4.ハイライト入れと仕上げ
ハイライト用に「新規レイヤー」を作成します。
このレイヤーをすべてのレイヤーの一番上(「線画」レイヤーの上)におきます。
 選択色に「黒(R:0 G:0 B:0)を選択し、この新規レイヤーを「効果」→「塗り潰し」でレイヤー全体を黒で塗り潰します。
選択色に「黒(R:0 G:0 B:0)を選択し、この新規レイヤーを「効果」→「塗り潰し」でレイヤー全体を黒で塗り潰します。
塗り潰すと、真っ黒になるので、このレイヤーの合成方法を「スクリーン」に
変更します。(左図参照)真っ黒だったレイヤーが透明になって、下のレイヤーにある色が透けて見えるようになります。
この状態で、アクリル系のブラシ、またはデジタルエアブラシなどでハイライトを入れていきます。


上左図がこのハイライトレイヤーを合成法法「デフォルト」で表示させたもので、上右図が「スクリーン」で表示させた出来上がり画像になります。
「スクリーン」レイヤー上では黒に近づくほど透明になっていくので、薄目のハイライトにしたい場合は、グレーなどの色を使うとよいです。
さて、これから仕上げの作業をちょっと。
色を修正したりフィルタかけたり…色々なんですが…今回は「塗り」を乗算で重ねて、ちょっと濃い雰囲気にします。
線画はこれ以上濃くしたくないので、線画のレイヤーの目を閉じ、塗りだけの状態にします。
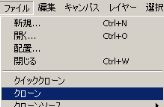
 「ツールバー」の「ファイル」→「クローン」で、塗り部分のみのクローンを作成します。
このクローン画像を「選択範囲」→「すべて選択」後「編集」→「コピー」します。
コピーし終わったら、このクローン画像は不要になるので、閉じておきます。
「ツールバー」の「ファイル」→「クローン」で、塗り部分のみのクローンを作成します。
このクローン画像を「選択範囲」→「すべて選択」後「編集」→「コピー」します。
コピーし終わったら、このクローン画像は不要になるので、閉じておきます。
元の画像に戻って、「編集」→「正確にペースト」で塗りレイヤーをコピーします。
更にもう一枚「正確にペースト」でレイヤーをコピーします(都合二枚)
。
コピーした二枚のレイヤーを線画の下におきます。
下側のレイヤの合成方法を「オーバーレイ」にして、レイヤーの不透明度を「10%」に設定します。
上側のレイヤーは、合成方法を「乗算」にして、レイヤーの不透明度を40%に設定しました。レイヤーの不透明度の値は画像を見ながら、雰囲気のよいところで…。
下左図は今回のレイヤーの構成です。
ちょっと何もない画像にしてはレイヤーが多すぎるんですが…(笑)
もっと、複雑な画像の時には、逆に少しずつレイヤーを結合したりしながら、作業しています。
レイヤーの結合は結合したいレイヤーを選択し、一旦「グループ」化、その後「グループ結合」することで、結合可能です。
ただし、合成方法が違うものを結合すると結果が変わってしまう可能性があるので、結合してみて結果がおかしくなる場合は、結合はおこなわないで下さい(前述のクローン画像を使って、レイヤーを纏めることもできます)。
 →完成画像→
→完成画像→
さて、これで一応仕上がりました。
とはいえ、塗り足し部分を元に戻さないといけません。
 クロップツールで適当に切り取っても構わないのですが、せっかくなので、「キャンバスサイズ」を使って元のサイズに戻します。
ただし、修正の可能性もあるので、塗り足し部分付きのこの画像を「RIFF」で保存しておきます。
クロップツールで適当に切り取っても構わないのですが、せっかくなので、「キャンバスサイズ」を使って元のサイズに戻します。
ただし、修正の可能性もあるので、塗り足し部分付きのこの画像を「RIFF」で保存しておきます。
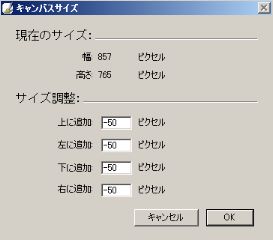
では、「キャンバスサイズ」を使って、元のサイズに戻しましょう。
上下左右に先ほどプラスした50をマイナスをつけて入力します。
マイナスをつけると、そのピクセルサイズ分小さくなります。
サイズを修正して、白紙だった「キャンバス」に適当に模様を描き加えて仕上がりとしました。
仕上がり画像はこちら。→■
今回使用した塗り用ブラシのセットをDL出来るようにしてあります。 ダウンロードページへ
宜しければ、お持ち帰り下さいませ。