ステンシル風素材を作ろう♪
Ver.6~Ver.7での作業手順
今回は、リクエストのありましたステンシル風の素材の作り方です。
実はもっと簡単な方法があるなと自分でも思うのですが、実際のステンシル作業に近いやり方でやるのも面白いかなという事で、 かなり面倒なやり方で説明していきたいと思います。
一応ご参考までに…(笑)
このやり方が使えるのは、Ver.6~Ver.7です。
それ以降のバージョンでは、単純にレイヤーの透明度を使って作業するか、レイヤーマスクを作成した上で、作業する必要があります。
まずは、型紙…CGで言えば、マスクですね…をつくります。
1色につき1枚という感じです。実はこの時点で新規レイヤーを作ってしまっても良いわけですが、なぜか、私のパソ上で、レイヤーでの作業をするとマスクのふちの辺りの色が黒になってしまうのです。
(なぜでしょう…(^^;))
それもあって、とりあえず、別にマスクを作る方法で進めていきます。
(ちっともペインター6の新機能を使いこなせてない…(笑))
用意するのは、当たり前ですが、元になる絵です。
ステンシル用の単純な絵ですから、特にスキャンする必要もないと思いますが、とりあえず、下左図のようなものを用意します。
大体出来上がり予定のサイズの2倍くらいで描くのがいいかと思います。
今回作ったのは出来上がりが横120ピクセルの予定で、300ピクセルで描き始めました。
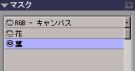
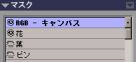
オブジェクトパレットのマスクから新規マスクを選びます。

RGB-キャンパスの下に新規マスクが出来ます。
新規マスクを水色反転して選んでおいて下さい。
この新規マスクに直接ブラシで描いていきます。
マスクは白から黒までの256階調ですので、色は黒を選択します。
ブラシはベタブラシが良いと思います。
まずは花の部分からつくっていきますので、元絵の花をなぞってください。
黒色で描いた筈ですが、画面上では赤で表現されています(下右図)
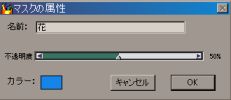
このマスクの色が何色で表現されるかについては、マスクの属性で変更する事が出来ます。
 元のイラスト
元のイラスト
まぁこの程度のものを用意(笑)
ステンシルの型紙などを使うと綺麗…♪ 1色目の花のマスクを作る。
1色目の花のマスクを作る。
新規マスク上に黒色で描画
でも見た目は赤で描いてるみたい
ちゃんと元の絵も見えます。
 左図のような画面が現れます。 名前の所は、まだ新規マスクとなっている筈ですが…。
左図のような画面が現れます。 名前の所は、まだ新規マスクとなっている筈ですが…。
ここで、マスク名を「花」としました。
ここにあるカラーが今、赤になっているので、画面上でのマスクの色が赤になるわけです。
別に今は赤でかまいませんので、そのままです。
この「マスクの属性」は後になって、出て来ますので、覚えておいてください。
縁取りが出来ましたら、塗りつぶします。(縁が切れたりしていないか注意してください)
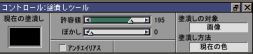
キーボードの『K』キーを押して、塗りつぶしモードにします。

コントロールパレットが↑図のような塗りつぶしツールに変わります。
許容値に関しては、
塗りつぶす色と元の色との差が大きいほど許容値を大きくしないといけないようです。
今の状態だと白地に黒で塗りつぶすわけですから、値的にはかなり大きくしないといけません。
だいたい195くらいでしょうか。
やってみて、ここから先では全体が塗りつぶされちゃうと言う一歩手前(いいかげん)の値にしてください。
で、後は塗りつぶしたい場所の上でクリック♪花用の型紙(マスク)ができました。
同様に、葉の型紙、花瓶の型紙と作っていきます。
花の時と同様に、オブジェクトパレットのマスク上で、一旦選択をRGBに戻し(水色反転させ)新規マスクをつくります。
この時、分かりにくいようなら、最初のマスクの目をとじて見えなくしておくといいと思います。
今回、全く重なる部分がないので、あまり不便に感じませんが、マスクが重なると、分かりにくくなりますので…。
葉の先など細い部分は実は下絵が見えるときちんとつながっているか等が分かりにくいものです。
その場合は大体の線を引き終わった後、RGB-キャンバスの目をとじて見えないようにしてください。
そうしますと、さっきまで赤の線で見えていたマスクのみが黒い線(本来の色)で表示されますので、確認がしやすいと思います。
 RGB-キャンバスの目をとじてマスクのみ表示
RGB-キャンバスの目をとじてマスクのみ表示 結果は上図のようになる
結果は上図のようになる
マスク『葉』のみ表示
同じような要領で、花瓶のマスクもつくってください。
