4. ユーザーマスクでハート形を作る
「オブジェクト」パレットの「マスク」セクションの右側▼マーク(以下マスクの▼マーク)をクリックして「新規マスク」を選びます。
「新規マスク1」が作成されます。
 黒で描いても、こんな感じの色で表示される
黒で描いても、こんな感じの色で表示されるこの「新規マスク一」上にハート形をブラシで描いていきます。
黒を選択してベタブラシなどで描いて下さい。
黒で描いているはずなのに、薄目の赤で表示されると思います(笑)
間違いじゃないです…ちなみに「RGB-キャンバス」の横の目を閉じてみて下さい。
ちゃんとマスク部分が黒で表示されます。
ちなみにこの赤の色は変更が可能です。
見にくいとか、他のマスクと区別したいなどという場合は「マスクの属性」で色と不透明度を変更出来ます。(ここではマスク名も変更可能)

マスクの属性は変更したいマスクを選択した状態で、マスクの▼マークから「マスクの属性」を選択するか、マスク名の上でダブルクリックすると表示されます。
(レイヤー属性と同様です)
さて、上手くハート形は描けたでしょうか…。
実はハート形は自分で描かなくてもオッケ~なのです(早く言え!(笑))
「オブジェクト」パレットの「範囲選択ポートフォリオ」を使用します。
まずは「新規マスク」を作成する前の状態(何もない状態…あっても別に問題なし(笑))で「オブジェクト」パレットの「範囲選択ポートフォリオ」を選択すると、汎用的に使えるいくつかの形が登録されています。
「ハート」を選択して画面上にドラッグしてきます。
キーボードの「s」キーを押して、コントロールを「選択範囲調整ツール」にします。
四隅をドラッグして全体の大きさを変えたり、線の中央あたりにある点上でドラッグする
ことで縦横の長さを変更することが可能ですので、切り抜きたい大きさにハート形を
合わせます。
ちょうど良い大きさになったら、ツールバーの「選択範囲」から「マスクへの保存」を
選択します。
保存先は新規で構いません。

ちなみに既に新規マスクを作っていた場合は保存先にその「新規マスク1(あるいは別の数字)」を選択すればオッケ~です。
新しい新規マスクが出来ます。もちろんちゃんと先ほどのハート形が塗りつぶされた状態になっているはずです。
 |
マスクの保存で 新規レイヤーが 出来上がる。 マスクの目を 開けると こんな感じ(→)になる |
 |
選択範囲は不要なので、「選択解除」をおこなっておいて下さい(邪魔だし…)
ここでは、「選択範囲ポートフォリオ」の型を使いましたが、もっと単純に円形や四角形ならば「長方形選択」や「楕円選択」で
範囲選択して、「マスクへの保存」で出来上がります。
では、次にこのマスクにグラデーションをかけます。
5.マスクをグラデーションにする
まずは「新規マスク1」をコピーしておきます。
別段作業的には必要ないのですが、気に入ったグラデーションにならなかった場合など、元のハート形はとっておいた方が良いように思うので…。
「新規マスク1」を選択した状態で、マスクの▼マークから「マスクのコピー」を選択します。
マスクのコピー先は「新規」のままで良いので「OK」を押します。
「新規マスク2」が作成されて同じ内容のマスクが出来上がります。
(ただしマスクの後の数字については変わる可能性あり…マスクを作るたびに数字が増えていきますので…)
「新規マスク1」は見えると邪魔なので、以降目を閉じておきます(自動的に閉じると思いますが…(笑))。
分かりやすいように、「マスクの属性」でマスク名を変えておくと良いかもしれません。
さて、変更(グラデ塗りつぶし)は「新規マスク2」に対しておこなうことにします。
グラデの効果が分かりにくいので、「レイヤー1」の目は閉じておきます。
マスクで「新規マスク2」を選択しておきます。(オブジェクトのレイヤーは必ずキャンバスを選択していることを確認のこと)選択色に黒を選択します。
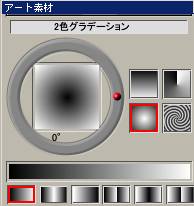
アート素材から「グラデーション」を選択し、2色グラデーションを選びます。
形は自由ですが、今回は→図のような形を選びました。
キーボードの「k」キーを押します。
ツールバーの「効果」にある「塗りつぶし」は使わないで下さい。
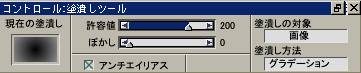
コントロールが「塗りつぶしツール」に変更されます。
許容値に「200(あたり)」を塗りつぶしの方法に「グラデーション」を選択します。

