ここでは、後の作業も考えて、汎用的なマスクである「チャンネル」を使用することにします。
チャンネルの作成方法としては、いくつかありますが、今回は3つの方法をご紹介したいと思います。
どういった時にどの作成方法を使うか…というのは好みの部分が多いのですが…。
- 1.チャンネル上に「新規」に描画していく方法。
- キャンバス画像の「画像の明るさ」や「色指定」からチャンネルを「新規作成する方法。
- レイヤーの透明度から範囲選択して、「選択範囲を保存」して作成する方法。
 銀杏のチャンネルを1と2の方法で、テキストのチャンネルを3の方法で作成してみたいと思います。
銀杏のチャンネルを1と2の方法で、テキストのチャンネルを3の方法で作成してみたいと思います。
まずは、1の方法でキャンバス上に描画した銀杏のマスクを作っていく事にします。
「チャンネルパレット」のメニューを表示させ、この中から「新規」を選びます
チャンネルパレットが表示されていなければ、ツールバーの「ウィンドウ」から「チャンネルの表示」で表示させて下さい。
チャンネルパレットのRGB(これが通常の描画部分)の下に「アルファ○(数字、通常は1から)」という黒で塗りつぶされたチャンネルが作成されます。
画面上ではキャンバスが赤一色で塗りつぶされたような状態になっているはずです。

チャンネル上に直接描画していきますので、左図のようにチャンネルパレットで「アルファ2」を選択します。
※本来は「アルファ1」から作成されるはずですが、最初に出来た「アルファ1」をちょっとした手違いで消してしまったので、新たに作成したチャンネルは「アルファ2」になってしまいました。(通常はアルファ1があるはずなので、「アルファ1」を選択して下さい。)
ベタブラシで、選択色に白を選び、銀杏の輪郭をとっていきます。
チャンネル上での描画は白から黒の256階調(グレースケールと同じ)ですので、白で描いた部分が、マスクで隠されることなく、表示される描画部分になります。
という事で、白で銀杏の輪郭をとろうと思ったのですが…。
キャンバス上の下絵の黒線が邪魔で上手く輪郭がとれません。
そんな訳で、このキャンバス上の下絵を一旦レイヤー化して、薄く表示させるようにしました。
もう一度、チャンネルパレットで「RGB」を選択し、レイヤーパレットの「キャンバス」を、「選択範囲」→「全て選択」後、「レイヤーに変換」です。
 これで、キャンバス上の下絵がレイヤーに移動しました。
これで、キャンバス上の下絵がレイヤーに移動しました。
このレイヤーの不透明度を20%程度にし、合成方法に「乗算」を選びます。
下絵の線が薄く表示されましたので、これで、準備完了です。
再度、「レイヤーパレット」で「キャンバス」を、「チャンネルパレット」で「アルファ2」を選択しなおします。
この辺りの選択を誤ると、自分がどこに描いているのか分からなくなるので、常に「レイヤーパレット」と「チャンネルパレット」でどこを描画しているのか、確認して下さい。
チャンネルパレットでの選択は、以下の通りです。
一般の描画の場合は、RGBを選択。
マスク部分の描画は「アルファ○」「レイヤーマスク○(表示される場合については後述)」を選択。
チャンネルパレットで「アルファ○」を選択する時には、レイヤーパレットは「キャンバス」を選択します。
改めて、銀杏の輪郭をとっていきます…(^^;)


ちょっと分かりにくいですが…上図のように一応輪郭をとりましたので、ショートカットキーの「K」キーを押します。
「塗りつぶし」ツールになりますので、銀杏内部をクリックして、白で塗りつぶします。
ここで、ちょっとだけ…。
アルファチャンネルの背景色(?…上図の薄い赤部分)の色は自由に変えられます。
アルファチャンネルパレットのメニューから「チャンネル属性」を選択すると、カラーや透明度を変更出来ますので、見やすい色に変更して作業して下さい。

これで、銀杏用のマスク(チャンネル)は仕上がりです。
この程度の輪郭取りと塗りつぶしならば、【1.】の「新規」のチャンネルに直接描画する方法はとても簡単です。
が、複雑な縁取りなどの場合は、ちょっと形をとりにくいようです(下絵などの線が見えにくいので)。
また、「アルファ」上ではグラデーションの塗り潰しなどは出来ませんので、そういった場面では直接チャンネル上に描画するこの方法は使えません。
そこで、次はチャンネル内容と同じ状態まで一般のRGB上で作業する【2.】の方法も説明します。
とりあえず、チャンネルを作成する前の段階まで、作業を戻しました。
(レイヤー上にはテキストのみ、キャンバスに銀杏の下絵。チャンネルはなしの状態。)
この方法では、レイヤーに描かれた部分では、正確なチャンネルは作成できません。
必ず、キャンバス上に描いた画像を使って作業して下さい。
作業を元に戻しましたので、キャンバス上には銀杏の輪郭だけが存在します。
この時点では、まだチャンネルなどは考えていない状態なので、通常のイラストを描く時同様にキャンバスに銀杏を描いていきます。
既に輪郭は取ってありますので、「K」キーを押し、塗り潰しツールにして、銀杏を塗りつぶします。
色は輪郭と同じ黒、塗り潰しの許容値は…244で大丈夫なはずです。
(輪郭をべた塗りブラシで不透明度100%で描いていた場合。それ以外は若干低めに…200前後?)
下図が塗りつぶし後の画像と、その時のレイヤーパレットです。
画面上では、文字と銀杏の葉が両方見えていますが、文字はレイヤー上にある為、キャンバス上にあるのは銀杏だけです。