 今回の場合だと、3枚の新規マスクをつくった事になります。
今回の場合だと、3枚の新規マスクをつくった事になります。
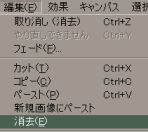
マスクをつくり終わりましたら、もとのイラストは必要ありませんので、消去してしまいましょう。
元のイラストがレイヤーにある場合はレイヤーを消去。
RGB-キャンバス上にある場合は、『選択』→『すべてを選択』した後、『編集』→『消去』で、クリアします。
 ←図がすべてのマスク作成後、
←図がすべてのマスク作成後、
元のイラストを消去した後のものです。
これで、下準備は完了です。
ここからは楽しいステンシル作業です(笑)
まずはステンシル用のブラシを用意しましょう。
そんなの面倒とおっしゃる方は↓から、DL出来ますので、どうぞご自由にお使い下さい。
Ver.7をお使いの方は、ダウンロードして解凍したファイルを「ブラシライブラリのインポート」で、Ver.7用のブラシに変換してお使い下さい。
ステンシル用ブラシをダウンロードする (stencil_v6.zip45KB)
多少ブラシについて説明しておきます。
ブラシのコントロールをみていただければ分かると思いますが、接点の種類が『取り込み』になっています。
これは、本物のステンシルブラシで描いたのをスキャンして修正しました。
通常よく使われる『円形』と違い、最初から、ぼかし?が入った筆先になっています。
基本の『手法』は、重ね塗りです。クレヨンなどでも使われているものですが、塗り重ねていくごとに色が濃くなっていきますよね。
ただ、これだけでは、薄くしたい時に困ったりするので…(笑)
一応、『塗りつぶし』にしてあるタイプも用意してあります。
普通は『重ね塗り』の方を使ってください。(その方が雰囲気が出ます)
どうしても濃くし過ぎたとか、上から薄い色を重ねたい時には『潰し』とある方を使用するといいと思います。
基本は『チョーク』ブラシを使って、塗りながら、いろいろな値を決めていきました。
サイズの方は少し大きめですので、描かれるイラストサイズにあわせて変更してください。
ただ、あまり小さくされると、取り込みの意味がなくなるかもしれませんので、ご注意ください。
細かい作業をするための筆ではありませんので、本物のステンシルのように、パタパタ(?)と大胆に使ってくださいね(笑)
どのブラシに関してもそうですが、筆圧などによって、出来上がりが微妙に違います。
ご自分の筆圧に合わせて、不透明度や粗さは調整してください。
テクスチャーは基本的にざらざらした感じがいいのではないかと思います。
テクスチャーに反応しますので、テクスチャーの選択でかなり結果が変わります。
Ver.6ならば、『上質紙』、Ver.7ならば「ベーシックペーパー」か「コールドプレス水彩で倍率を少しあげたもの」あたりを使われるのが良いのではないかと思います。
では、塗り始める事にします。まずは、花からです。
花のマスクを選択して下さい。実はここからはちょっとお遊びの要素も入るのですが…。
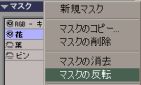
まずはマスクを反転させます。
オブジェクトパレットのマスクの中に『マスクの反転』 という項目がありますので、
これをクリックして花のマスクを反転させます。
そうしますと、先ほどまで花の部分が赤色で表示されていたものが、それ以外の部分が赤で表示されます。
こうすると、なんとなく本物のステンシルで、型紙を置いているみたいでしょ(笑)
今回、花は赤系にするつもりです。 こうなると、マスクの色が赤いのではわかりにくい気がします。
さてそこで先ほど説明しました「マスクの属性」です。 色を青系(水色?)に変えました。

 色をつけていきますので、マスクパレットで、RGB-キャンバスを選択してください。
色をつけていきますので、マスクパレットで、RGB-キャンバスを選択してください。
(←図…忘れないように…)
マスクで表示された青の内側をパタパタという感じで、(分かるかな(笑))塗って いってください。
水彩ではなくクレヨンとかそういう感じです。
本物のステンシルをなさった事のある方はそれに近い感じです。
 ←が、赤を塗ったところです。
←が、赤を塗ったところです。
はみ出すのが前提ですから、周りをあまり気にせずに大胆に(?)塗っていってください。
ただ、あまりべったり塗ってしまわないように…。
このあたりは普通のステンシルと同じです。
色をぼかしたい時などは、薄い色からつけていってください。
全体的に、混ざった色にしたい時には、カラー範囲の値を大きく してもいいと思います。
 基本では、V(明度)の値を+11にしていますが…20以上にしても 良いのではないでしょうか。
基本では、V(明度)の値を+11にしていますが…20以上にしても 良いのではないでしょうか。
また、彩度(S)や、色相(H)も変更して微妙な色のグラデーションを 楽しむのも(笑)