画像内でグラデーションの中心にしたいあたりをクリックして下さい。
今回は顔のあたりを一番濃くしたかったので顔のあたりでクリックしました。
グラデーションで塗りつぶされます。
ただしこのままでは若干ですが白っぽい部分が多い為、画像が白っぽくなってしまうかもしれません。
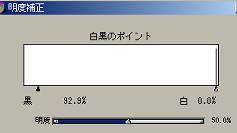
ツールバー「効果」の「色調処理」から「明度補正」を選択して黒の方のバーを90あたりに移動させます。
 |
 |
← グラデ塗りつぶし後 補正した状態の マスク表示 |
「レイヤー1」の目を開けてだいたいの雰囲気を確認します。
マスク上で赤くなっている部分ほど画像がはっきり見えるということです。
気に入らなければ、編集取り消しで、やりなおして下さい。
「明度補正」の値によって、かなり違った感じになると思います。
6.レイヤーマスクにコピーする
出来上がった「新規マスク2」をレイヤーマスク上にコピーします。
「オブジェクト」の「レイヤー」上で、「レイヤー1」を選択します。
「オブジェクト」の「マスク」欄が変わります。
「RGB-レイヤー1」、「レイヤー1マスク」という項目が増えています。
この状態にしてはじめてレイヤーマスクへのコピーが可能になります。
マスクの「新規マスク2」を選択して、▼マーク→「マスクのコピー」を選択します。
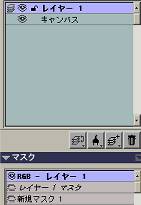
「マスクのコピー先」に「レイヤー1マスク」というのが増えていると思いますので、これを選択します。
「OK」を押すと、レイヤーマスクに内容がコピーされます。
 |
▼マーク→ 「マスクのコピー」を 選択 |
 ↓  |
| レイヤーを選択すると マスクの項目に 「レイヤー1マスク」が増える |
マスクのコピー先に「レイヤー1マスクを選択」 レイヤー1を選択していないと、この項目はでない。 |
 「新規マスク2」の目を閉じます(邪魔だし…)
「新規マスク2」の目を閉じます(邪魔だし…)
気に入った感じに切り抜けたでしょうか…。
ちょっと薄すぎた…とか気に入らない!!なんていう場合は、「レイヤー1マスク」を
選択した状態で▼マークから「マスクの消去」を選んで下さい。
元通りなんの切り抜きもされていない状態に戻ります。
もちろんレイヤーマスク上でも明度補正などは可能です…可能ですが…
バグなのか、Ver.7ではレイヤーマスク上で明度補正の結果がプレビュー出来ません
…もちろんプレビュー出来ないだけで結果は反映されますが…。
また、レイヤー上で注意が必要なのは、そういった補正は必ずレイヤーマスクの
目を開けた状態でレイヤーマスクを選択した状態でおこなうということです。
どうも目を開けて作業しないと上手くいかないようです…(笑)ちょっと面倒…。
気に入らなければ、ユーザーマスクでの作業に戻って、再度挑戦とか…出来ます…。
元の画像は全く変更されていないので、何度でもやり直せるのが良いところです…(笑)
7.キャンバス上を塗りつぶす
マスク的には既に出来上がりなのですが…(笑)
キャンバス上を何も考えずお好きな色で塗りつぶして下さい。
この場合は「効果」の「塗りつぶし」でも大丈夫です。
ちなみに「効果」の「塗りつぶし」とキーボード「k」キーの塗りつぶしツールの違いですが、「効果」の方は範囲選択していない限り、画面全体が塗りつぶされます…と思います(笑)
「k」キーの塗りつぶしツールは許容値が指定出来ますので、色の違う部分のみの塗りつぶしなど細かく設定出来ます。
さて、これで、当初の目的のものが完成したはずですが…。
面倒だったでしょうか…。
レイヤーマスクに関しては、今回のように、最初からある画像レイヤーにマスク(透明部分)を作るほかに、最初に作ったマスク上で自由に描画することも可能です。
例えば、「新規レイヤー」を作成し、先ほどの「新規マスク2」を上記4の方法でコピーします。
「新規マスク2」と同様に黒で塗りつぶされた画像が出来ると思います。
「透明度を維持」にチェックをつけた状態で白で塗りつぶした後、自由にブラシなどで描画します。
マスクは残っているので、ハート形のグラデーションマスクの入った画像を描くことが出来ます。
前述しましたが、逆に最初からレイヤーとして描画して作られる「レイヤーマスク」を「ユーザーマスク」として保存しておくことが可能です。
「固定」してしまってレイヤーがなくなってしまった…(後で使いたかったのに…)ということが防げます。
2種類のマスクは面倒なようですが、使い方によってはとても便利ですので、色々活用してみて下さい。