ここで、「アルファチャンネルパレット」のメニューから「新規作成」を選択します。
 →
→
新規作成のウィンドウでは、「画面の明るさ」を選択し、「反転」にチェックをつけて、OKを押します。
これで、新しいアルファチャンネルが、1の方法での作業と同じ状態で作成されます。
【2.】の方法で、作る利点は描きやすいことと、塗りつぶしなどにグラデーションを使用出来ることですが、 一方キャンバスに描いた画像のみでしか作業出来ない(レイヤー上の画像に対して作業をおこなうとマスクされる部分がおかしくなる) ので、複数枚のチャンネルを作る場合は、毎回キャンバスに描いたものを消去して作り直し...という作業が必要になり、作業としては、かなり面倒になります。
さて、次にテキスト部分のチャンネルを3の方法で作る事にします。
文字はテキストをデフォルトレイヤーに変換したものなので、文字部分以外は全て透明の状態です。
もちろん、銀杏の葉と同じやり方でもチャンネル作成は可能ですが、もう一つ別の【3.レイヤーの透明度から範囲選択して、「選択範囲を保存」して作成する方法】で作業してみる事にします。
使用するツールは「レイヤーの透明度を選択」と「選択範囲の保存」です。
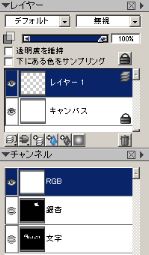
レイヤーパレットから、テキストが入力されたレイヤー(図では「Autumn」と命名)を、チャンネルパレットは「RGB」を選択しておきます。
レイヤパレットで、「Autumn」レイヤーを選択した状態で、右クリックすると出てくるメニューから「レイヤーの透明度を選択」をクリックします。
テキストの部分が選択されるので、ツールバーの「選択範囲」から「選択範囲の保存」をクリックします。
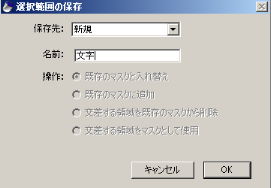
表示された「選択範囲の保存」ウィンドウから、保存先はそのまま「新規」、名前には一応分かりやすいように「文字」と入れておきました。
名前を入れなかった場合は、「アルファ○(数字)」というチャンネル名になります。
 →
→
選択範囲が表示された新たなチャンネルが作られます。
 ←チャンネル作成結果
←チャンネル作成結果 
出来上がった文字チャンネルを表示させた状態(上左図)と、出来上がったチャンネルパレット(上右図)です。(最初の銀杏のチャンネルも分かりやすいように名前をつけました。)
この方法は、チャンネルに使いたい画像がレイヤー上に透明度情報を持って存在する場合に有効です。
ここまで解説した1から3のどの方法を選択しても、出来るチャンネルは同じですので、その時にあったものを選んで作業していって下さい。
 さて、基になるチャンネルはできあがりましたので、今度はこのチャンネルを使って、実際に塗り作業をする為のレイヤーを作成していきます。
さて、基になるチャンネルはできあがりましたので、今度はこのチャンネルを使って、実際に塗り作業をする為のレイヤーを作成していきます。
レイヤーパレットから「新規レイヤー」を一枚作成します。(「レイヤー○(数字)」が作成される。左図では「レイヤー1」)
次にツールバーのレイヤーから「レイヤーマスクの作成」をクリックします。
レイヤーパレット内に、「レイヤー1」の横にレイヤーマスクがすべて白で塗りつぶされた状態で作成されました。(右図)
同時にチャンネルパレット内に「レイヤー1レイヤーマスク」が出来ています。
(こちらもすべて白塗り潰し状態)。
 このレイヤー1を「テキスト」の塗りの為のレイヤーにするので、チャンネル「文字」を複製します。
このレイヤー1を「テキスト」の塗りの為のレイヤーにするので、チャンネル「文字」を複製します。
レイヤーパレットで、レイヤー1を選択、チャンネルパレットで「文字」を選択して、メニューから「複製」を選びます。(左図)
チャンネルの複製先が出ますので、「保存先」に「レイヤー1レイヤーマスク」を選択します。

「レイヤー1レイヤーマスク」が表示されなかった場合は、レイヤーパレットできちんとレイヤー1が選択されているかどうかを再確認して下さい。
 チャンネルの複製でレイヤーマスクが選べるのは、該当のレイヤーを選択した場合のみです。
チャンネルの複製でレイヤーマスクが選べるのは、該当のレイヤーを選択した場合のみです。
結果は左図のようになります。
レイヤー1マスクがチャンネル「文字」と同じ内容になりました。
同様に、銀杏の葉の為のレイヤーを新規作成し、レイヤーマスク作成後、チャンネルを複製しておきます。
ここまででマスクの作成は完了しました。
後はお楽しみの塗り作業です。