塗り終わりましたら、先ほど反転させた花のマスクをもう一度反転させて元に戻します。
 ←のようになると思います。
←のようになると思います。
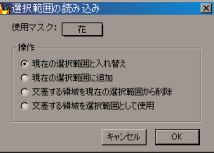
ツールバーの選択範囲から選択範囲の読み込みを選びます。
 使用マスクを『花』(現在塗っている色のマスク) に、操作を現在の選択範囲と入れ替え(デフォルトでこの選択になっています)を選択して、「OK」をクリックしてください。
使用マスクを『花』(現在塗っている色のマスク) に、操作を現在の選択範囲と入れ替え(デフォルトでこの選択になっています)を選択して、「OK」をクリックしてください。
マスクと同じ形で範囲選択されますので、ツールバーの「選択範囲」から『レイヤーに変換』で花の部分をレイヤーにします。
はみ出した部分がRGB-キャンバスに残りますので、その部分を消去します。
レイヤーパレットでは、現在レイヤー1が選択されていると思いますので、キャンバスを選択して、「選択範囲」で
「すべて選択」した後、「編集」→「消去」で、キャンバスに残ったはみ出し部分を消去するわけです。 これで花の部分がレイヤーになりました。
次は「葉」の部分です。
レイヤーパレットでキャンバスが選択されていることを確認して、マスクパレットに移り、今度は「葉」のマスクを選択します。後は、先ほどと同じです。
マスクを反転して、葉の色は緑ですので、マスクの色を変更する必要はないので、そのまま赤で表示です。
花と同様にパタパタと塗っていき…またレイヤーに・・・。
後は、この繰り返しですので、マスクの数だけ、繰り返してください。
結果的には、マスクの数だけレイヤーが出来ます。
ステンシルですから、それほどの数のレイヤーにはならないと思います。
レイヤーにしておけば、後で色を調整する時にも楽です。
これで、一応、出来上がりましたよね。
実は、最初から選択範囲の読み込みで、範囲選択をした後、その中をステンシルブラシで塗るという方法をとれば、簡単なのですが…。
私は、どうもこの範囲選択後に塗るという作業が嫌いで…(趣味の問題というか、ちょっと塗りにくい(笑)
)
なので、こういうちょっと面倒な作業を致しております。 このあたりのやり方はいろいろありますので、お好きなやり方でいいと思います。
後は、背景部分に色をつけて壁紙にしたり、透明GIFにしたりして使ってください。
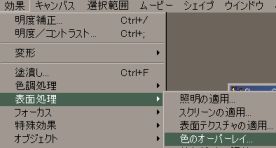
背景を塗る時ですが、塗りつぶしを使わずに、 「効果」→「表面処理」→「色のオーバーレイ」を使うと、テクスチャーが反映されるのでいいと思います。
次に、背景をつけずに、透明GIFにする方法を説明しておきます。
その前に、一応、ペインターの標準ファイル(RIF)で保存しておきましょう。
まずは、出来上がり予定のサイズに縮小します。
このイラストは最初横300ピクセルくらいで, 作成しましたが、最終的には120ピクセルに縮小する事にしました。
キャンバスのサイズ変更で最終サイズを指定します。
もちろん最初から出来上がり予定のサイズで描き始めてもいいわけですが、塗りにくいので、出来上がってから縮小のほうが、いいのではないかと思います。
もちろん、あまり大きく描くと、縮小した時に折角のステンシルの雰囲気がなくなってしまうので…。
大体半分くらいの大きさにするくらいの気持ちで、最初のサイズを決めるといいかと思います。
レイヤーパレットで、作ったすべてのレイヤーを選択します。

シフト+クリックで複数レイヤーの選択が出来ます。
レイヤーパレットのメニューの中から、『固定して選択』を選びます。
このメニューはレイヤーを固定した後、そのレイヤーについているマスクの範囲を選択させるものです。
これで固定させた結果、背景以外の部分全体が選択された状態になります。
この状態で、ファイル→別名で保存を選択して、ファイルの種類をGIFにします。
ファイル名などをいれて保存を選択します。
ペインターで自動的に入れられる拡張子は、なぜか大文字なので、そのままでは、HPにアップする時には使えません。
なので、この時点で、拡張子まで、英数小文字で手入力しておくほうが後で楽でいいと思います。
ファイル種類をGIFにした後で、拡張子まで入力すればちゃんと小文字で保存されます。
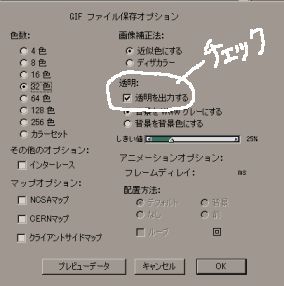
保存を押すと、→のGIFのオプション画面になります。
透明を出力するにチェックをつけます。
色数はイラストにあわせて、適当な色数を選びます。
以上で、 ステンシル風素材の作り方を終わったのですが…。
お分かりいただけましたでしょうか。
透明GIFの保存は、その他のWEB素材やアニメーションGIFを作る場合にも使えます。
やはり分かりにくい説明になってしまいましたが…おつき合いくださいましてありがとうございました。