真を素材集から用意しました。
写真を素材集から用意しました。
まずは、後でちょっとした作業をするので、開いた画像を「全て選択」してコピーしておきます。
元の写真はもう少しコントラストが甘かったのですが、仕上がりを考えて、多少コントラストの強い画像にしたほうが綺麗に仕上がるようです。

最初から「墨絵風」にするスクリプトを使ってもよかったのですが、やはり写真は色がきついため、墨絵風スクリプトで使っている色調整では真っ黒に近くなってしまったため、事前に色調整でモノクロ画像にした上で、「水彩画風」のスクリプトを使用することにしました。
 「色の調整」で「彩度」のみを-139%に設定して実行します。
「色の調整」で「彩度」のみを-139%に設定して実行します。
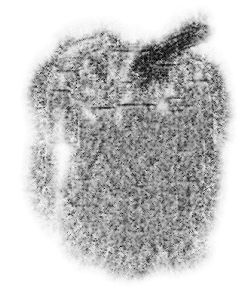
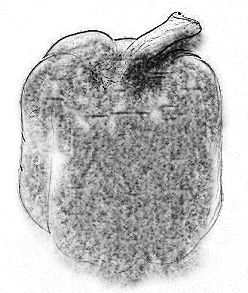
このモノクロ画像に対して、「suisai01.txt」からインポートしたスクリプトを実行しました。
実行結果は←のようになります。
このままでは少し寂しいので、先ほどコピーしておいた画像を元に戻します。
(「編集」→「正確にペースト」を実行します。)
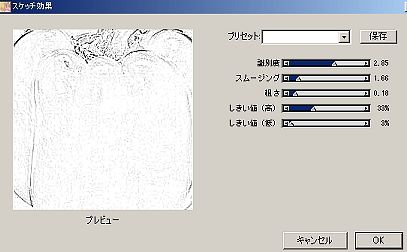
レイヤーに元の写真がペーストされたら、このレイヤーに対して、「効果」→「表面処理」→「スケッチ」を選択します。
設定画面で適当に以下のように設定して実行します。

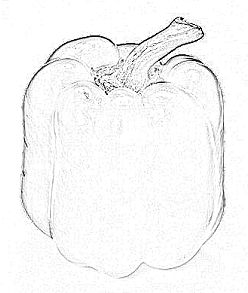
実行した結果が下左図のようになりますので、このレイヤーの合成方法を「乗算」に変更します(変更後下右図)。


実は、この状態では下のスクリプト画像と、上の線画の画像が多少上下にずれています。
というのも、スクリプトで下側に流れるブラシを使用しているので、画像全体が少し下にずれた感じになってしまうためです。
上側の線画のレイヤーを少しずらして上下を合わせて出来上がりです。出来上がり図 これ→■
次にカラーの水彩i画風にしてみます。
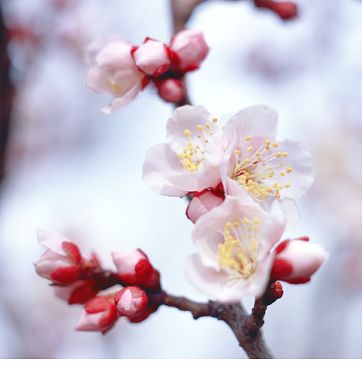
今度は全体に色のついた写真をやはり素材集から選びました。
 まずは、後で同様に「スケッチ」効果をかけるため、事前に全て選択して「コピー」しておきます。
まずは、後で同様に「スケッチ」効果をかけるため、事前に全て選択して「コピー」しておきます。
左図では下に余白が出来ていると思いますが、上記の理由でスクリプトをかけると画像が下に流れるので、下がつまってしまうのを避けるために、「キャンバスサイズ」で下に50ピクセル追加しました。
「キャンバスサイズ」といえば、PainterIX日本語版では、設定画面が本来「上下左右」それぞれに追加と書かれていないといけないのですが、全て「上に追加」になってしまっています。
入力の際、非常に不便で困っていたのですが、かぶら屋さんから「PainterDiarog.rsr」というファイルを修正することできちんと表示させることが出来ると教えていただきました。
かぶら屋本舗さまの「PainterLog」の記事に詳細を書かれていらっしゃいますので、参照して下さい。
また、Mac版をご利用の方は、どどどさんが「実験室どどど」のほうで紹介しておられますので、そちらをご覧下さい。
ただし、どちらの場合も、自己責任でおこなって下さいね。
バックアップもお忘れなく。
修正法や使用できるエディタなどについては、分からなければ個別にご相談下さい。
下に余白を追加した後、画像を「色の調整」で修正しました。明度を50%にして、実行です。
この状態で、「suisai02.txt」のスクリプトを実行しました。
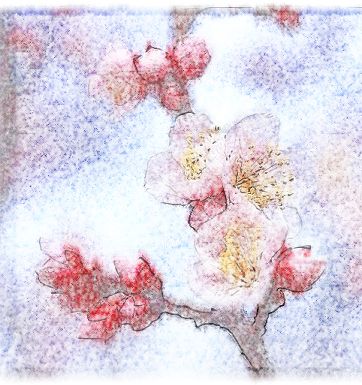
スクリプト実行後、モノクロの墨絵風同様に、「正確にペースト」で元の写真をペーストし、「効果」の「スケッチ」をおこないます。
下図はスクリプト実行後、ペーストしたレイヤーに「スケッチ」を適用し、このレイヤーの「合成方法」を「輝度」、不透明度を「50%」にして重ねた画像です。
 上のスケッチで出来た線画のレイヤーをどのような合成方法で重ねるかによって、面白い結果が得られたりしますので、色々試してみて下さい。
上のスケッチで出来た線画のレイヤーをどのような合成方法で重ねるかによって、面白い結果が得られたりしますので、色々試してみて下さい。
また、「スケッチ」で出来た線画は基本的に黒ですが、以下の方法で、他の色の線画にすることが出来ます。
この方法では、線画部分以外は透明になりますので、 「合成方法」を「デフォルト」で重ねることも出来るようになります。
基本的には、線画を透明にする方法と同じです。
レイヤーを選択して、「選択範囲」→「自動選択」で「参照元」に「画像の明るさ」を選んで実行します。
実行後、線画部分が選択される(非常に分かりにくいが)のでそのまま「レイヤーに変換」を実行します。
現在のレイヤー(スケッチ実行レイヤー)の下に「レイヤーフロートオブジェクト」というレイヤーが出来ます。
このレイヤーフロートオブジェクトは現在のレイヤーに付属していますので、現在のレイヤーの上にドラッグして、個別のレイヤーに切り離します。
(個別のレイヤーに切り離されると、今まで一段下がっていたレイヤー表示が他のレイヤーと同じ状態になる)
この時点で、元のスケッチしたレイヤーは不要ですので、「削除」します。
非常に色の薄い線画のレイヤー(レイヤーフロートオブジェクトという名称)が残っているはずです。
ここで、「透明度ロック」
にチェックをつけて、適当な色を選択して「塗り潰し」を実行します。
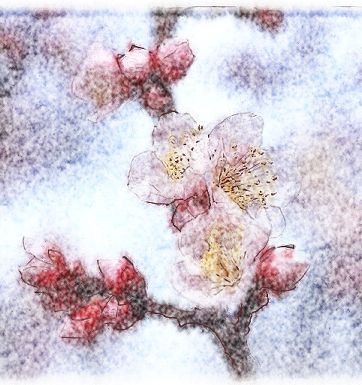
下図は茶系の色で「塗りつぶし」を実行して、
合成方法「デフォルト」、不透明度「100%」で重ねたものです。
 輝度で重ねた場合と、少し雰囲気が違っていると思います。
輝度で重ねた場合と、少し雰囲気が違っていると思います。
ちなみに、線画のレイヤーはモノクロ墨絵の時と同様、上下に少しずれてしまいますので、修正してあります。
今回、色々「合成方法」を試してみて面白かったのは、スケッチレイヤーを輝度、100%で重ねた画像です。
(透明などにはしない状態で…)
上の輝度50%より更に明るくなって、本来意図した水彩風とは、若干違うかもしれないのですが、面白い仕上がりになりました。
その画像はこちらから→■
プラグインなど使わずに、写真が早変わりですので、楽しいんではないでしょうか。
次は、雲と空を描くためのブラシです。
零さんがステキな空を描かれた作品を見せてくださったので、この空はどうやって描かれたのかお尋ねしたらブラシを送って下さいました。
新水彩でちょっと重いのですが、使ってみる価値あり!のブラシですので、是非どうぞ。
3. 空と雲を描く水彩ブラシ
ブラシは全部で4種類です。
以下のファイルをDLして解凍してください。
ダウンロードするファイルはこちら→ p9_cloudset.zip (109KB)
バリアント用のXMLファイル(4個)と、取り込みブラシ用のJPGファイル(3個)がありますので、全てを「水彩」などのブラシフォルダにコピーしてお使い下さい。
ブラシ内容は空を描くための「sky」、 雲を描く「make_cloud」、描いた雲をぼかしたり影をつけたりするのに使える「grade_cloud」、そしてソフトな感じの雲を描くための「soft_cloud」です。
使い方は自由なのですが、一応こんな感じで使えます…ということで…。
まずは「sky」ブラシで空を塗ります。色は自由ですが、乗せたい色よりも少し濃いめの色を選ぶとよいようです。
夕焼けなどの時にはオレンジ…ピンクの空やどんより灰色の空など…背景に合わせた色を…。
このブラシは少し重いので、ストロークがついてこないかもしれませんが、少しゆっくりめに描くとよいと思います。

次に「make_cloud」ブラシでざくざくと雲を描いていきます。
このブラシは「水彩」の「色消し」(水彩消しゴムなどで使用)を使用していますので、必ず色が白になります。

この後は、「soft_cloud」か「grade_cloud」を使ってぼかしたり、影をつけたりします。
「soft_cloud」のほうは、最初から雲を描くのにも使用できます。
どちらも色は自由に選択できますので、色をきちんと選択してから描画して下さい。
「grade_cloud」を使って、周囲をぼかして、グレーの影をつけてみました。

ほとんどなにも考えずに置いただけですが、これだけでも水彩画風の雲に見えるんではないかと思います。
使い勝手のよいブラシなので、是非試してみて下さい。
零さま、本当にいつもありがとうございます(__)…これからもよろしくお願いいたします(と、さりげなく…次も期待…(笑))
今回画像が重くて、申し訳ありませんでした。